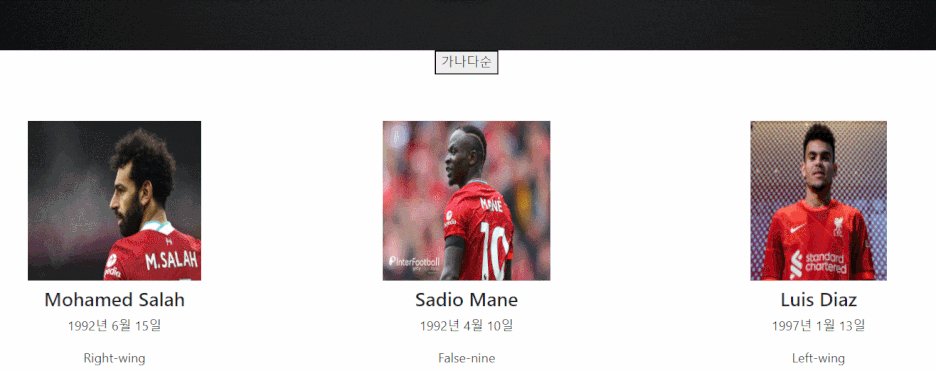
축구선수를 쇼핑하는 페이지 구성을 완료했다.
가장 먼저
가나다순으로 정렬하는 버튼을 만들어보자
let [player, setplayer] = useState(data);
<button
onClick={() => {
let player1 = [...player]
player1.sort((a, b) => a.name.toLowerCase() < b.name.toLowerCase() ? -1 : 1);
setplayer(player1);
}}>'가나다순'</button>버튼을 생성한 후
onClick함수를 붙여주고
player 데이터의 스프레드연산자를 player1 변수로 저장해준다
(원본을 해치지 않고 재활용하기 위함)
그리고 player1을 sort 내장함수로 정렬해준다
정렬 기준은 data의 선수들 name이다.

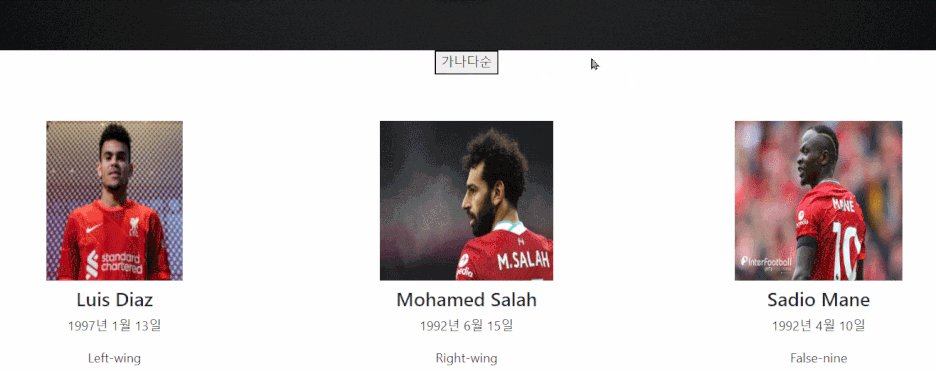
data가 가나다순으로 정렬됐다
근데 맘에 안든다
선수 정보들은 정렬되는데
사진이 안움직인다.
한시간정도 고민하다 해결책을 찾았다.

배열의 객체를 살펴보면
당연한 결과였다.
컴퓨터는 잘못이없다.
내 잘못이다..
컴포넌트를 살펴보면
const List = (props) => {
return (
<div className="col-md-4">
<Nav.Link href={'detail/'+props.i} style={{display:'inline-block'}}>
<img src={process.env.PUBLIC_URL + '/' + props.i + '.png'} width="70%" height="200px"/>
</Nav.Link>
<h4>{props.player.name}</h4>
<p>{props.player.age}</p>
<p>{props.player.position}</p>
</div>
)
}
img 태그는
경로/props.i.png이고 데이터에 접근하는게 아니라
컴포넌트 내에서 자체적으로 움직이기 때문이다
하지만
<h4>태그와 <p>태그는 props.player.~
로 데이터에 종속되어 있는 것이다.
그렇기 때문에 배열을 정렬했을때
이미지는 움직이지 않았던것...
배열에 이미지를 넣어버리자 그냥
{
id : 0,
image : process.env.PUBLIC_URL + '/' + 0 + '.png',
name : 'Mohamed Salah',
age : '1992년 6월 15일',
position : 'Right-wing'
},
{
id : 1,
image : process.env.PUBLIC_URL + '/' + 1 + '.png',
name : 'Sadio Mane',
age : '1992년 4월 10일',
position : 'False-nine'
},
{
id : 2,
image : process.env.PUBLIC_URL + '/' + 2 + '.png',
name : 'Luis Diaz',
age : '1997년 1월 13일',
position : 'Left-wing'
}
그리고 img태그에는 다른 태그와 마찬가지로 props.player.image를 넣어주면
const List = (props) => {
return (
<div className="col-md-4">
<Nav.Link href={'detail/'+props.i} style={{display:'inline-block'}}>
<img src={props.player.image} width="70%" height="200px"/>
</Nav.Link>
<h4>{props.player.name}</h4>
<p>{props.player.age}</p>
<p>{props.player.position}</p>
</div>
)
}

완성!
다음엔 다른 기능으로 찾아오겠다.
반응형
'React > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [React] 쇼핑몰 프로젝트 (5) - Ajax통신[axios], 데이터 받아오기 (9) | 2022.06.07 |
|---|---|
| [React] 쇼핑몰 프로젝트 (4) - Router, 상세페이지 (0) | 2022.05.30 |
| [React] 쇼핑몰 프로젝트 (3) - Router 활용 (0) | 2022.05.30 |
| [React] 쇼핑몰 프로젝트 (2) - 가나다순 정렬, 토글 버튼 (0) | 2022.05.27 |
| [React] 쇼핑몰 프로젝트 (0) - React시작, Map함수 (0) | 2022.05.27 |