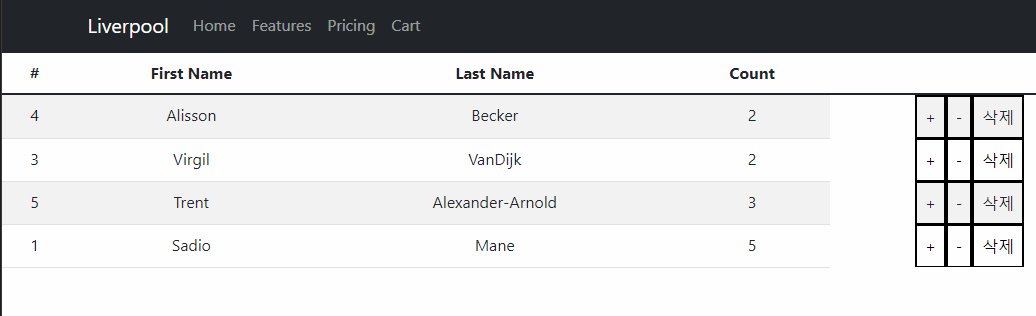
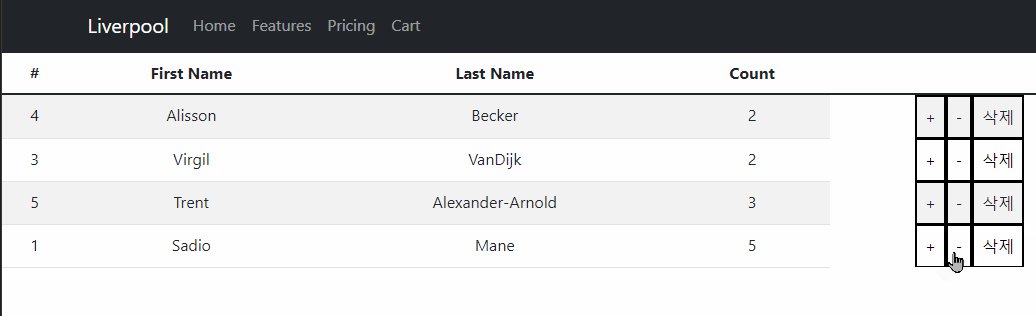
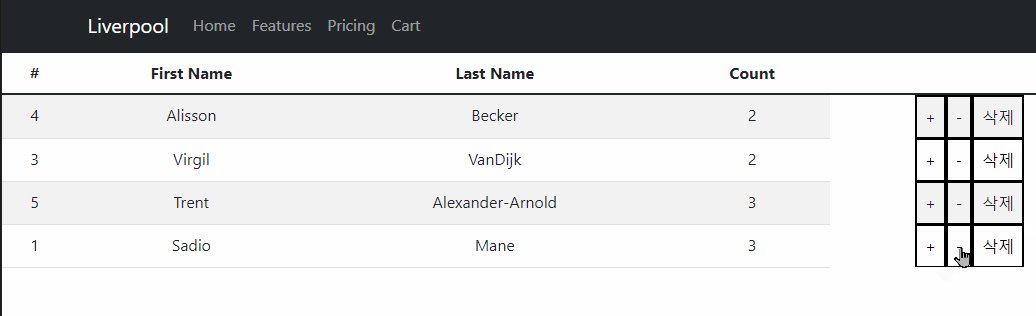
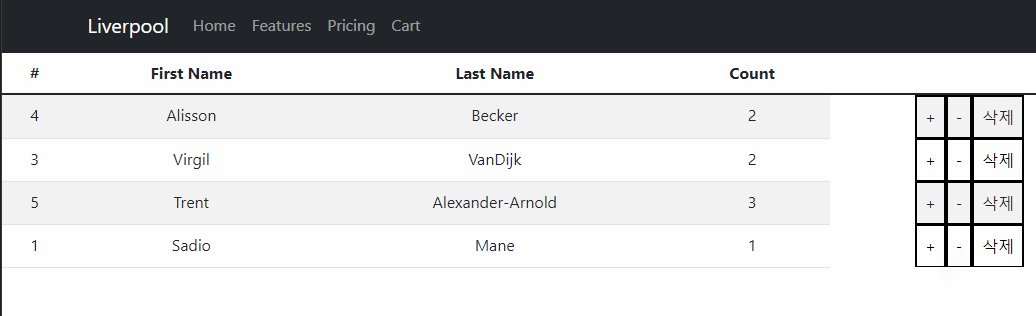
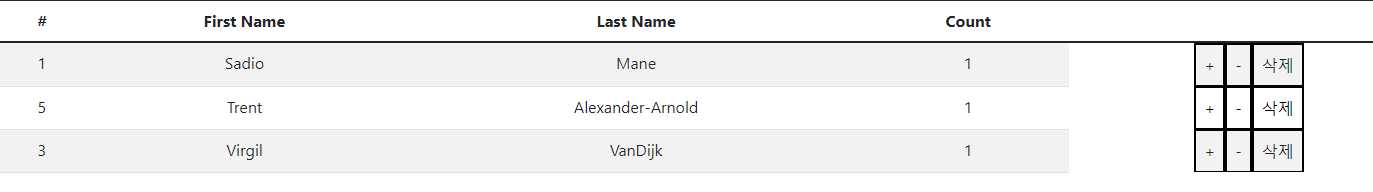
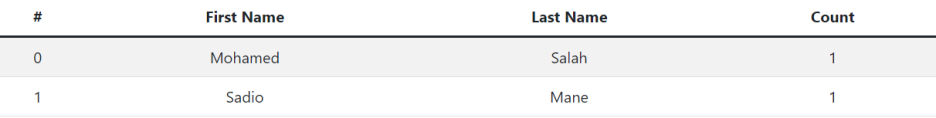
쇼핑몰 프로젝트 이전 글에서 못 다룬 쇼핑카트 수량 줄이기와 리스트 삭제를 마저 다뤄보자. let players = createSlice({ name: "players", initialState: [], reducers: { addCount(state, action) { let nums = state.findIndex( a => a.id === action.payload); state[nums].count++; }, minusCount(state, action) { let nums = state.findIndex( a => a.id === action.payload); if (state[nums].count > 1) state[nums].count--; }, deleteCount(state, action..