프로젝트 하면서
맡게 된 캐러셀 기능을
라이브러리없이 구현해보자!
내가 원하는 기능들은
1. 좌우 Arrow버튼으로 이미지 슬라이드
2. 약 3초마다 자동 슬라이드
3. 무한 슬라이드
이정도라고 할 수 있겠다.


코드를 한줄씩 파헤쳐보자
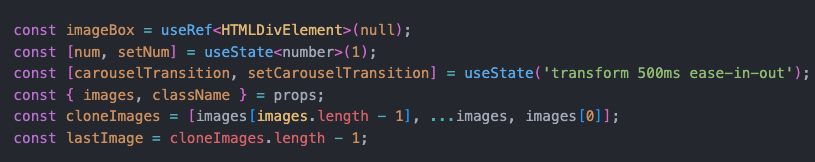
const imageBox = useRef<HTMLDivElement>(null);
우리가 만들 캐러셀의 사진배열들을 보관하는
div 컨테이너에 imageBox라는 변수명의 useRef를 지정해준다.
타입스크립트를 사용했기 때문에 useRef가 지정될 Dom타입을 붙여준다.
const [num, setNum] = useState<number>(1);
현재 구현하려는 기능의 핵심중의 핵심이다.
이 state를 어떻게 갖고노느냐에 따라 이미지를 좌우자재로 이동시킨다.
const [carouselTransition, setCarouselTransition] = useState('');
css속성 중 transition을 껐다 켜는 작업을 가능하게 한다.
무한 슬라이드 기능 구현할 때 필요한 state이니 챙기자!
const { images, className } = props;
받아온 props를 구조분해할당으로 변수선언 후
const cloneImages = [images[images.length - 1], ...images, images[0]];images배열을 가공해서
양 끝에 각각 마지막 사진과 첫번째 사진을 붙여준다.
자연스러운 무한슬라이드 표현을위해서는 필수이다.
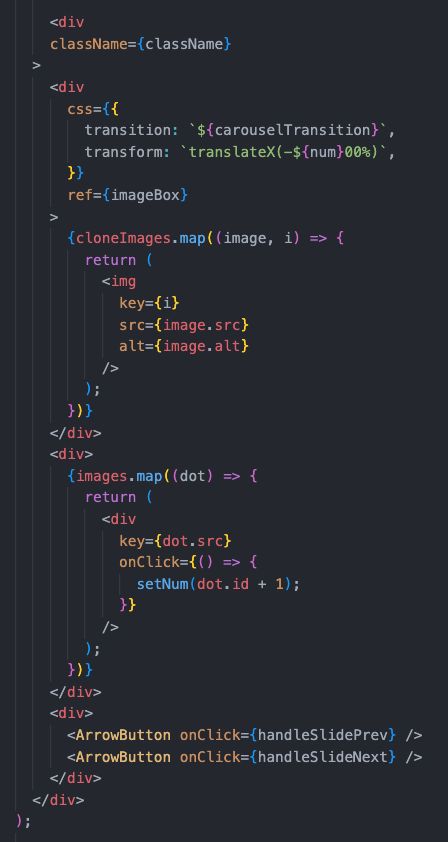
함수형 컴포넌트가 리턴하는 html구조를 살펴보자

현재num에 해당하는 부분을 보여줄
최상위 div
나열된 사진들을 담은 div (여기에 useRef를 지정)
그리고 같은 경로에 하단 동그라미 모양이랑 좌우로 넘기는 버튼 태그들이 있다.
이제 함수를 이용해 슬라이드기능을 구현해보자!
다음 포스팅에서...
반응형
'React > 링크게더 (리액트 프로젝트)' 카테고리의 다른 글
| [React] - 제어 컴포넌트 vs 비제어 컴포넌트 (0) | 2023.05.12 |
|---|---|
| [React] - emotionJS + Typescript + props넘기기 (0) | 2023.04.08 |
| [React] - 라이브러리 없이 무한 슬라이드 구현 (2) (3) | 2022.12.05 |
| [React] - 링크게더 소개 (0) | 2022.11.15 |