다른 기술을 입혀서
리팩토링하는 것도 능력이라는데
그런 능력은 거저 주어지지 않는가보다....
3주차에 useState만을 이용해서
구현한 투두리스트를
이번 주차에선 Redux로 만들어야한다.
리덕스를 생전 처음 접하는 건 아니었지만
약 두달전에 강의로만 접해보고
추가로 뭘 만들어보진 않았기 때문에
머릿속에서 리셋이 됐는지
이번주차에 제공된 학습자료가 눈에들어오질 않았다.
toolkit대신 react-redux를 배워야하는 입장이라
action creator랑 value 그리고 초기상태값과
리듀서를 전부 따로따로 선언해줘야 했다.
실은 저번과제 위에 리덕스패키지만 설치해서
그대로 입혀보려고했으나
좌절을 느끼며 처음부터 하고있는 실정...
자 그럼
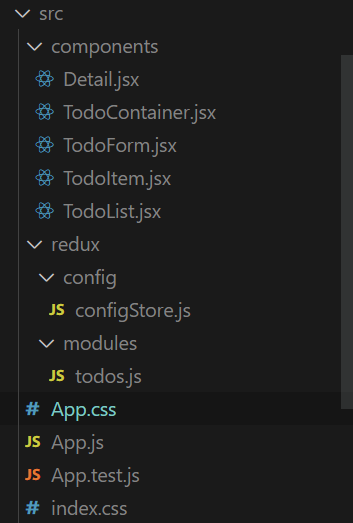
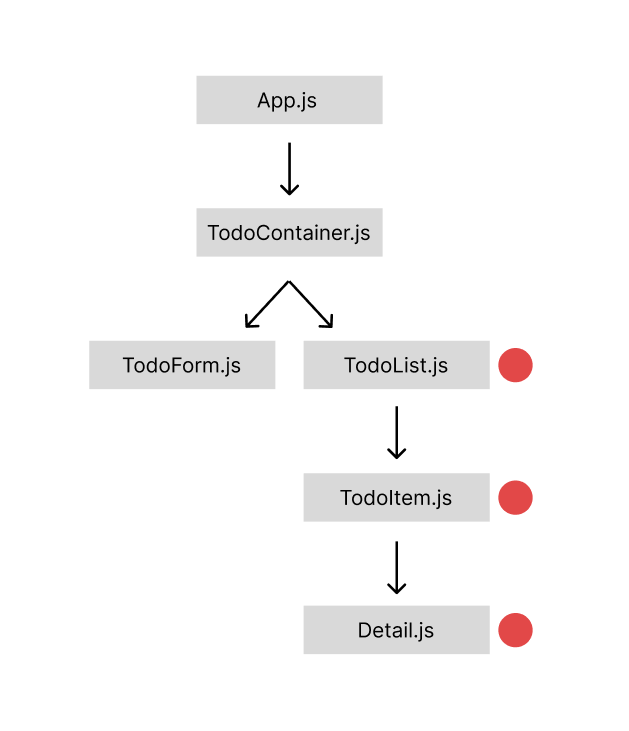
폴더구조랑 컴포넌트 구성을 봐보자.


구성자체는 전과 같지만
추가된 것은
클릭시 Route를 이용해 Detail 페이지로 넘어가야 하는거?
과제 첫 소개는 이쯤하고
다음 포스팅으로 돌아오겠다!
반응형
'항해하다 > 항해 - 4주차' 카테고리의 다른 글
| [항해99 4주차] - Redux 개인과제 (4) [툴킷 덮어쓰기] (0) | 2022.08.05 |
|---|---|
| [항해99 4주차, 장문주의] - Redux 개인과제 (3) [코드 뜯어보기] (0) | 2022.08.03 |
| [항해99 4주차] - Redux 개인과제 (2) [코드 뜯어보기] (0) | 2022.08.03 |