지난 게시글에서 포스팅했던 내용을 직접 실행해보자
function App() {
let [sort_fun, setSort] = useState('가나다순');
useEffect(() => {
{
sort_fun == '가나다순' ? console.log('가나다') : console.log('원래대로')
}
})
<button
onClick={() => {
// 리스트를 '가나다'순과 '원래대로'순으로 기능하는 토글버튼
}}>{sort_fun}</button>
}
필요하지 않은부분은 생략했다
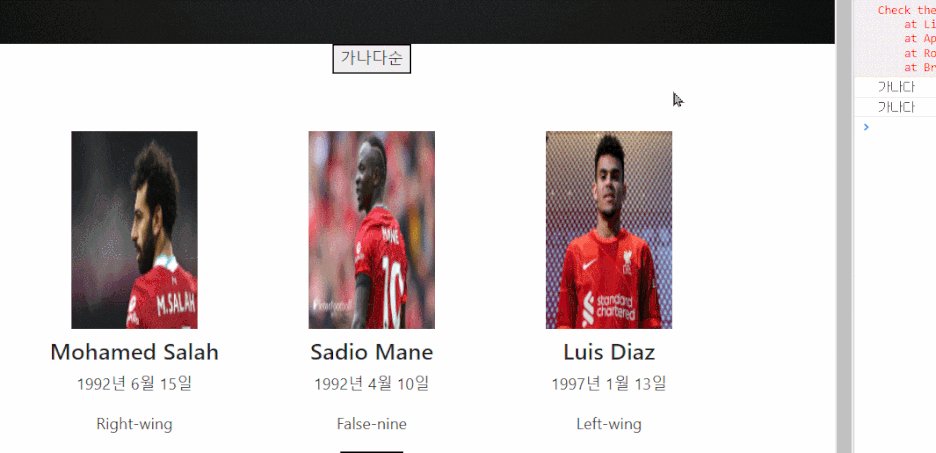
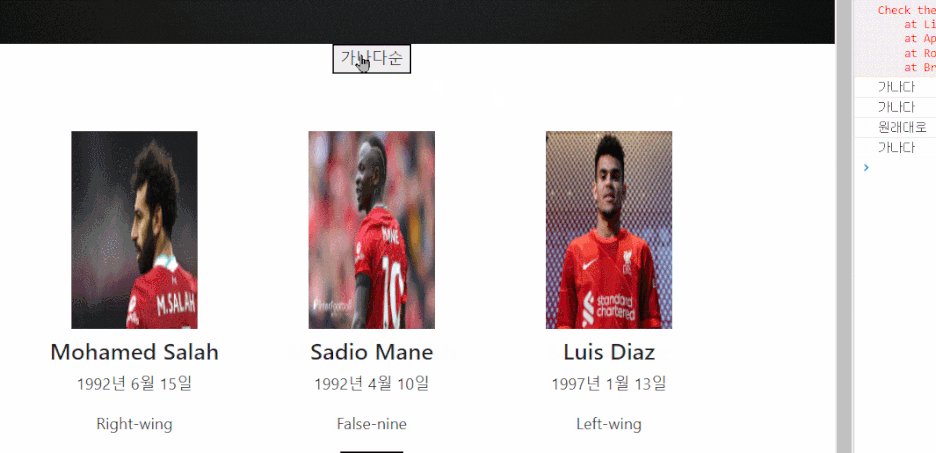
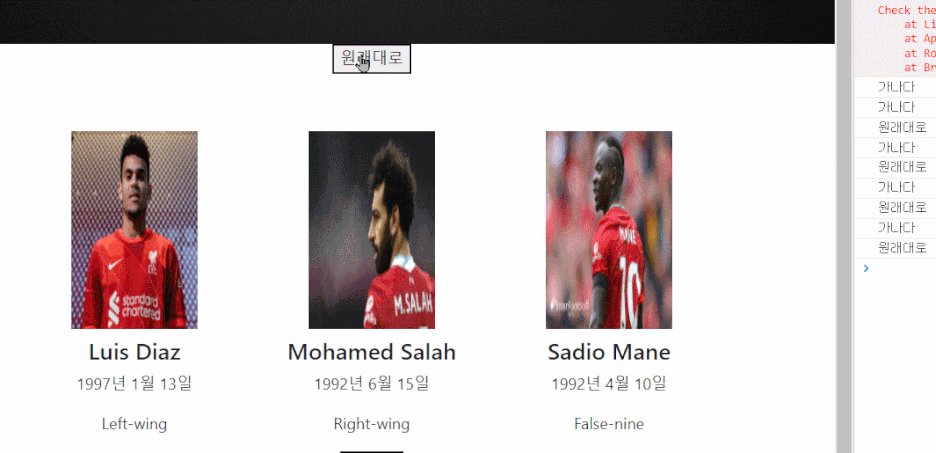
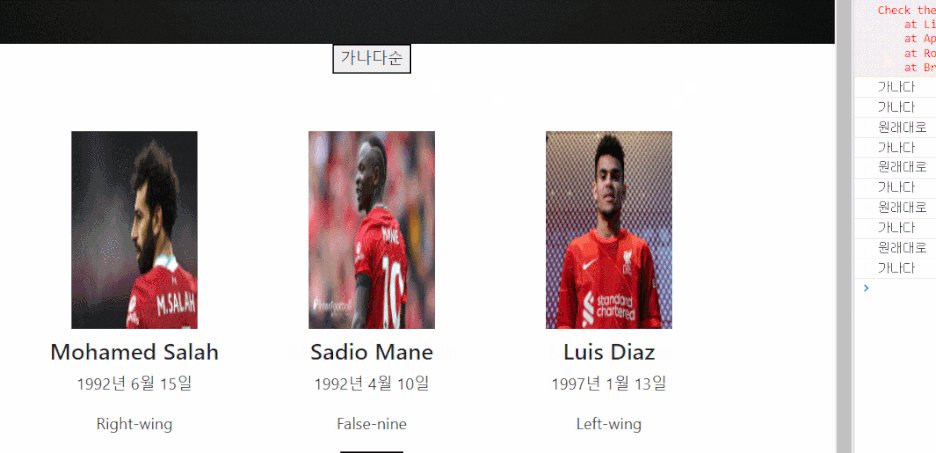
버튼을 눌렀을때
state가 '가나다'순으로 변경됐을 땐
'가나다'가 콘솔에 찍히고
'원래대로'일 땐 '원래대로'가 콘솔에 찍히게
useEffect를 작성했다.

우측 콘솔창에 정상적으로 출력된다.
맨 처음 가나다가 찍혀있는 이유는
useEffect 안에작성한 코드가
컴포넌트 렌더링 됐을 때 제일먼저 한번 실행되는거고
가나다가 두개 찍혀있는 이유는
리액트가 원래 그렇다 ㅋㅋ
맘에 안들면
index.js에서
<React.StrictMode>를 지워주면 된다.
useEffect(()=>{ 실행할코드 }, [])정확한 코드는 이런 모양이다.
useEffect의 두번째파라미터에 대괄호를 넣어
더욱 구체적으로 사용할 수 있다.
위 코드처럼 빈 대괄호는
컴포넌트가 처음 렌더링 될 때만 1회실행되고
update시에는 실행이 안되게 한다.
useEffect(()=>{ 실행할코드 }, [sort_fun])이렇게 state명을 넣어주면
해당 state가 외부조작에 의해 변경될 시
{실행할 코드}를 실행해준다.
이렇게 대괄호를 이용해
컴포넌트가
Mount될 때
Update될 때
실행될 코드를 제어할 수 있다.
반응형
'React > 문법' 카테고리의 다른 글
| [React] 리렌더링 발생 조건 (0) | 2022.07.31 |
|---|---|
| [React] useEffect (3) (0) | 2022.05.31 |
| [React] useEffect (1) (0) | 2022.05.31 |
| [React] input을 이용한 리스트 추가 (0) | 2022.05.26 |
| [React] props를 이용해 상세내용 변경 (0) | 2022.05.26 |