디벨킷 프로젝트를
타입스크립트로 열심히 마이그레이션하는 중에
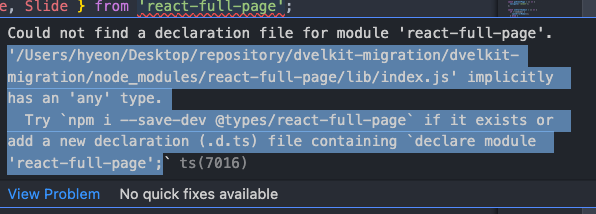
react-full-page라는 라이브러리가 타입스크립트를 지원하지 않아서
생기는 오류에 대해서 정리해보려고한다.

자동으로 타입스크립트까지 지원해주는 라이브러리가 있는가 하면
스타일드 컴포넌트처럼 @types/styled-components
이런식으로 타입스크립트 패키지까지 추가설치해줘야하는 라이브러리도 있다.
하지만 저 오류메시지가 알려주는 것처럼
npm install --save-dev @types/react-full-page
명령어를 실행해 타입 패키지까지 추가설치해봐도
install자체가 안되고 온통 빨간 오류만 뜰 뿐이다.
바로 구글링에 들어갔다.

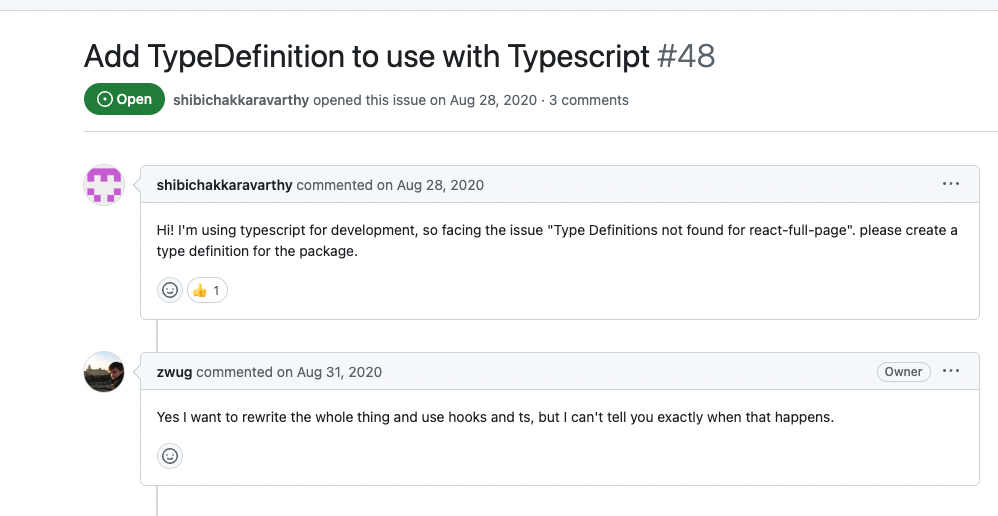
https://github.com/zwug/react-full-page/issues/48
Add TypeDefinition to use with Typescript · Issue #48 · zwug/react-full-page
Hi! I'm using typescript for development, so facing the issue "Type Definitions not found for react-full-page". please create a type definition for the package.
github.com
역시 나와같은 문제를 겪고 해당 레파지토리에
이슈로 등록해놓은 사람들이 있었다.
정말 든든하다.
node_modules => react-full-page => libs 경로로 타고들어가서
(귀찮을 경우 컨트롤 or 커맨드키를 누른채로 오류경로를 누르면 순간이동 가능 ㅎㅎ)
index.js와 같은 경로에
index.d.ts파일을 추가하여
아래와 같은 코드를 넣어주자.
declare module "react-full-page" {
type ControlComponentsProps = {
getCurrentSlideIndex: () => number;
onNext: () => void;
onPrev: () => void;
scrollToSlide: (n: number) => void;
slidesCount: number;
children: React.ReactNode;
};
type FullPageProps = {
initialSlide?: number;
duration?: number;
controls?: boolean | React.FC<ControlComponentsProps>;
controlProps?: any;
beforeChange?: () => void;
afterChange?: () => void;
scrollMode?: "full-page" | "normal";
children: React.ReactNode;
};
type SlideProps = {
children: React.ReactNode;
style?: { maxHeight: string };
};
export const FullPage: React.FC<FullPageProps>;
export const Slide: React.FC<SlideProps>;
}
이 코드를 넣게되면
해당 라이브러리에서 지원해주는 props들을
직접 타입선언해주고 전역으로 관리해주는 것이다.
답변하신분이 직접만드신거 같다..
정말 감사합니다 ㅎㅎ
오류는 해결되고 이제 다시 작업하러 갈 수 있다..!!
이 작업이 언제끝날지는 잘 모르겠는데
빠이팅하자 끝이보인다!!
'React > 디벨킷 (리액트 프로젝트)' 카테고리의 다른 글
| [React] - 디벨킷이 SEO에게 선택받다. (0) | 2023.02.16 |
|---|---|
| [React] - CRA 프로젝트 타입스크립트로 변경하기 (0) | 2023.01.21 |
| [React] - Intersection Observer로 무한스크롤 (2) (0) | 2022.12.13 |
| [React] - Intersection Observer로 무한스크롤 (1) (0) | 2022.12.10 |
| [React] - 모달 열고 닫는 커스텀 훅 만들기 (0) | 2022.10.19 |