쇼핑몰 프로젝트
이전 글에서
못 다룬 쇼핑카트 수량 줄이기와 리스트 삭제를
마저 다뤄보자.
<store.js>
let players = createSlice({
name: "players",
initialState: [],
reducers: {
addCount(state, action) {
let nums = state.findIndex( a => a.id === action.payload);
state[nums].count++;
},
minusCount(state, action) {
let nums = state.findIndex( a => a.id === action.payload);
if (state[nums].count > 1) state[nums].count--;
},
deleteCount(state, action) {
action.payload.remove();
},
},
});
store.js파일 내의
state는 여전히 위와 같고
minusCount함수와
deleteCount함수만 짧게 다루고
마무리하겠다.
minusCount함수는
addCount함수와
개념이 아예 같다.
https://jurgen-94.tistory.com/39
[React] 쇼핑몰 프로젝트 (8) - Redux 장바구니 수량 변경
다음은 장바구니에 담겨 있는 선수들의 수량을 추가하거나 감소시키고 삭제하는 기능까지 구현해보자. ( 이번 포스팅은 꽤 길다 ) let players = createSlice({ name: "players", initialState: [ { id: 0, name:..
jurgen-94.tistory.com
다시 설명하겠지만
그럼에도 불구하고
설명하는 사람의 능력부족으로 인해
이해안되는 부분이 있다면
윗 게시글을 다시 참고해주길 간절히 바란다.....
minusCount(state, action) {
let nums = state.findIndex((a) => a.id === action.payload);
if (state[nums].count > 1) state[nums].count--;
},
전 편에서 설명했듯이
각각의 함수 내에서
state는 장바구니의 배열
그리고
action은 함수를 호출하는 부분에서 보낸 품목들의 id값이다.
let nums = state.findIndex((a) => a.id === action.payload);
action을 reducers내에서 쓰려면
payload를 꼭 뒤에 붙여줘야한다.

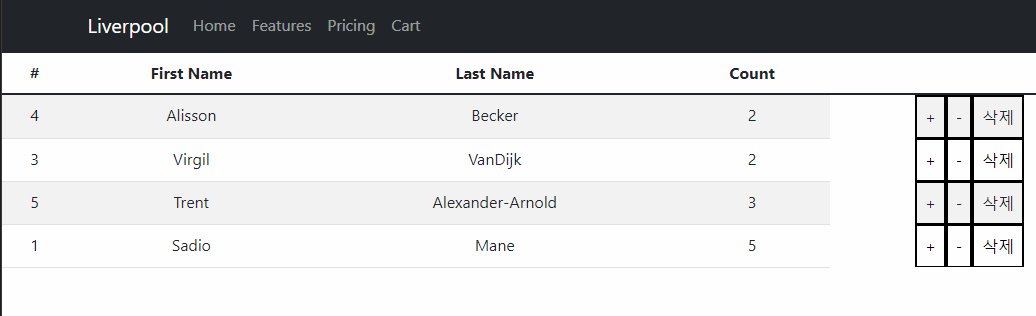
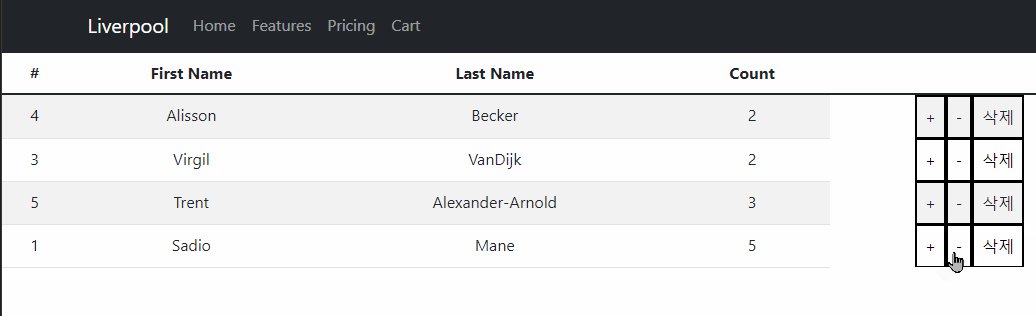
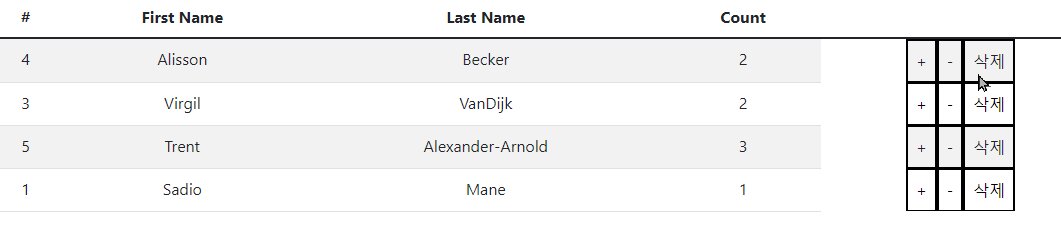
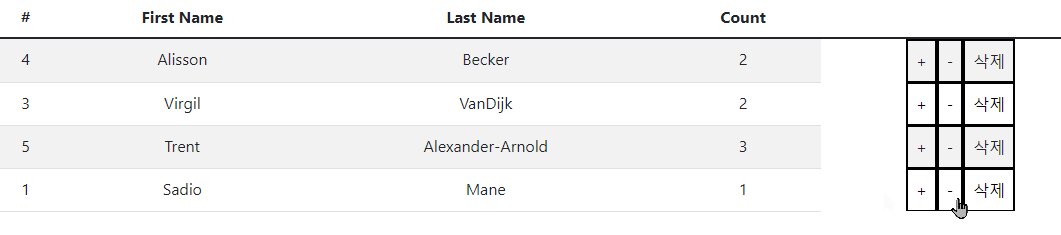
여기서 네번째 항목의
Sadio Mane선수의 Count를 하나씩 줄여보자
ㅡ 버튼을 클릭 시
네번째 항목인 Sadio Mane선수의 id값은 1이기 때문에
findIndex메소드가
현재 장바구니 state배열에
id값이 1인 항목이 있나~ 하면서 찾는다.
(장바구니)배열 내에서 같은 id값을 가진 항목을
찾아 그 값의 Index를 반환한다.
여기서 중요한건 배열의 value(요소)를 반환하는게 아니라
'Index'를 반환하는 것
움짤에서 보다시피
장바구니의 배열은 id값이
[4, 3, 5, 1]인 항목들로 구성되어 있고
여기서 요소가 1인 배열의 Index는
state[3]
3이다.
그럼 3이라는 값을
nums라는 변수에 저장 하게 되는 것!
그리고
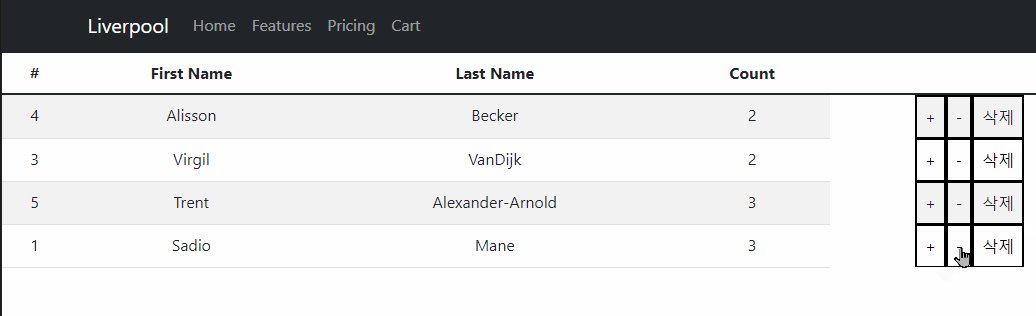
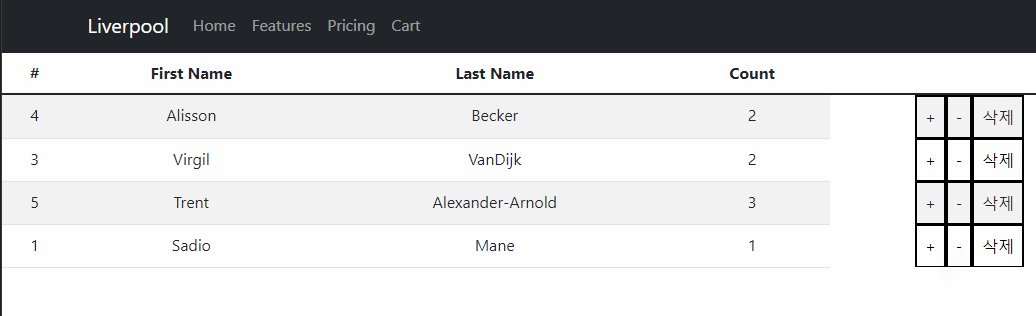
if (state[nums].count > 1) state[nums].count--;
state[3]의 count가 1이랑 같아질때까지
함수가 실행될때마다
하나씩 줄어드는 것!
이게 minusCount함수의 동작원리이다.
deleteCount(state, action) {
action.payload.remove();
},다음은 deleteCount함수를 다뤄보자
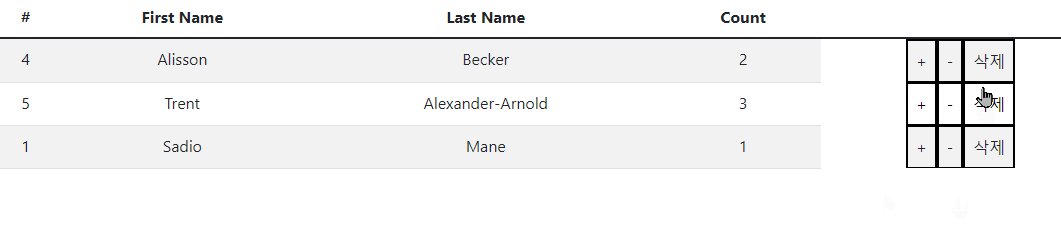
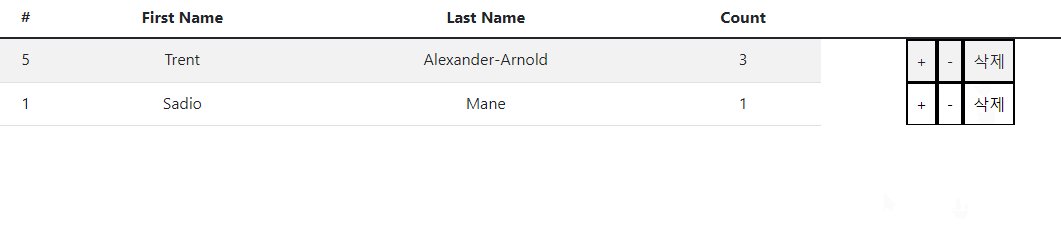
deleteCount함수를 호출하는 부분
<cart.js>
<button
onClick={(e) => {
dispatch(deleteCount(e.target.parentElement));
}}> 삭제 </button>에서
삭제할 때 가장 쉽고 간단하고 편리한
e.target.parentElement를 사용해
파라미터로 보내준다.
e.target은 눌렀을 때 이벤트가 발생하는 버튼 그 자체이고
parentElement는 버튼의 부모요소를 가리킨다.
다시말해

삭제버튼은 e.target이고
해당 <li>태그가 e.target의 parentElement인 것
deleteCount(state, action) {
action.payload.remove();
},역시나 action파라미터로
정보를 e.target.parentElement를 받아온 후
action.payload.remove()로 <li>태그 자체를 삭제해 버린다
이렇게
minus함수와 delete함수도 다뤘고
다음 포스팅은
로컬스토리지를 이용한
'최근 본 상품' 기능구현으로
돌아오겠다.!
끗
'React > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [React] 쇼핑몰 프로젝트 (11) - 최근 본 상품 기능 2탄 (2) | 2022.06.22 |
|---|---|
| [React] 쇼핑몰 프로젝트 (10) - 최근 본 상품 기능 feat. 로컬 스토리지 (0) | 2022.06.21 |
| [React] 쇼핑몰 프로젝트 (8) - Redux 장바구니 수량 변경 (4) | 2022.06.18 |
| [React] 쇼핑몰 프로젝트 (7) - Redux로 장바구니 만들기 2탄 (2) | 2022.06.15 |
| [React] 쇼핑몰 프로젝트 (6) - Redux로 장바구니 만들기 (0) | 2022.06.14 |