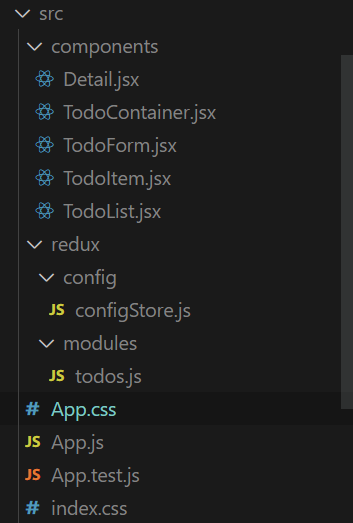
이번 주차는 인스타그램을 클론코딩 하기로했다...! 생각보다 주제가 빨리 정해졌고 API설계도 금방 완료돼서 순항하게 될 줄 알았다 그러나 주말내내 스타일드컴포넌트로 css작업을 한땀한땀 하려니까 현타가 와서 '이거 맞는건가...' 싶었다ㅋㅋㅋ 그래도 어찌저찌 뷰는 완성....! 일요일에는 하루종일 파이어베이스작업에 매진했는데 자꾸 한끗차이로 마지막에 업로드가 안되는 버그가 있어서 계속 찾아보다가 매니저님한테 도움을 요청해놓은 상태 .... 만약 매니저님 면담 후에도 안될 시 백엔드 분들에게 양해를 구하고 base64로 다시 회귀해야 될것같다.. 파이어베이스 쓰면 진짜 편할거 같은데 이것도 비동기통신을 해야되다보니 까다로운 조건이 많았다. 게시글 댓글 CRUD작업 후에 다시 돌아오겠다...!