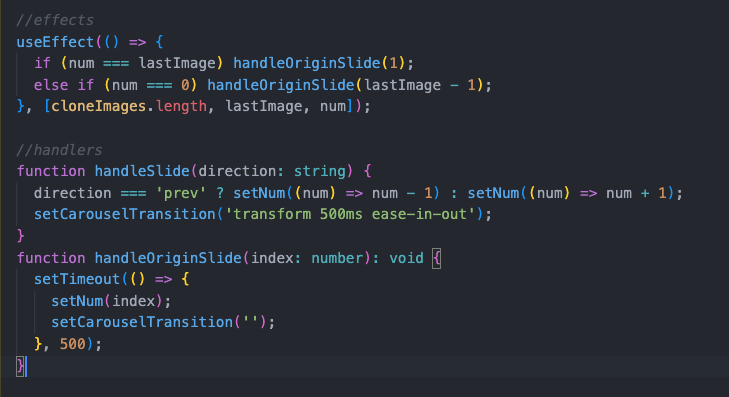
https://jurgen-94.tistory.com/91 [React] - 라이브러리 없이 무한 슬라이드 구현 (1) 프로젝트 하면서 맡게 된 캐러셀 기능을 라이브러리없이 구현해보자! 내가 원하는 기능들은 1. 하단 동그라미 클릭시 해당 이미지로 움직이기 2. 좌우 Arrow버튼으로 이미지 슬라이드 3. 약 3초마 jurgen-94.tistory.com 이전에 했던 포스팅에 이어 이제는 실제로 함수를 만들고 동작시켜보자. useEffect훅에 handleOriginSlide가 있기 때문에 handleOriginSlide 함수먼저 살펴보자 function handleOriginSlide(index: number): void { setTimeout(() => { setNum(index); setCarous..