
할일 완료시 Done 함수를 이용한다.
function done_onclick(id, event) {
axios({
url: `/todos/done/`,
method: 'post',
headers: {
"content-type": "application/json",
'X-CSRFToken': getCsrfToken(),
},
data: {
'id': id,
},
})
.then(function(response) {
let result = response.data['is_success']
if (result === true) {
let event_target = event.target;
let parent = event.target.parentElement;
let parent1 = parent.parentElement;
let secondNode = parent.children[2];
if (event_target.checked == true) {
event_target.style.background = '#bdb3b3';
secondNode.style.color = '#bdb3b3';
secondNode.classList.add('disabled');
parent1.children[1].style.color = '#bdb3b3';
} else {
event_target.style.background = 'white';
secondNode.style.color = 'black';
secondNode.classList.remove('disabled');
secondNode.setAttribute('onclick', `change_input_onclick(${id}, event)`);
parent1.children[1].style.color = '#C62828';
}
}else {
alert('fail')
}
})
.catch((error) => {
console.log(error)
})
}
다른 함수와 마찬가지로
이번에도 event.target을 이용해
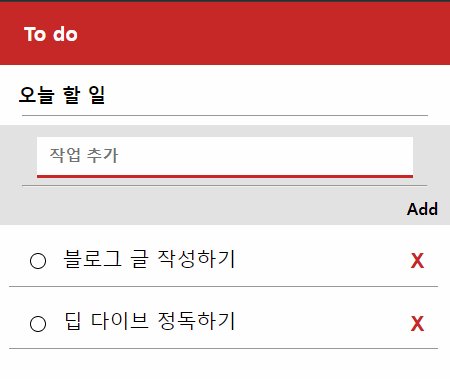
글씨 왼쪽의 동그라미 버튼을 누른 후
조건문을 이용하여
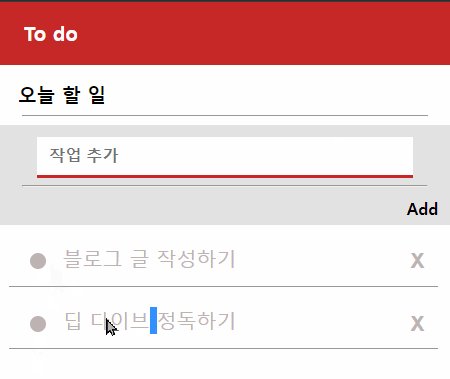
만약 event.target이 check가 된 상태일때는
버튼과 span태그와 X버튼을 회색으로 바꿔주었고
그렇지 않을 경우 (다시 한번 더 눌렀을 경우)
색을 원래대로 되돌려 주었으며
회색으로 전부 변경됐을땐
수정은 불가
삭제만 가능 하게 해놨다.
이렇게 마무리가 되었는데
호기롭게 시작한 프로젝트였으나
이런저런 일들로 시간이 오래 지체됐다.
그렇지만
이 프로젝트를 진행하면서
HTML CSS JS 기초를 다시 다질 수 있었고
브라우저 개발자도구 콘솔창을 '적극' 활용하게 되었다.
또한
서버와 어떻게 통신하는지 배우고
협업을 경험해봤다는 것에
큰 의의를 두고 싶다!
끗
반응형
'자바스크립트 > 투두리스트' 카테고리의 다른 글
| [To-Do-List] 사골 우려먹기 (cookie버전) (0) | 2022.05.25 |
|---|---|
| [Django & JS] 투두리스트 (4) (0) | 2022.05.18 |
| [Django & JS] 투두리스트 (3) (0) | 2022.05.17 |
| [Django & JS] 투두리스트 (2) (0) | 2022.05.17 |
| [Django & JS] 투두리스트 (1) (0) | 2022.05.17 |