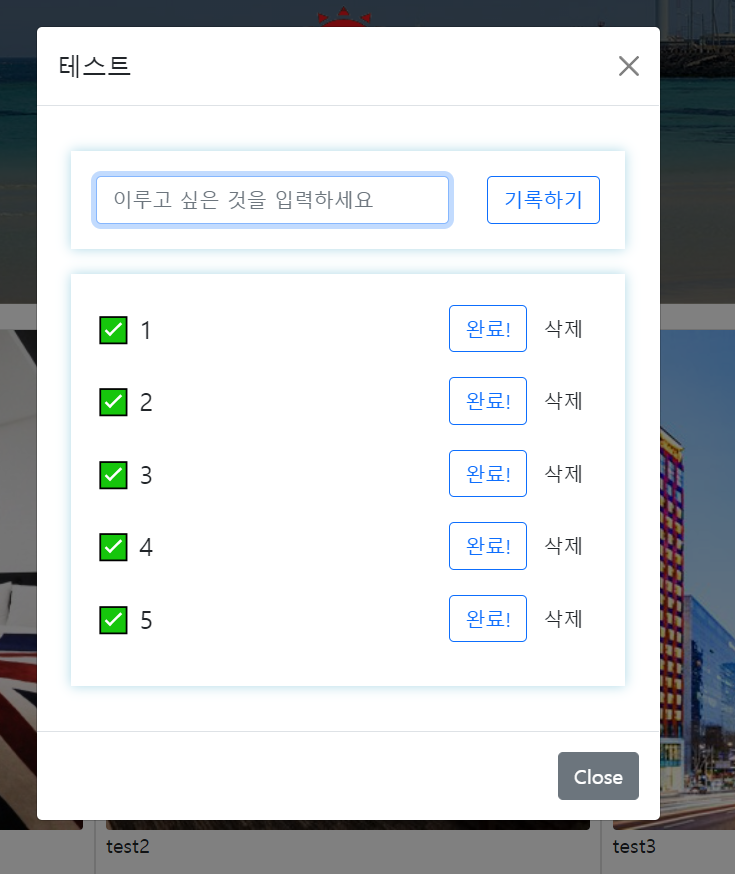
드디어 해결했다.. 문제가 안풀릴수록 단순하게 생각할 필요가 있는데 고민이 꼬리에 꼬리를 물다보니 스스로 어렵게 꼬아버린 느낌이다. 의도했던 건 단지 리스트가 하나씩 사라지게 하고싶었을 뿐인데 먼 길을 돌아왔다. 위 사진 각각의 리스트가 1부터 5까지의 value를 가지고 있는게 보인다. 이 리스트 하나하나에 보이지 않는 index값을 부여하기 위해 생성 될 때 마다 현재 리스트 배열의 길이에 +1을 index값으로 지정해줬으니 1부터 5까지의 value를 갖고있는 리스트의 index도 매칭되어 1부터 5까지 순서대로 하나씩 가지고 있다. 저기서 만약 3을 지운다면 1,2,4,5가 남고 index도 1,2,4,5가 남는데 이 상태에서 input창에 하나를 추가로 입력하면 배열이 4개남아있으니 index가..