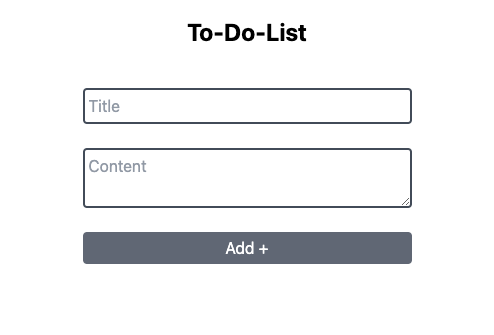
모든 준비는 끝났다! 투두리스트 지금 바로 시작~~~합니다. pages폴더 안에 있는 index.tsx파일에 h1, input, textarea, button 태그들을 이용해 위 모양처럼 만들어주자. ( html과 css는 자유롭게 ^^ ) import { GetServerSideProps } from 'next'; import { ChangeEvent, useEffect, useState } from 'react'; import { prisma } from '../lib/prisma'; import axios from 'axios'; import { useRouter } from 'next/router'; export default function Home() { return ( To-Do-List {..