Delete_onclick 함수는
다음과 같이 작동한다.

function delete_onclick(id, event) {
// 1. 해당 노드의 정보 받기
// 2. 비동기 통신 보내기
// 3. 성공하면 해당 노드 지우기.
//4. 실패하면 안되게 하기
axios({
url: `/todos/delete/`,
method: 'post',
headers: {
"content-type": "application/json",
'X-CSRFToken': getCsrfToken(),
},
data: {
'id': id,
},
})
.then(function(response) {
let result = response.data['is_success']
if (result === true) {
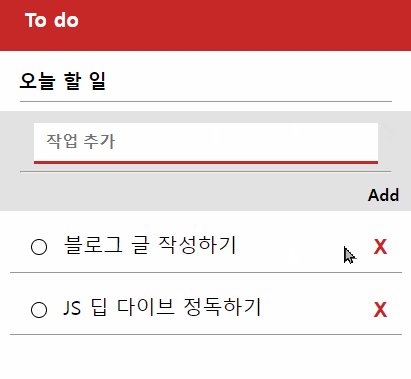
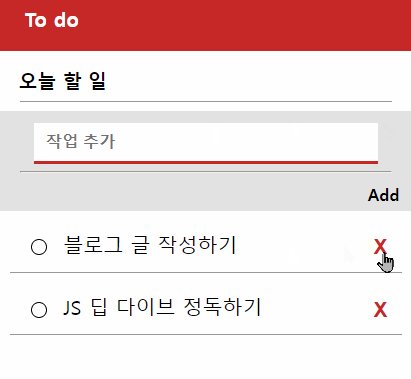
let event_target_parent = event.target.parentElement;
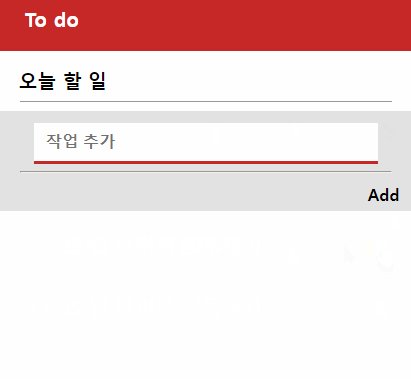
event_target_parent.remove();
} else {
alert('fail')
}
})
.catch((error) => {
console.log(error)
})
}
함수내
지역변수로 event_target_parent 변수를 선언했고
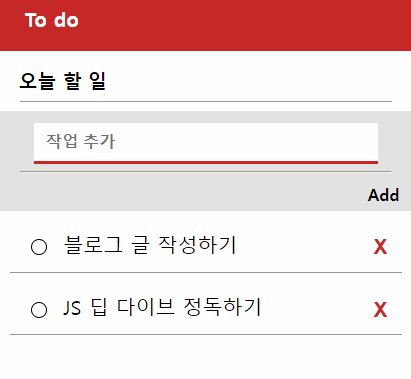
실제 클릭한 버튼의 부모 변수를 제거해줬다.
event.target을 사용하는게 처음엔 어렵게 느껴져서
각각의 list에 value값을 지정해줘서
querySelectorAll('class명')[value]로 꾸역꾸역
해보려고 했으나
이게 훨씬 복잡하단걸 깨닫고
event.target을 완벽하게 숙지했는데
역시 인생은 전화위복이라 했던가
이렇게 쉽게 해결될 일이었다니...
반응형
'자바스크립트 > 투두리스트' 카테고리의 다른 글
| [To-Do-List] 사골 우려먹기 (cookie버전) (0) | 2022.05.25 |
|---|---|
| [Django & JS] 투두리스트 (5) (0) | 2022.05.18 |
| [Django & JS] 투두리스트 (4) (0) | 2022.05.18 |
| [Django & JS] 투두리스트 (2) (0) | 2022.05.17 |
| [Django & JS] 투두리스트 (1) (0) | 2022.05.17 |