다음은 장바구니에 담겨 있는
선수들의 수량을 추가하거나 감소시키고
삭제하는 기능까지 구현해보자.
( 이번 포스팅은 꽤 길다 )
<store.js>
let players = createSlice({
name: "players",
initialState: [
{
id: 0,
name: "Mohamed Salah",
count: 1,
},
{
id: 1,
name: "Sadio Mane",
count: 1,
},
],
});예시로 넣어놨던 Salah와 Mane는 빼주고 시작하자
let players = createSlice({
name : 'players',
initialState : [
],
reducers : {
}
})
reducers: {
}
가 생겼는데
이건 기존에 저장되어있는 initialState를
조작하는 함수를 만들어 주는 곳이다.
<Cart.js>
<tbody>
{cart.players.map((a, i) => (
<tr key={i}>
<td>{cart.players[i].id}</td>
<td>{cart.players[i].name.split(" ")[0]}</td>
<td>{cart.players[i].name.split(" ")[1]}</td>
<td>{cart.players[i].count}</td>
<button>+</button>
<button>-</button>
<button>삭제</button>
</tr>
))}
</tbody>
<tbody>에 JSX문법으로 map함수로 배열길이에 따른 html태그를 동적생성 해보자.
플러스, 마이너스, 삭제 버튼을 생성해준다.
map함수앞에있는
cart.players는
let cart = useSelector((state) => state);
store.js에서 가져온 state들 중 players의 배열이다.
(전 편에서 설명)
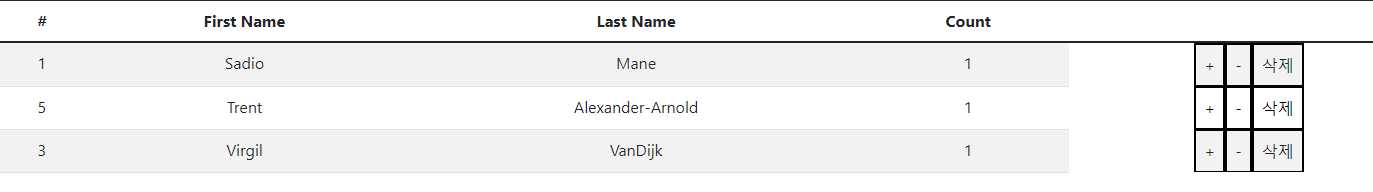
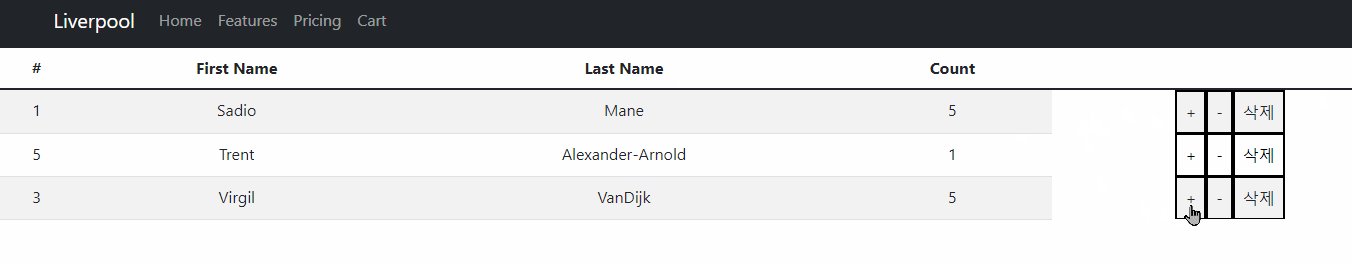
이렇게 코드를 작성한 후
players배열에 선수가 추가됐다고 가정하면

이러한 모양으로 나타난다.
( 선수를 장바구니에 넣는 과정은 다음편에서 설명하겠다. 지금은 count를 변경시키는 부분만! )
<store.js>
let players = createSlice({
name: "players",
initialState: [],
reducers: {
addCount(state, action) {
let nums = state.findIndex( a => a.id === action.payload);
state[nums].count++;
},
minusCount(state, action) {
let nums = state.findIndex( a => a.id === action.payload);
if (state[nums].count > 1) state[nums].count--;
},
deleteCount(state, action) {
action.payload.remove();
},
},
});
현 게시글에서 제일 처음 봤던
store.js에 있는 State이다.
reducers: {
}
안에
차례로
addCount 함수
minusCount 함수
deleteCount 함수를 작성해 줬다.
여기서 각 함수의 파라미터중 state파라미터는 initialState인 빈 배열을 뜻한다!
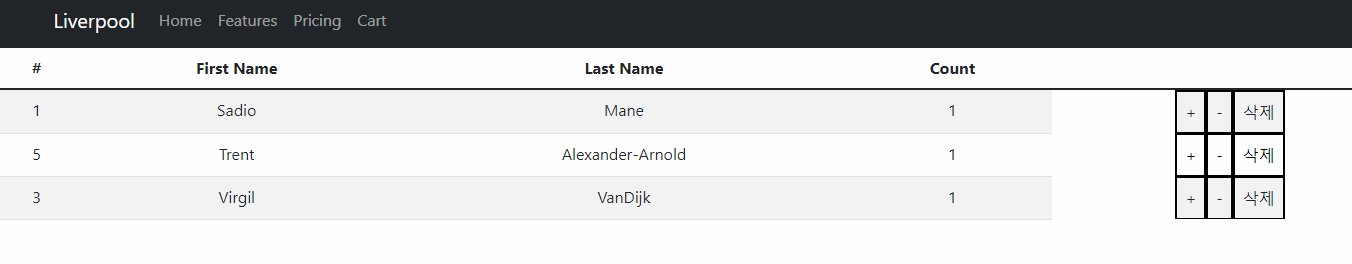
#1 현재는 주문하기 버튼으로 세 명의 선수들이 추가된 배열을 뜻한다.
그리고 action파라미터와 action.payload는
함수를 호출하는 곳에서
직접 받아온 값들이다.
이해하기 어려운 내용이지만
( 작성하는 나도 어렵다)
심호흡하고 차분히 살펴보자
<cart.js>의
테이블 tbody부분을 기억하는가?
<tbody>
{cart.players.map((a, i) => (
<tr key={i}>
<td>{cart.players[i].id}</td>
<td>{cart.players[i].name.split(" ")[0]}</td>
<td>{cart.players[i].name.split(" ")[1]}</td>
<td>{cart.players[i].count}</td>
<button
onClick={() => {
dispatch(addCount(cart.players[i].id));
}}> + </button>
<button
onClick={() => {
dispatch(minusCount(cart.players[i].id));
}}> - </button>
<button
onClick={(e) => {
dispatch(deleteCount(e.target.parentElement));
}}> 삭제 </button>
</tr>
))}
</tbody>
위에서부터 addCount
minusCount
deleteCount
함수를 호출하는 부분이다.
dispatch는 <store.js>에서 받아온
함수를 사용하기 위한 방법이다.
redux에서 함수를 받아와 사용하려면 dispatch를 꼭 써야한다.
import { useDispatch, useSelector } from "react-redux"; let dispatch = useDispatch();
물론 상단에 기존의 다른 라이브러리처럼
import하고 선언을 해줘야한다.
<button
onClick={() => {
dispatch(addCount(cart.players[i].id));
}}> + </button>
+버튼의 addCount버튼은
cart.players[i].id 라는 파라미터를 보내고 있는데
이 파라미터는 각각의 cart.players의 id를 보내주고있고
이 값이
store.js에서는

action파라미터로 받아와지는 것이다.
이 값을 함수내에서 사용하려면
뒤에 payload를 붙여
action.payload로 사용해야한다.
이제는
함수 하나하나 뜯어먹어 볼 차례
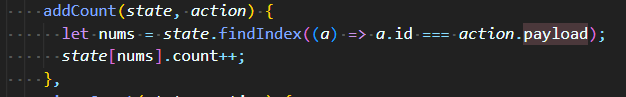
<store.js>의 addCount 함수
addCount(state, action) {
let nums = state.findIndex((a) => a.id === action.payload);
state[nums].count++;
},
addCount함수는 버튼을 클릭했을 때 장바구니에 추가된 수량을 +1 해주는 함수이다.
앞서 말했듯이 state는 그 배열을 뜻하고
action.payload는
함수호출부분에서 보낸 값이다.
findIndex((a) => a.id === action.payload)
findIndex는 해당 배열 중 조건을 만족하는 Index를 리턴해준다.
자세한 내용은
https://jurgen-94.tistory.com/38?category=1020180
[자바스크립트] findIndex 함수 (배열 검색)
const arr = [5, 12, 8, 130, 44]; const array2 = arr.findIndex( (element) => element > 20 ) console.log(array2) // 출력값은 3 축구선수를 영입하려다가 findIndex함수의 필요성을 느껴서 공부 후 포스팅한..
jurgen-94.tistory.com
이 게시글을 참고하자
꼭 참고하자!!!
다시 정리하자면
let nums = state.findIndex((a) => a.id === action.payload);에서
a.id는 현재 state배열에 위치해있는 id를 뜻하고
action.payload는 <cart.js>에서 보낸
cart.players[i].id 를 뜻한다.
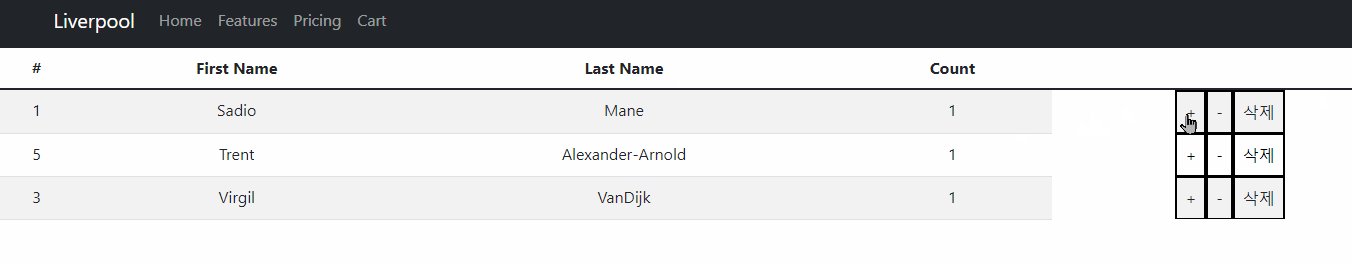
<cart.js>에서 플러스버튼을 클릭할 시
state배열의 id와 비교해서
같은 값이 있다면
그 Index번호가 리턴되는 것!

addCount(state, action) {
let nums = state.findIndex((a) => a.id === action.payload);
state[nums].count++;
},
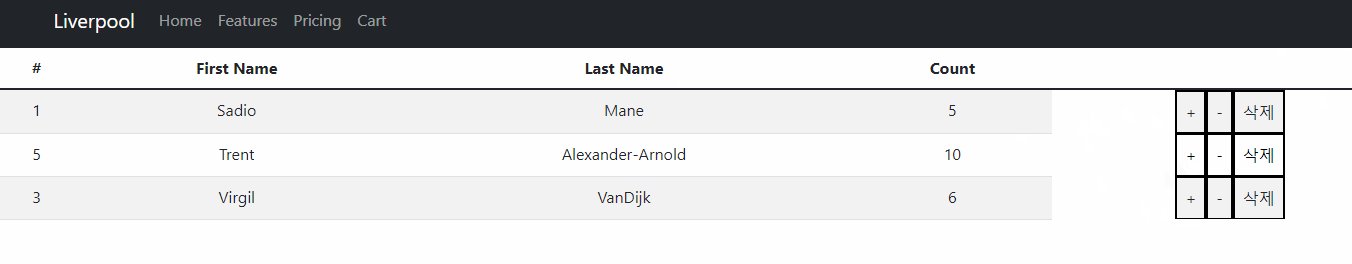
여기서 만약 세번째 항목의 + 버튼을 클릭 시
세번째 항목인 반다이크 선수의 id값은 3이기 때문에
state배열내에서 id값이 3인게 있나~ 하고 findIndex가 찾고
현재 배열에서 id값이 3인 배열의 Index는 2이기 때문에
state[2]의 count를 1씩 증가시키는 것!
글이 많이 길어졌는데
한번 더 복습했다고 생각하고
시간 가는 줄 모르게 작성했다.
마이너스함수와
삭제함수는
다음 포스팅에서 다루겠다.. 후
혹시 질문있으신 분들 댓글로 자유롭게 해주시면 감사하겠습니다.!!
'React > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [React] 쇼핑몰 프로젝트 (10) - 최근 본 상품 기능 feat. 로컬 스토리지 (0) | 2022.06.21 |
|---|---|
| [React] 쇼핑몰 프로젝트 (9) - Redux 장바구니 (수량 감소, 리스트 삭제) (0) | 2022.06.20 |
| [React] 쇼핑몰 프로젝트 (7) - Redux로 장바구니 만들기 2탄 (2) | 2022.06.15 |
| [React] 쇼핑몰 프로젝트 (6) - Redux로 장바구니 만들기 (0) | 2022.06.14 |
| [React] 쇼핑몰 프로젝트 (5) - Ajax통신[axios], 데이터 받아오기 (9) | 2022.06.07 |