7월 22일에 리액트 기초 주간이 시작되었다..!!
다른 것들은 잠시 뒤로하고
주특기인 리액트를 다듬을 수 있게 되어
개인적으로 가장 기대하던 시간이었다.
이번 주는
개인과제와 팀과제가 있는데
개인과제는
투두리스트를 만든 후 깃헙에 커밋하는 것이고
팀과제는 리액트에 대한 지식을 쌓으며
묻고답하는 시간을 가지는 것이다.
개인과제를
빨리 끝낸 후
팀과제 및 발표준비를 하려 했으나
생각한 것보다 일찍 끝내지 못했고
이제서야 마친 후 글을 작성하는 중이다 ㅋㅎㅋㅎ
개인과제의 조건은
투두리스트 CRUD 기본기능을 갖추는 것,
그리고
폴더구조를 동일하게 하는 것과
컴포넌트구성을 예제와 일치시키는 것이었다.
다만 hook은 state만 사용하는 것이 중요했다.
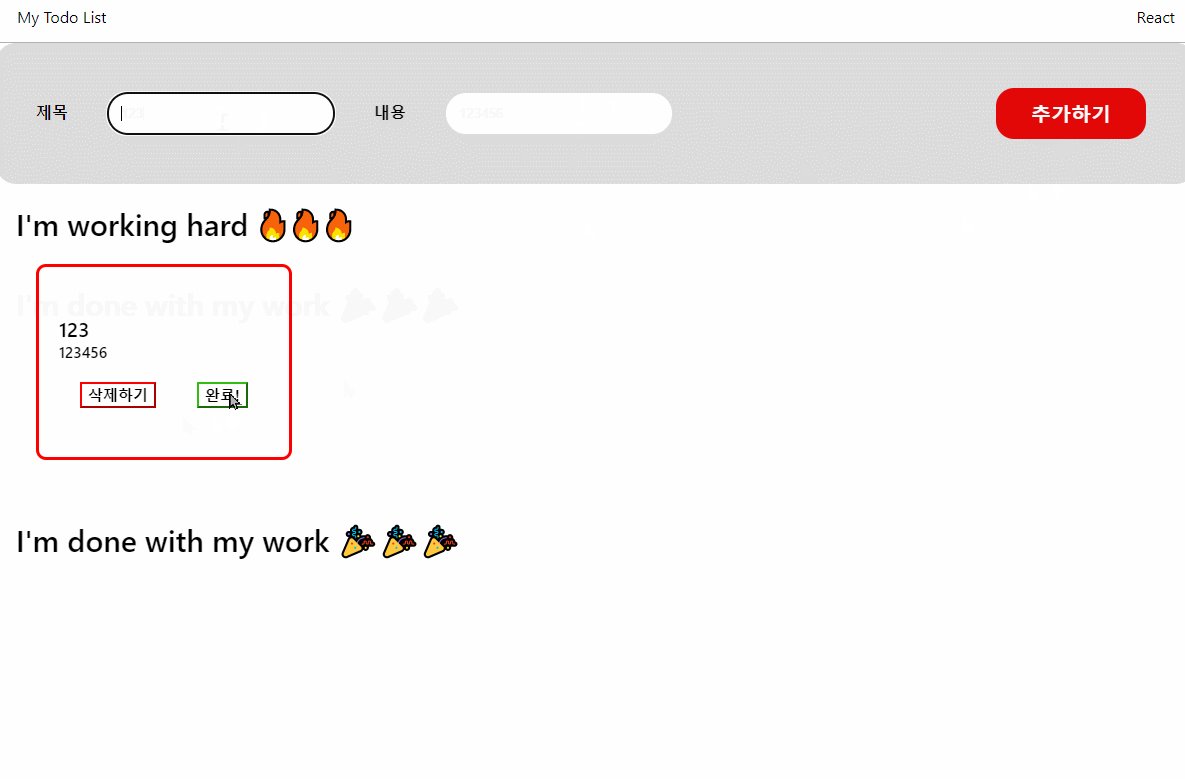
Create랑 Delete만 먼저 다뤄보자!
내가 짰던 구조는
다음과 같다.

다시보니까 못나보이는데
미리 구조를 구성하고 코드를 작성하기보단
기능구현에 급급하다보니
이런식으로 구조가 구성이 된 것 같다....
App.js에서는 Layout컴포넌트 하나만 불러온다.
State를 사용해
arr와 setArr로
빈 배열을 정의해준다.
App.js
function App() {
let [ arr, setArr ] = useState([]);
return (
<div>
<Layout arr={arr} setArr={setArr}/>
</div>
);
}
Layout.js에서는
Header컴포넌트와
create 버튼이 있는 Form 컴포넌트 그리고
생성된 투두를 어디에 띄울지 보여주는 List컴포넌트가 있다.
Layout.js
function Layout({arr, setArr}) {
return (
<div className="layout-div">
<div className="todo-container">
<Header/>
<Form arr={arr} setArr={setArr}/>
<List arr={arr} setArr={setArr}/>
</div>
</div>
);
}
Form태그와 List태그에
App.js에서 전달받은 arr과 setArr
State를 전달해준다.
이렇게 하다보면
Prop Drilling이라고 하여
props가 쭉쭉 전달되는
못생긴형태로 바뀌는데
유지보수와 성능에
좋지않은 영향을 끼치기 때문에
이렇게 사용하지 않는것이 좋다..
Form 컴포넌트에서
let [ id, setId ] = useState(0);
const increase_id = () => {
setId(id + 1);
}
함수실행될때마다
id를 1씩 증가해주는 로직으로
추가될 key값을 1씩 늘려주고
const set_arr = () => {
let arr_1 = [...arr]
let obj = {
key : id,
title : title.value,
content : content.value,
isDone : '완료!'
}
increase_id();
arr_1.push(obj)
setArr(arr_1)
document.querySelector(".title").focus();
}
set_arr 함수안에
배열을 복사해주고
객체를 지정해준다음
set_arr함수가 실행될때마다
id값은 1씩늘려주고
객체를 복사한 배열 arr_1에 넣은후
setArr로 arr_1을 변경해주면
create는 끝!
delete는
e.target으로 지워주었다

다음 포스팅은
내 시간을 다잡아먹은
done에 대해서 알아보자...
'항해하다 > 항해 - 3주차' 카테고리의 다른 글
| [항해99 3주차] - react 개인 과제 엎어버리기 (0) | 2022.07.28 |
|---|---|
| [항해99 3주차] - react 개인 과제 (2) (2) | 2022.07.26 |