타입스크립트는 설치나 컴파일 등의 부분에서
까다로운 녀석이다.
(eslint, prettier할 때도 마찬가지..)
그럼에도 사용하는 이유는
동적인 언어를 정적으로 바꿔주어
프로젝트 규모가커질수록 안정적인 유지보수가 가능하게 한다.
디버깅 또한 쉬워진다.
(추상적인 오류메시지 해결)
그리고 타입을 미리 지정함으로서 누리는 혜택인 자동완성 기능은
타의 추종을 불허한다.
처음 세팅만 잘한다음
타입스크립트를 어느정도 공부해놓으면
안정적으로 개발할 수 있다.
CRA로 세팅된 초기프로젝트를 만질일이 있었는데
clone후 typescript를 설치한다음
react에서 사용하는
router-dom이나
styled-components
등을 설치하려고 할 때

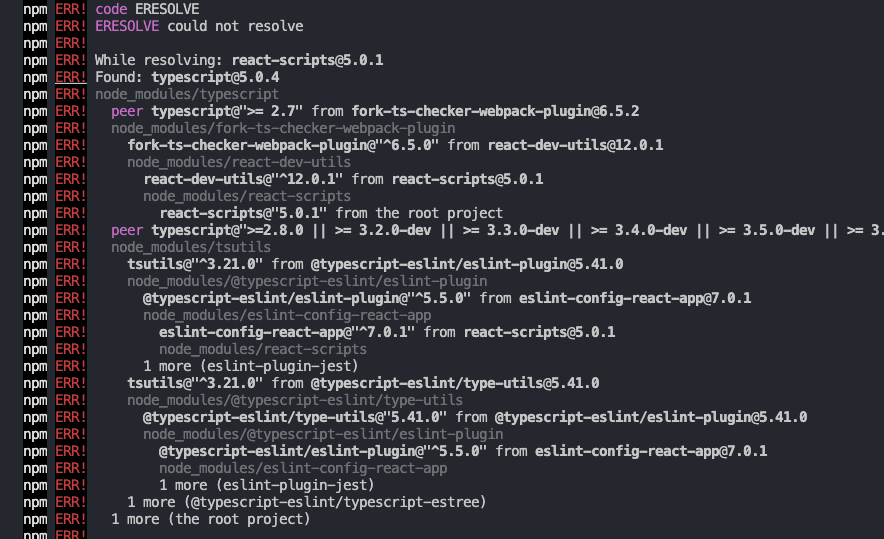
이런 오류가 났다.
npm패키지로 리액트프로젝트를 하다보면
누구나 한번쯤 겪어봤을 메세지다.
`--force` and `--legacy-peer-deps`
등을 이용해 패키지를 강제로 설치할 수 있지만
협업 시 좋은 방법이 아니다.
또한 강제로 설치함으로서 얻는 리크스는
버전이 안정적으로 매칭되지않아
예기치않은 버그를 일으킬 수 있고
그 버그를 디버깅하기 힘들게 될 것이다.
문제를 해결하는 방법은
언제나
오류메세지에 있다.
(경험상 100%는 아니다 .. ㅋㅋ)
가장위에 while resolving: react-scripts@5.0.1
Found: typescript@5.0.4
cra를 내가 설치한게 아니고
clone을 받은 것이라 버전관리를 초반에 잘해줘야하는데
react-script는 5.0.1버전이고
typescript는 5.0.4버전이다.
호환이 안되어 생기는 오류이고
이 이후에설치되는 모든 패키지들은
typescript와 충돌하게 될 것이다.

눈물을 머금고
typescript 버전을 낮추자
에러메세지에서
알려주는대로
기존 typescript를 제거하고
npm install teypscript@4.9.5 버전으로 설치해주니
그 이후 다른 패키지들이 잘 설치된다.
'타입스크립트' 카테고리의 다른 글
| [도서 리뷰] - 이펙티브 타입스크립트 (0) | 2023.08.13 |
|---|---|
| [TypeScript] - enum, keyof, typeof (0) | 2023.05.15 |
| [TypeScript] - 타입 추론 as keyof typeof (3) | 2023.05.10 |