로컬스토리지란 무엇일까??
사용자의 개인 브라우저에 저장하는 임시저장소이며
간단한 데이터를 담고 빼올 수 있어서 매우 편하며
반영구적이다.
로그인할 때도 개인 브라우저에 비번이랑 아이디를 저장해놓은다음
다음에 접속할 때
또 귀찮게 로그인을 안해도
자동으로 로그인이 되는 좋은 기능을 가지고 있다.
로컬 짱!
그럼 JS를 이용해
로컬스토리지에 데이터를 저장하고
빼와서 사용해보자.
아주 간단하게 할 것이다.
원리만 알면 된다!
const local_data = 'data'
const local_obj = [
{
name : '강해상',
age : 35
}
]
const use_local = () => {
localStorage.setItem(local_data, local_obj);
}
local_data라는 변수에 'data'라는 문자열을 할당해주고
local_obj 변수엔 name과 age가 있는 객체를 할당해 준다.
그리고 use_local이라는 함수에
localStorage.setItem(local_data, local_obj);다음과 같이 실행해준다.
이게 로컬스토리지에 데이터를 저장하는 기본 문법이다.
localStorage에 setItem(아이템 세팅)
즉 저장을 한다는 뜻이다.
이렇게 저장했을 때

위의 로컬 스토리지에 키는 data가 들어가고
값에는 [{'name' : '강해상, 'age' : 35}] 가 저장될 것이다.
한번 해보자
버튼을 만든 후 딸깍!

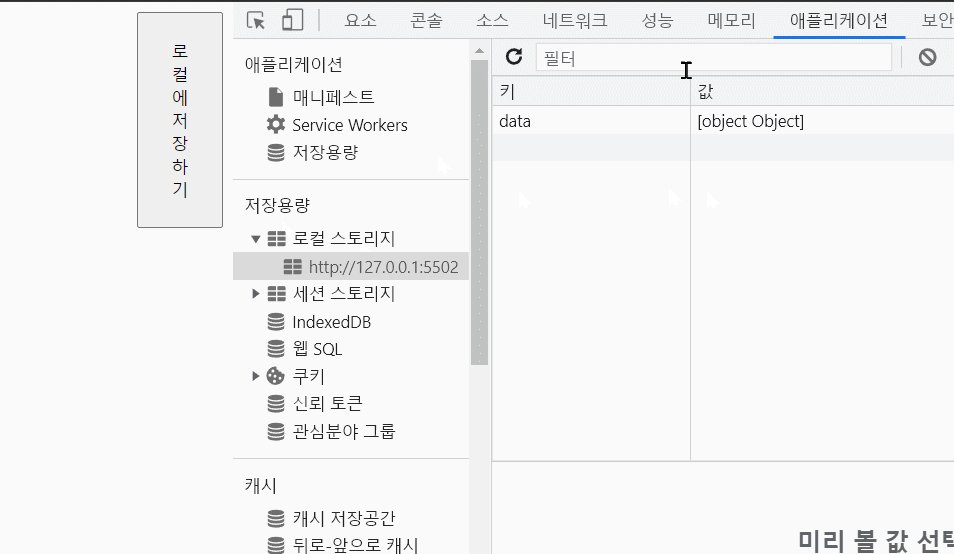
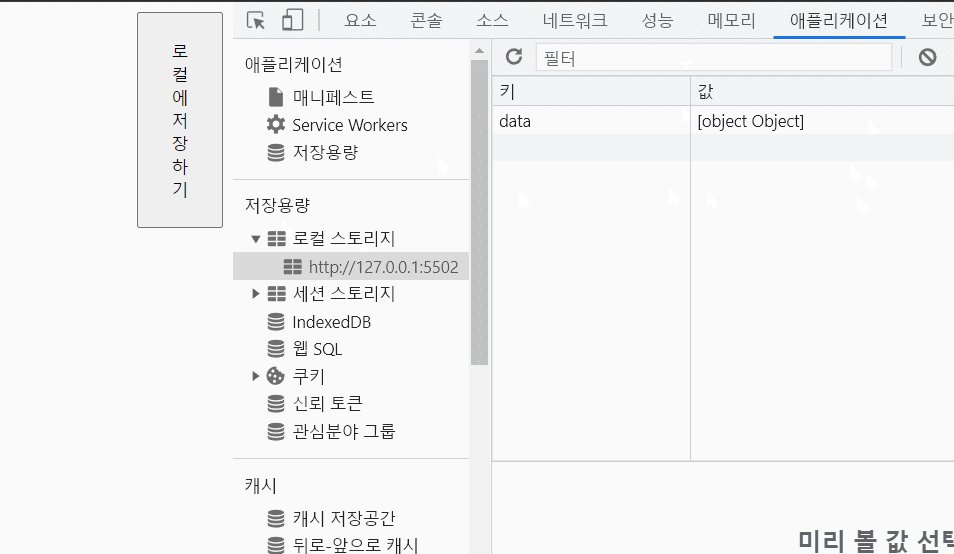
키는 data가 나왔지만
value엔 [object Object]라는 다소 괴랄한
문구가 뜬다.
객체는 로컬에 그대로 저장할 수 없기 때문이다.
객체 뿐아니라 숫자도 마찬가지이다.
로컬이 읽을 수 있게 문자열 형식으로 바꿔줘야한다.
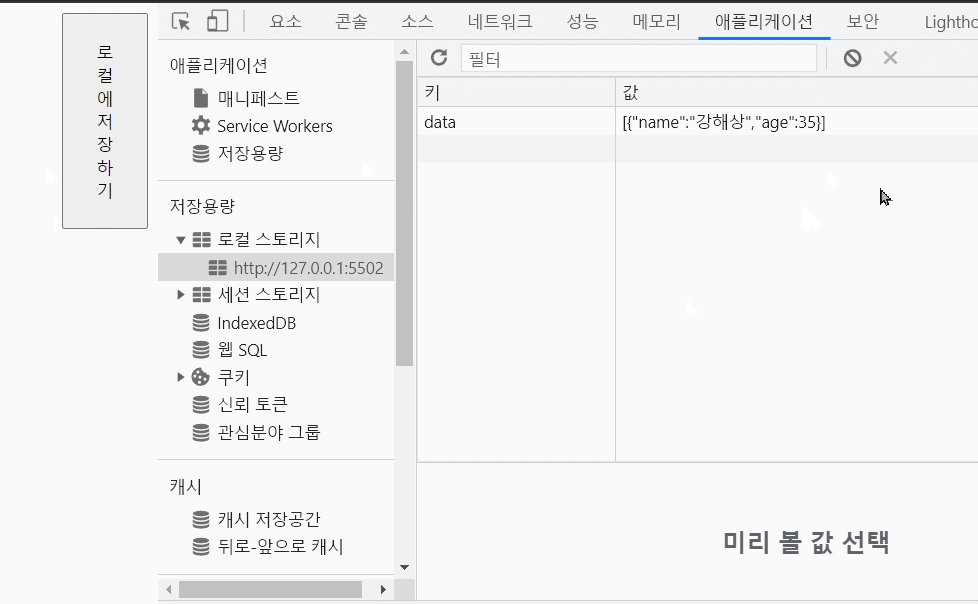
localStorage.setItem(local_data, JSON.stringify(local_obj));JSON.stringify가 바로 문자열 형식으로 바꿔주는 문법이다.

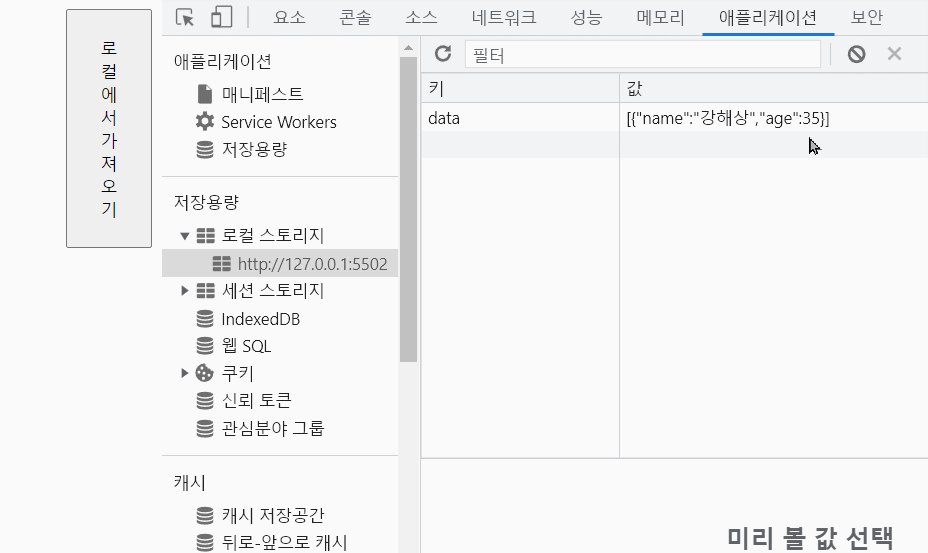
다음과 같이 객체가 잘 저장돼있다.
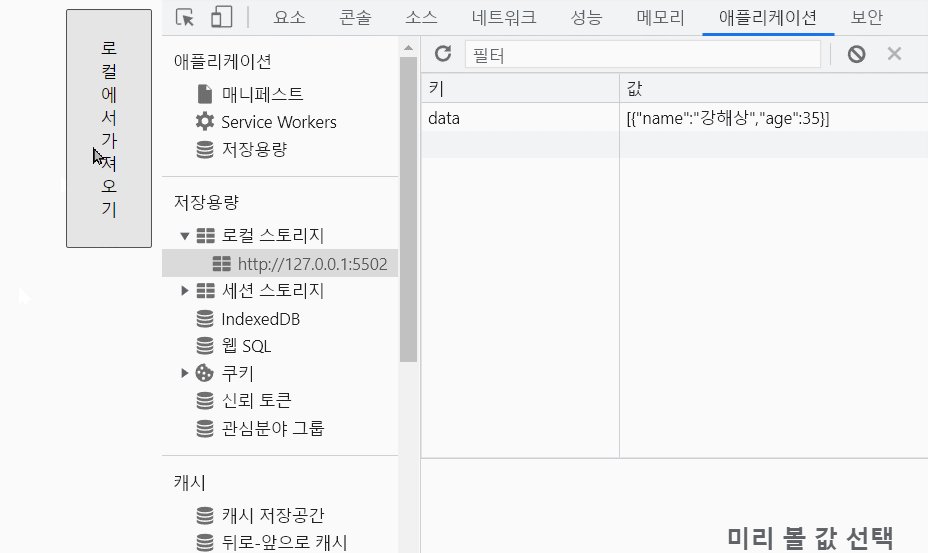
이제는
꺼내보자
const get_local = () => {
let local_val = JSON.parse(localStorage.getItem(local_data));
document.querySelector('.get-local').innerText = local_val[0].name;
}
저장할때 JSON,stringify로 변환했던 것처럼
가져올 때도 JSON.parse로 원래대로 돌려야 한다.
그리고 getITem으로 변수에 해당 값을 저장해준다음
쿼리셀렉터로 버튼을 지정해준 후 안의 텍스트를
local_val의 첫번째 요소인
local_val[0]의
name을 가져오면!?

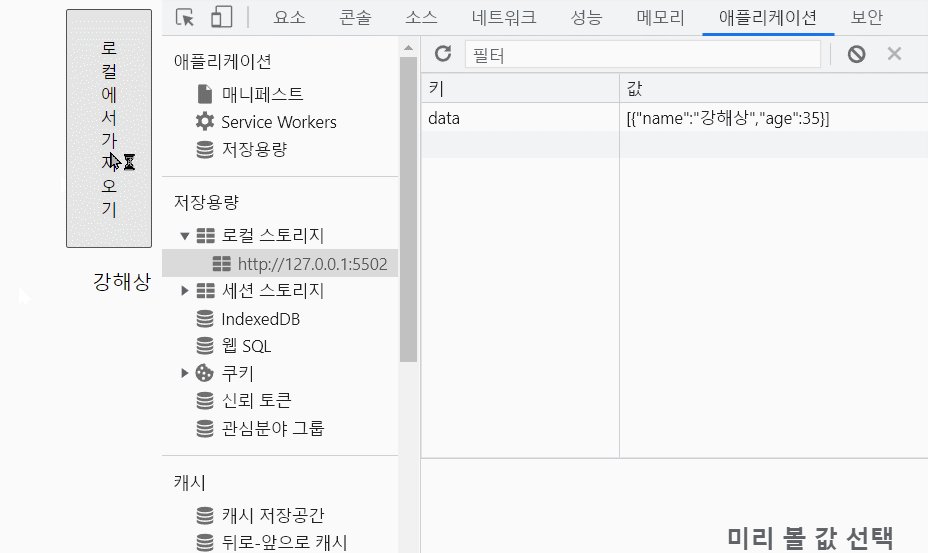
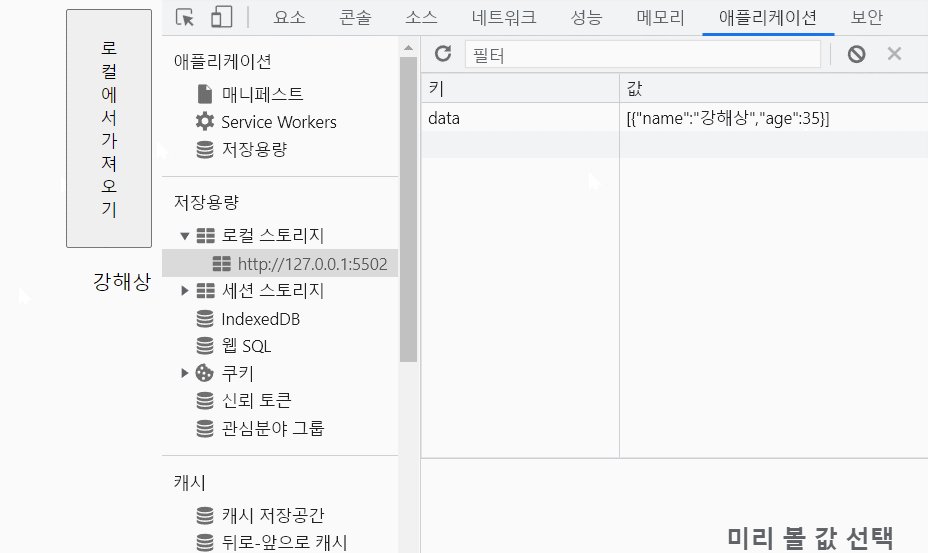
다음과 같이 버튼 밑에 강해상이라는 이름 석자가 출몰한다.
이렇게 로컬을 사용할 수 있다.
'자바스크립트 > 문법' 카테고리의 다른 글
| [자바스크립트] findIndex 함수 (배열 검색) (0) | 2022.06.18 |
|---|---|
| [자바스크립트] 변수 및 호이스팅 정리 (0) | 2022.05.07 |
| [자바스크립트] var,let,const 변수 정리 (0) | 2022.05.07 |