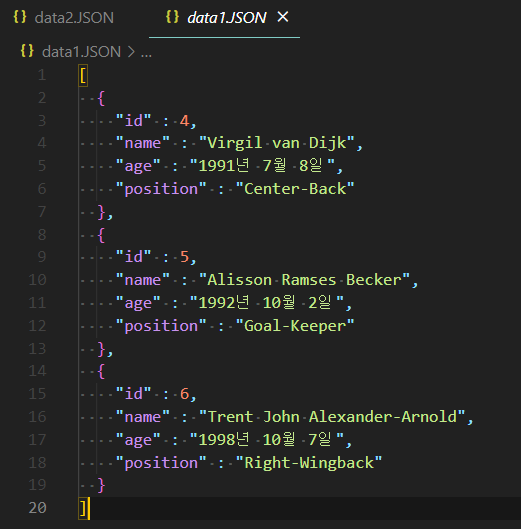
축구선수 쇼핑몰 프로젝트를 진행하다 JSON파일에 대해 알아둬야할 필요성을 느껴 포스팅한다. JSON이란? 1) Java Script Object Notation 의 약자이다. 2) json은 단순한 데이터 포멧이다. 데이터를 표시하는 방법일 뿐이다. 3) json을 쓰는 이유 : json파일이 가지고 있는 데이터를 받아서 객체나 변수에 할당해서 사용하기 위함이다 4) json의 구조 1. Object (객체) 2. Array (배열) 경험상 직접 보는게 훨씬 이해가 쉽다. 이런 모양이다. VS코드 내에서 파일을 생성하고 객체나 배열의 양식을 갖춘 뒤 .HTML .JS 등 확장자를 지정해주는 것 처럼 data1.JSON 이렇게 확장자를 JSON으로 지정해주면 끝 그럼 어디에 쓰느냐? 서버와 통신할 때 주..