https://jurgen-94.tistory.com/91
[React] - 라이브러리 없이 무한 슬라이드 구현 (1)
프로젝트 하면서 맡게 된 캐러셀 기능을 라이브러리없이 구현해보자! 내가 원하는 기능들은 1. 하단 동그라미 클릭시 해당 이미지로 움직이기 2. 좌우 Arrow버튼으로 이미지 슬라이드 3. 약 3초마
jurgen-94.tistory.com
이전에 했던 포스팅에 이어
이제는 실제로 함수를 만들고 동작시켜보자.

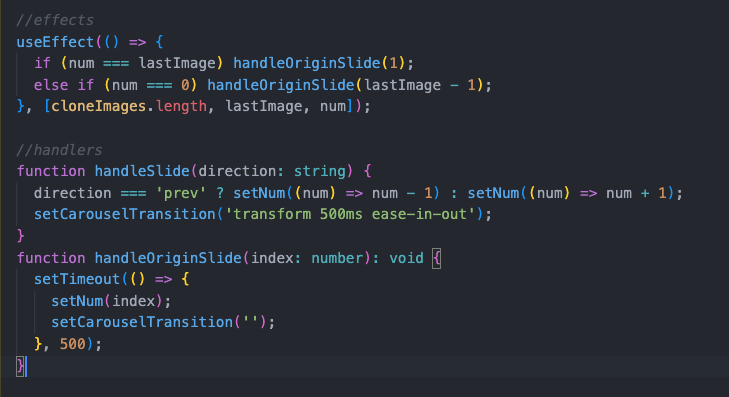
useEffect훅에
handleOriginSlide가 있기 때문에
handleOriginSlide 함수먼저 살펴보자
function handleOriginSlide(index: number): void {
setTimeout(() => {
setNum(index);
setCarouselTransition('');
}, 500);
}
이 함수는 정수를 파라미터로 받게 되며
이 함수가 실행되면
어떤 사진을 보여줄것이냐를 결정하는 num이 변경되고
순간적으로 transition효과를 끈다.
사진이 왼쪽으로 넘어가는 애니메이션이
0.5초 동안 동작하기 떄문에
함수가 실행되고 0.5초 후에
num변경과 transition 효과를 끄게된다.
useEffect(() => {
if (num === lastImage) handleOriginSlide(1);
else if (num === 0) handleOriginSlide(lastImage - 1);
}, [cloneImages.length, lastImage, num]);
useEffect hooks는
컴포넌트의 생명주기를 관리하여
컴포넌트가 생성되거나 없어지거나
재렌더링 될 때
어떤 행동을할거냐를 결정한다.
num이 lastImage와 같다면 handleOriginSlide함수에 파라미터 1을 넣어 실행하고
num이 0이라면 handleOriginSlide함수에 lastImage -1 을 파리미터로 넣어 실행한다.
function handleSlide(direction: string) {
direction === 'prev' ? setNum((num) => num - 1) : setNum((num) => num + 1);
setCarouselTransition('transform 500ms ease-in-out');
}
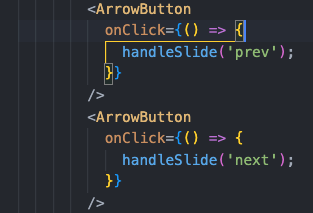
handleSlide는
좌우 화살표버튼을 눌렀을 때 실행되는 함수이고.

좌우에 각각 'prev'와 'next' string을 넣어 실해시켜준다.
그래서
위함수의 direction 파라미터가 'prev'일 때는 num을 1씩 줄이고
'next'일 때는 num을 1씩 늘려
사진을 변경해줄수 있다.
이 때 transition 애니매에션 효과를 주기위해
carouselTransition state를 변경해준다
여기까지 됐을 때

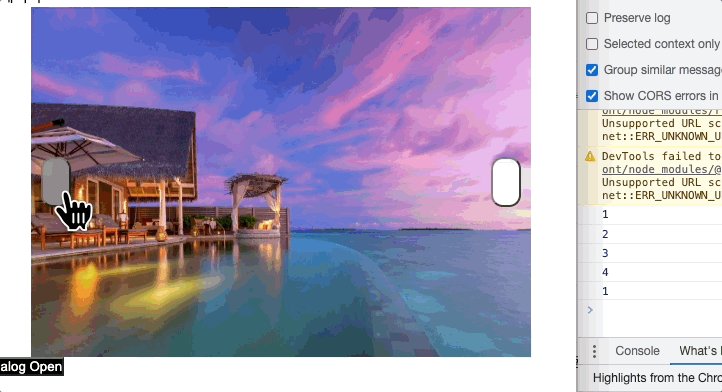
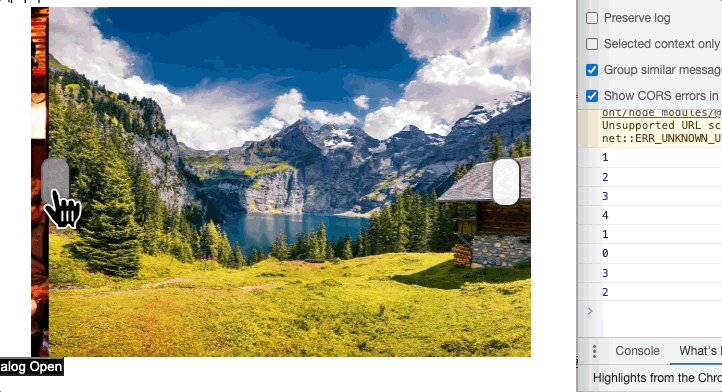
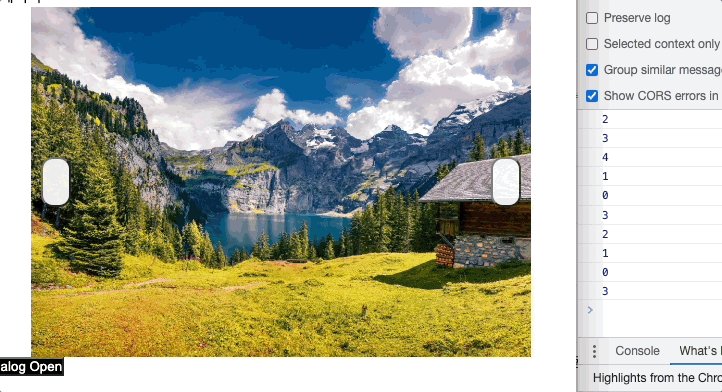
콘솔창을 살펴보면
num이 4가되면 0.5초 후에 트랜지션효과를 끔과 동시에
1로 변경되고
num이 1일 때
좌측 arrow버튼을 눌러 0을 만들면
0.5초 후에 3으로 바뀌는걸 볼 수 있다.
좌우끝에 사진을 하나씩 복제해놓은 뒤에
이런식으로 무한슬라이드를 구현하는 것이다..!
주 기능인 무한 슬라이드는 완성됐고
보너스로
useEffect(() => {
const timer = setInterval(() => {
setNum((num) => num + 1);
setCarouselTransition('transform 500ms ease-in-out');
}, 2500);
return () => {
clearInterval(timer);
};
}, []);
이 useEffect hooks를 추가하면
2.5초마다 자동으로 슬라이드가 된다
끗
'React > 링크게더 (리액트 프로젝트)' 카테고리의 다른 글
| [React] - 제어 컴포넌트 vs 비제어 컴포넌트 (0) | 2023.05.12 |
|---|---|
| [React] - emotionJS + Typescript + props넘기기 (0) | 2023.04.08 |
| [React] - 라이브러리 없이 무한 슬라이드 구현 (1) (0) | 2022.11.29 |
| [React] - 링크게더 소개 (0) | 2022.11.15 |