드디어 해결했다..
문제가 안풀릴수록
단순하게 생각할 필요가 있는데
고민이 꼬리에 꼬리를 물다보니
스스로 어렵게 꼬아버린 느낌이다.
의도했던 건

단지 리스트가 하나씩 사라지게 하고싶었을 뿐인데
먼 길을 돌아왔다.
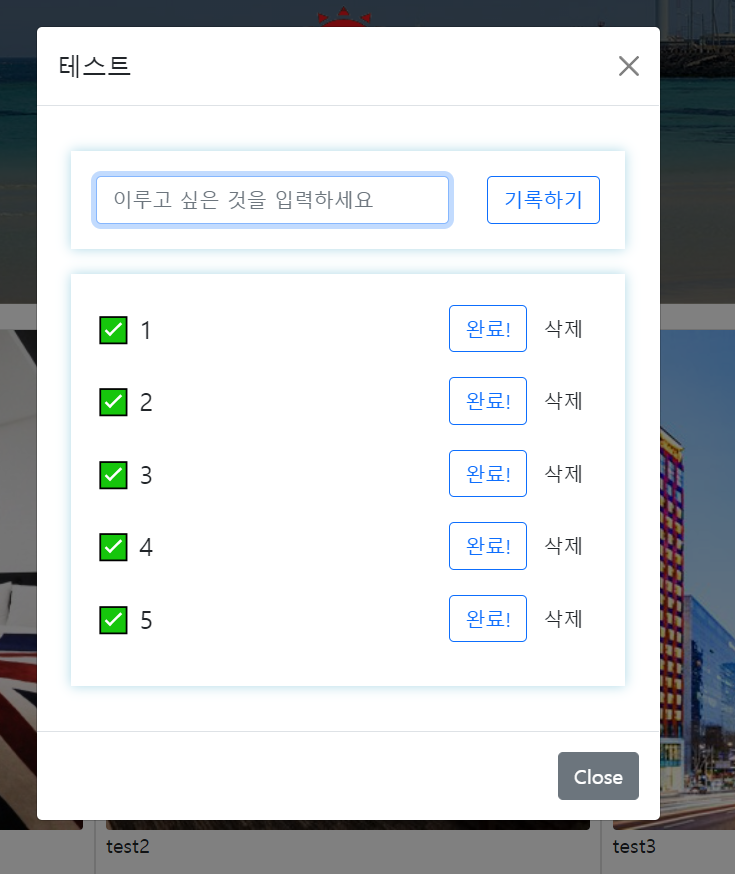
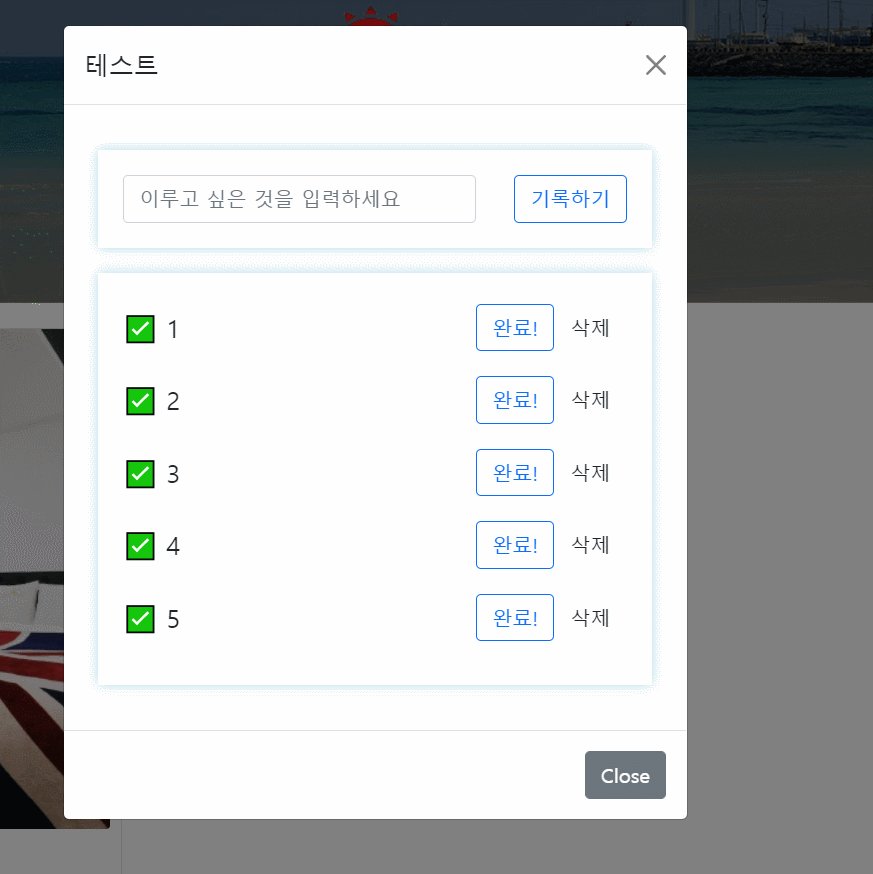
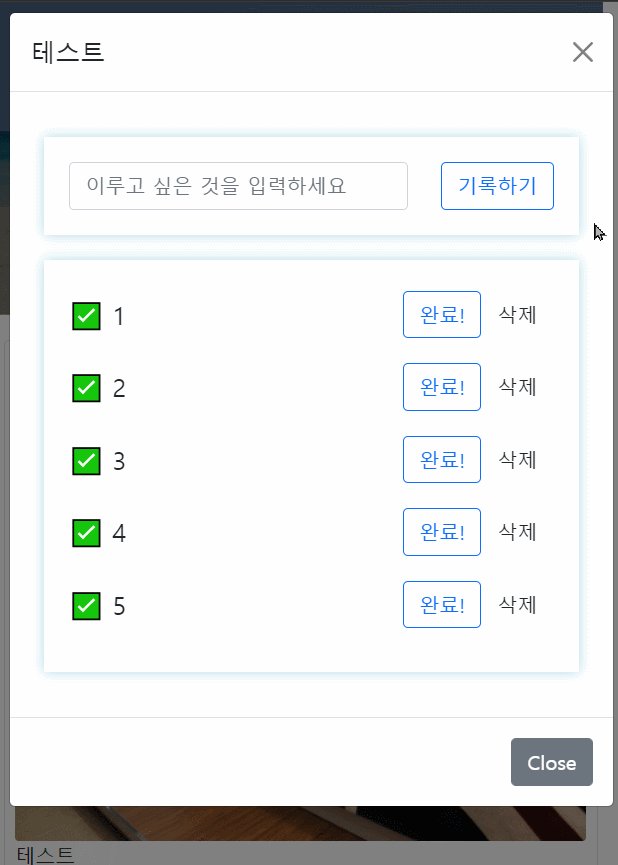
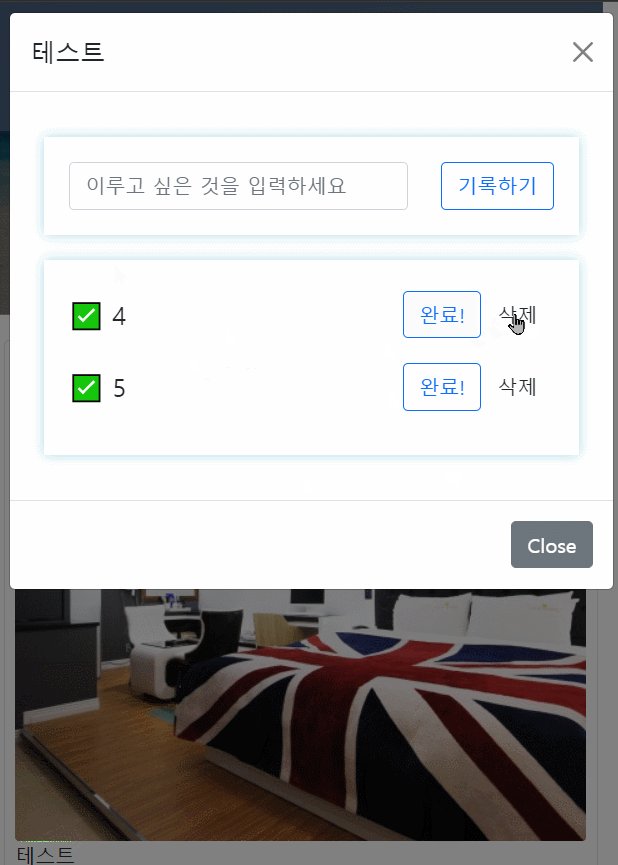
위 사진 각각의 리스트가
1부터 5까지의 value를 가지고 있는게 보인다.
이 리스트 하나하나에
보이지 않는
index값을 부여하기 위해
생성 될 때 마다 현재 리스트 배열의 길이에 +1을
index값으로 지정해줬으니
1부터 5까지의 value를 갖고있는 리스트의
index도 매칭되어 1부터 5까지 순서대로 하나씩 가지고 있다.
저기서 만약
3을 지운다면
1,2,4,5가 남고 index도 1,2,4,5가 남는데
이 상태에서
input창에 하나를 추가로 입력하면
배열이 4개남아있으니
index가 5인 리스트가 또생성되기 때문에
5의 index를 갖는 리스트가 두개가 되는것이다!
앞서 설명한
done함수는 index로 조작하기때문에
절대 꼬여서는 안된다.
그럼 delete함수내 코드를 수정해야한다.
@app.route("/supplies/delete", methods=["POST"])
def supplies_delete():
num_receive = request.form['currentNum_give'] # 사진 값 / 사진이 생성되면 각 사진의 데이터베이스 요소 중 하나인
# num이 1씩 늘어나면서 데이터에 저장됨
index_receive = request.form['index_give'] # 각 사진 안에서 리스트 하나하나의 index
# travel_list = db.travels.find_one({'num': int(num_receive)})
db.travels.update_one({'num': int(num_receive)}, {'$pull': {'supplieslist': {'index': int(index_receive)}}})
기존의 팀원분이 짜주신 코드이다.
플라스크로 몽고DB와 연결해
delete_one이 아닌
update_one과 $pull을 이용해
삭제를 눌렀을 때 리스트를 삭제시켜준다.
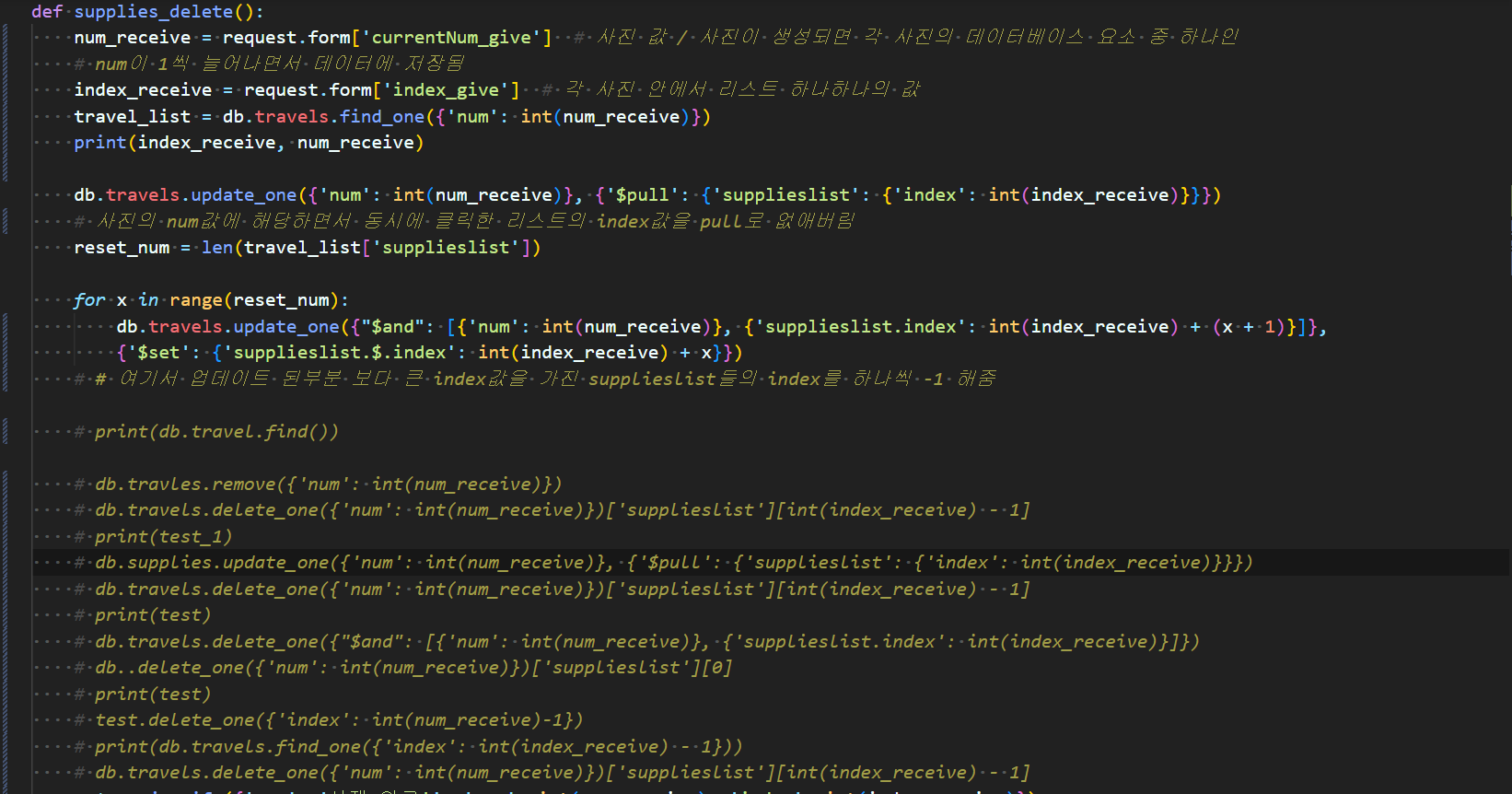
@app.route("/supplies/delete", methods=["POST"])
def supplies_delete():
num_receive = request.form['currentNum_give'] # 사진 값 / 사진이 생성되면 각 사진의 데이터베이스 요소 중 하나인
# num이 1씩 늘어나면서 데이터에 저장됨
index_receive = request.form['index_give'] # 각 사진 안에서 리스트 하나하나의 값
travel_list = db.travels.find_one({'num': int(num_receive)})
print(index_receive, num_receive)
db.travels.update_one({'num': int(num_receive)}, {'$pull': {'supplieslist': {'index': int(index_receive)}}})
# 사진의 num값에 해당하면서 동시에 클릭한 리스트의 index값을 pull로 없애버림
reset_num = len(travel_list['supplieslist'])
for x in range(reset_num):
db.travels.update_one({"$and": [{'num': int(num_receive)}, {'supplieslist.index': int(index_receive) + (x + 1)}]},
{'$set': {'supplieslist.$.index': int(index_receive) + x}})
# # 여기서 업데이트 된부분 보다 큰 index값을 가진 supplieslist들의 index를 하나씩 -1 해줌
팀원분의 코드를 받고
곰곰이 생각하다가
그때서야
선택한 index보다
큰 값을 가지는 리스트의 index를
1씩 마이너스해주면 되겠다라는 생각이 들어
수정해보았고
그럴듯하게 완성이 됐다.
여기까지가
약 3-4일전까지의 이야기이다....
function delete_supplies(currentNum, index, event) {
let li = event.target.parentElement;
$.ajax({
type: "POST",
url: "/supplies/delete",
data: { currentNum_give: currentNum, index_give: index },
success: function (response) {
li.remove();
},
});
}
비동기적이고 부드러운 작동을 원하기 때문에
자바스크립트의 delete함수는
임의로 클릭한 버튼의 부모요소를 제거해주는 방법을 택했고
새로고침 없이도 정상작동되길 원했다.

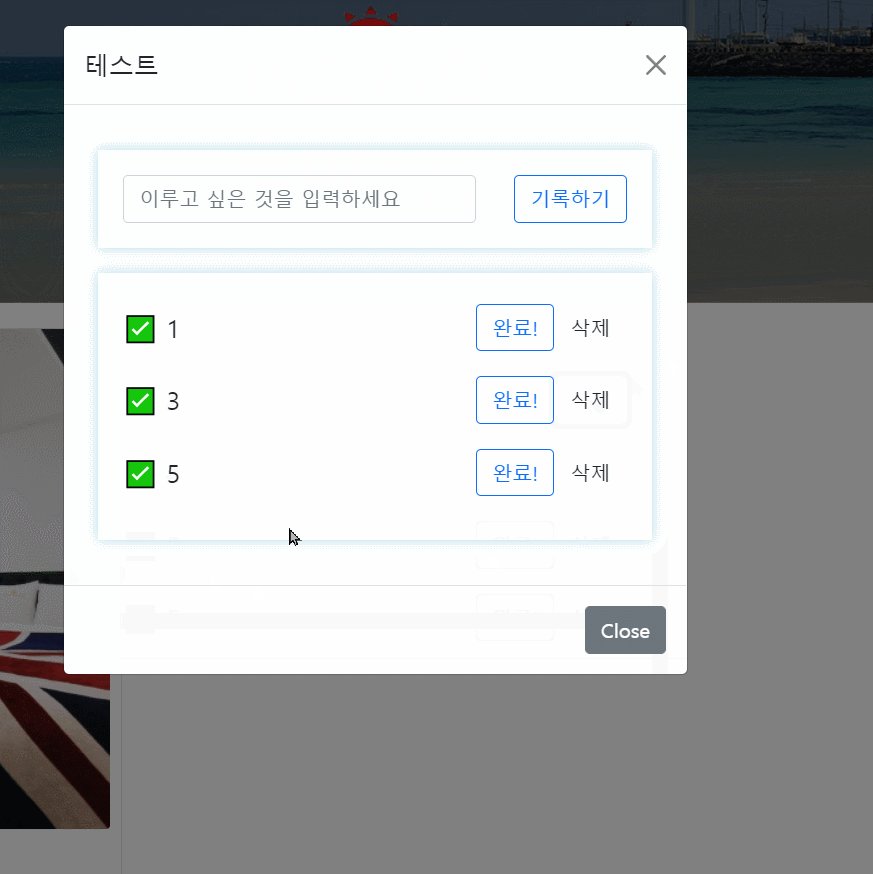
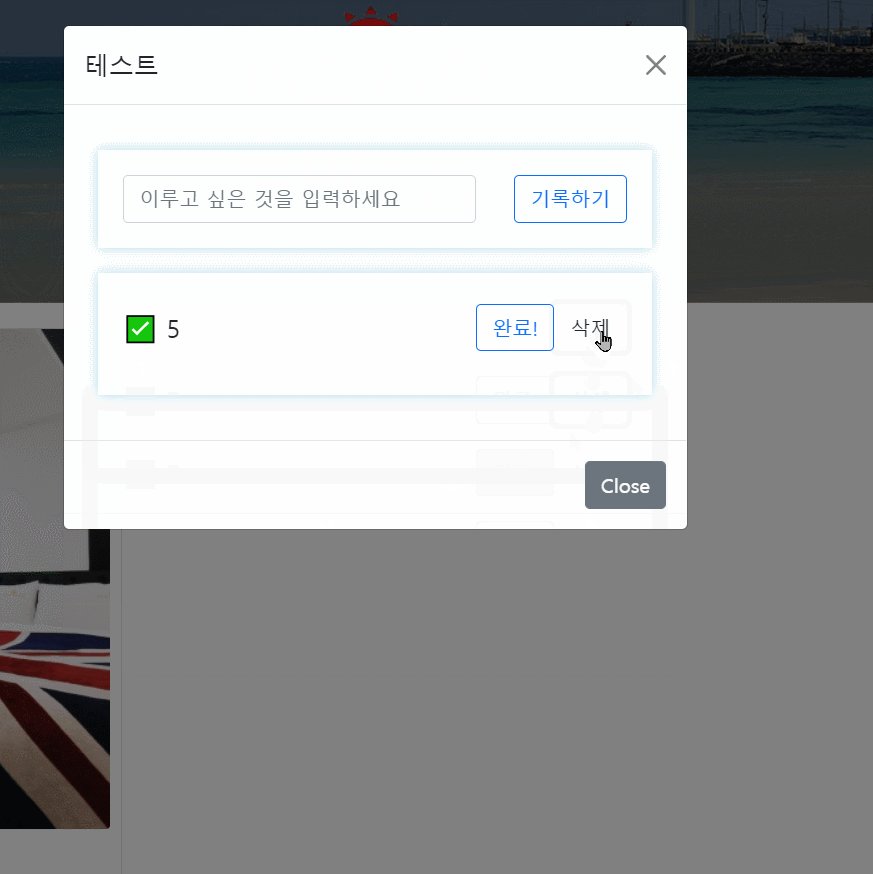
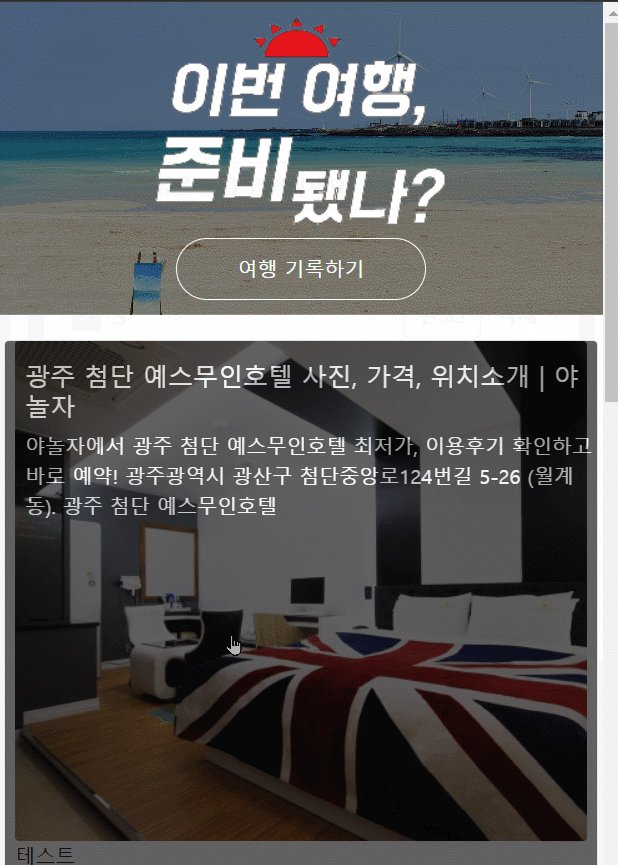
이 방법은 하나만 삭제하고 모달을 닫고 다시켰을 땐
문제없이 돌아갔지만
연속으로 두개 이상을 삭제했을 땐
위 움짤과 같이 이상하게 동작했다.
이 문제가 백에서 고쳐야하는 거라고 생각했기 때문에

며칠동안 삽질을 엄청나게 했다..
근데 불현듯
하나만 삭제하고 새로고침을 했을 땐 문제가 안됐다면
삭제될 때마다 자동 새로고침을
하게끔 짜면 되겠단 생각이 들었고
function delete_supplies(currentNum, index, event) {
let li = event.target.parentElement;
$.ajax({
type: "POST",
url: "/supplies/delete",
data: { currentNum_give: currentNum, index_give: index },
success: function (response) {
li.remove();
modal_input_box(currentNum);
},
});
}
리스트 태그를 remove한 후에
modal창을 띄워주는 함수를 호출해봤는데

예상외로 너무 쉽게 해결됐다...
코드 단 한줄로
3일 묵은 체증이 내려감과 동시에
허탈감이 밀려왔다.

앞으로 모르는 게 생기면 하룻동안 빡세게 고민하고
그 이상 넘어가면 도움을 요청해야 되나 싶다..
고민하는 기간동안
시간이 아까워서
다른공부도 해봤는데 손에 잡히지도 않고
고민이 고민을 낳는 결과를 초래해
상황을 더욱 어렵게 만든다..
Take it easy !!!
쉽게 생각하자!
'항해하다 > 항해 - 0주차' 카테고리의 다른 글
| [항해] 사전 프로젝트 (마무리) - 정리하는 글 (0) | 2022.07.09 |
|---|---|
| [항해] 사전 프로젝트 (5) - 끝이 보인다! (0) | 2022.07.08 |
| [항해] 사전 프로젝트 (3.5) - 도와줘요 집단지성! (0) | 2022.07.01 |
| [항해] 사전 프로젝트 (3) - flask, 몽고DB, JS (0) | 2022.07.01 |
| [항해] 사전 프로젝트 (2) (0) | 2022.06.29 |