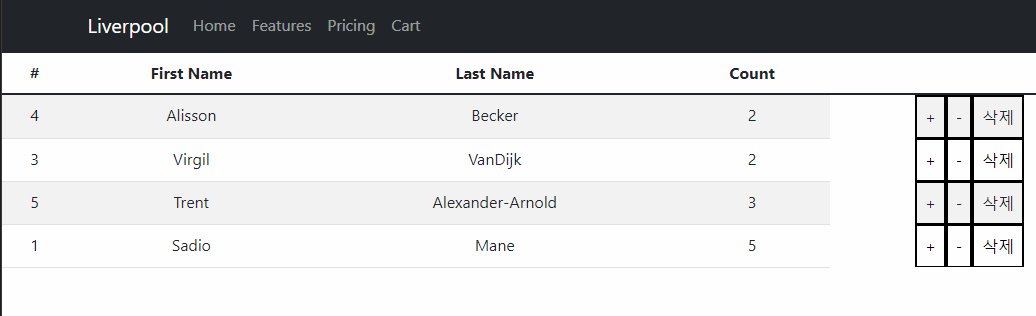
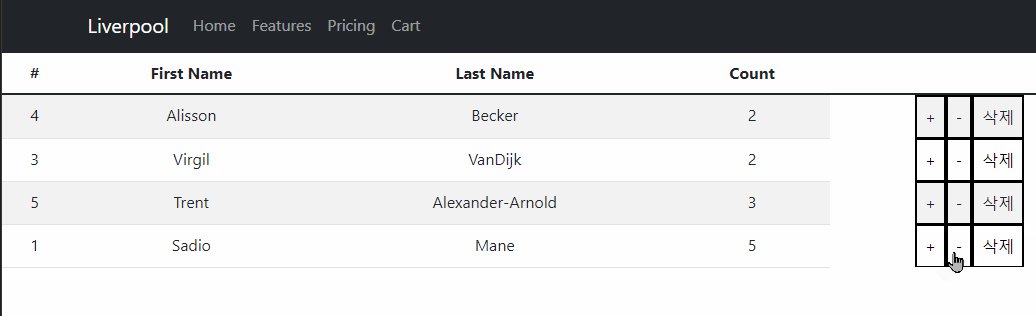
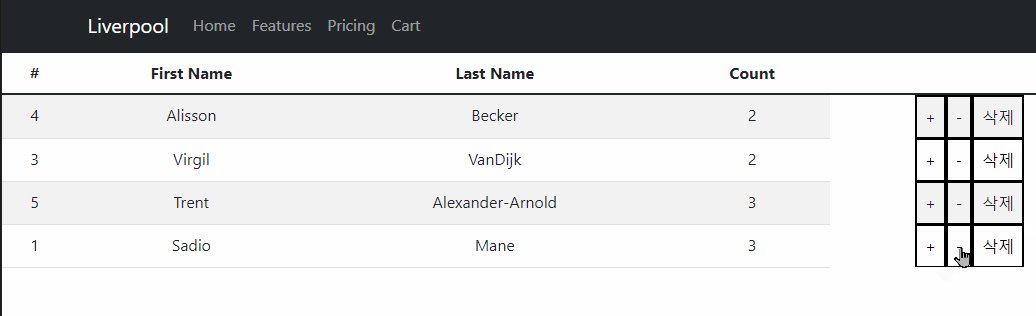
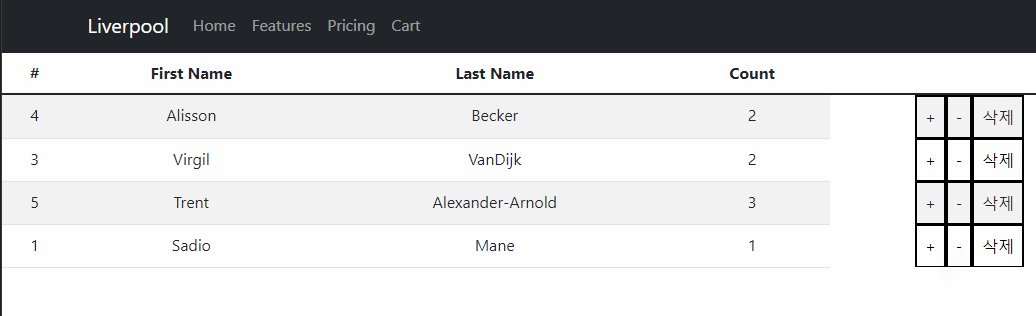
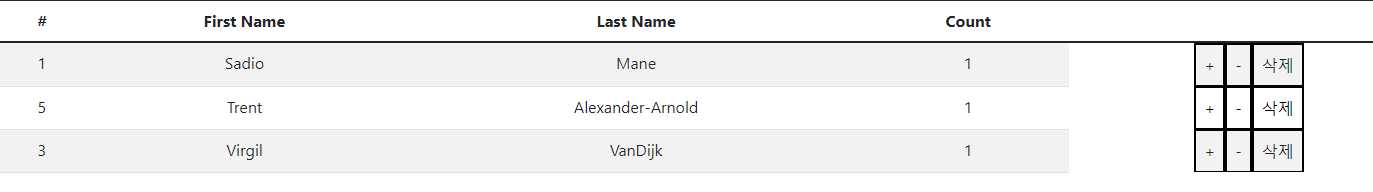
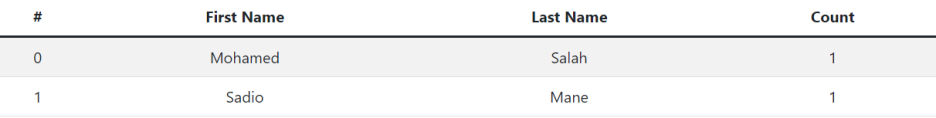
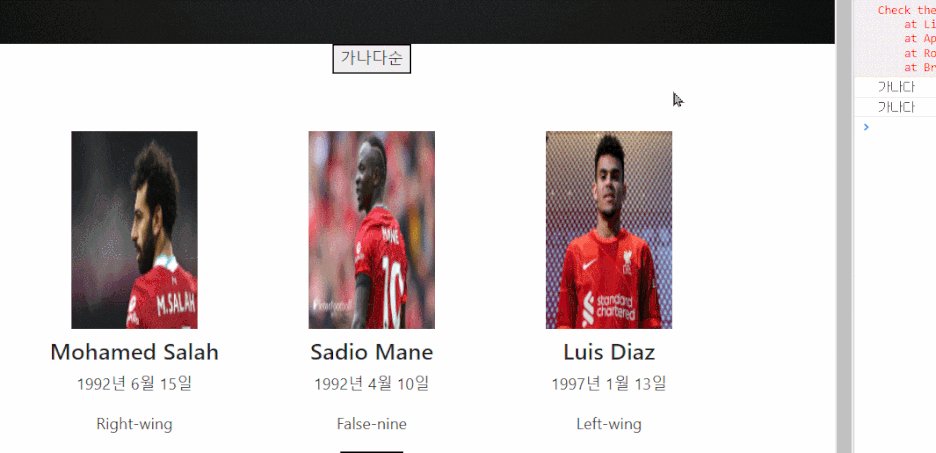
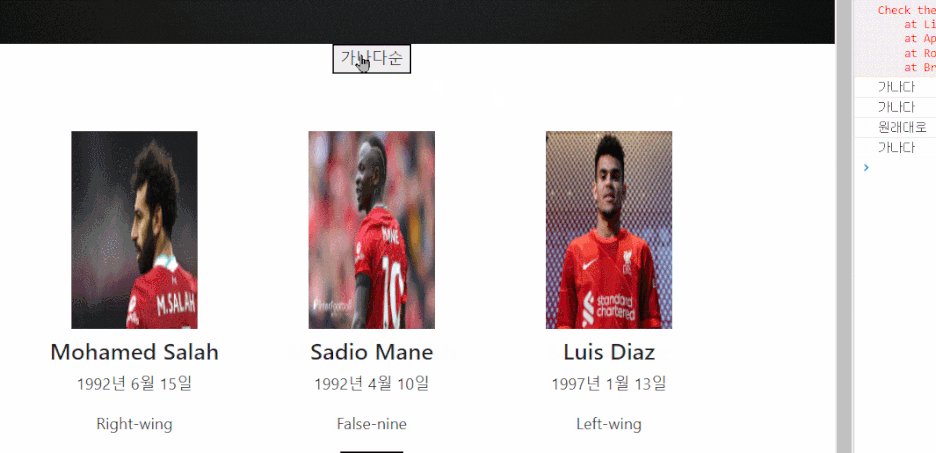
로컬 스토리지를 이용한 최근 본 상품 기능 구현 2탄을 시작하겠다. 전 편에서 선수들의 상세페이지에 접속했을 때 로컬스토리지에 선수들의 이름을 저장하는 것 까지 완료했다. 이젠 메인메뉴로 돌아왔을 때 우측에 최근 본 상품 박스를 띄워보자. import { useEffect, useState } from "react"; 역시나 useEffect와 useState는 필수로 import해주고 function App() { let get_local = JSON.parse(localStorage.getItem("data")); 여기서도 get_local이라는 변수에 기존에 로컬에 저장되어있던 'data'의 키를 가진 값 (즉 선수들의 이름)을 할당해준다. useEffect(() => { get_local === ..