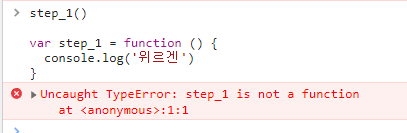
JS에서 함수를 선언하는 방법은 두 가지가 있다. function step_1 () {} 위와 같이 선언하는 방법은 함수선언문이고 let step_1 = function () {} 위의 함수 선언은 함수표현식이다. 두 함수 전부 기능은 동일하다. 다만 호이스팅의 영향을 받는지 안받는지의 차이가 있다. 함수 표현식먼저 살펴보자 바로 전 글에서 var와 let의 호이스팅에 대해 알아보았는데 이번 함수표현식에서도 같은 원리가 적용된다. var step_1 = function () { console.log('위르겐') } step_1() let step_2 = function () { console.log('위르겐') } step_2() 위 두 함수는 각각 var와 let으로 함수를 작성했으나 문제 없이 작동된..