[항해99 7주차] - 인스타 클론코딩 (2) - 파이어베이스 이미지업로드
약 이틀정도
걸린 것 같다...
리액트에서
파이어베이스로 이미지 업로드 하는
대부분의 블로그글을 다 찾아보고
적용해봤으나 내 프로젝트에 맞춰 수정하기가
매우 까다로웠다.
그리고
파이어베이스에 이미지를 업로드하고
URL을 다운받는 메소드와 문법을 새로 알아야했기에
시간이 꽤 소요됐는데
그래도 성공을 해서 다행이다
집념의승리 ㅠㅠ
파이어베이스를 꼭 사용하려고 했던 이유는 여러가지가 있는데
1. 이미지를 base64로 인코딩하여 백엔드에 넘겨주기엔
사진 하나의 url길이가 몇천줄이 넘어간다.
2. 파이어베이스를 이용하면
한번에 여러장을 업로드 할 수 있다.
3. 파이어베이스를 통해 배포가 가능하다.
4. mock서버를 이용할 수 있다.
등이 있는데
사용하지 않을 이유가 없다.
처음 진입장벽이 조금 높았던것을 제외하면
탁월한 선택인 것 같다.
파이어베이스를 통해
이미지를 업로드하여 URL을 가져오기 위해
총 3가지 함수를 사용할 것이다.
const [files, setFileList] = useState([]);
const onChangeImage = (e) => {
for (const image of e.target.files) {
setFileList((prevState) => [...prevState, image]);
}}
onChangeImage함수는
type이 file인 Input태그에 걸어놓는 함수이다.
사진이 선택되면 files라는 state배열에 해당사진을 채워넣는다.
const [ content , setContent] = useState('')
const [ files, setFileList] = useState([]);
const handleImageUpload = async (fileList) => {
try {
const urls = await Promise.all(
fileList?.map(async (file) => {
const storageRef = ref(storage, `images/${file.name}`);
await uploadBytesResumable(storageRef, file);
return getDownloadURL(storageRef);
})
).then((res) => {
set_data(res)
}
)
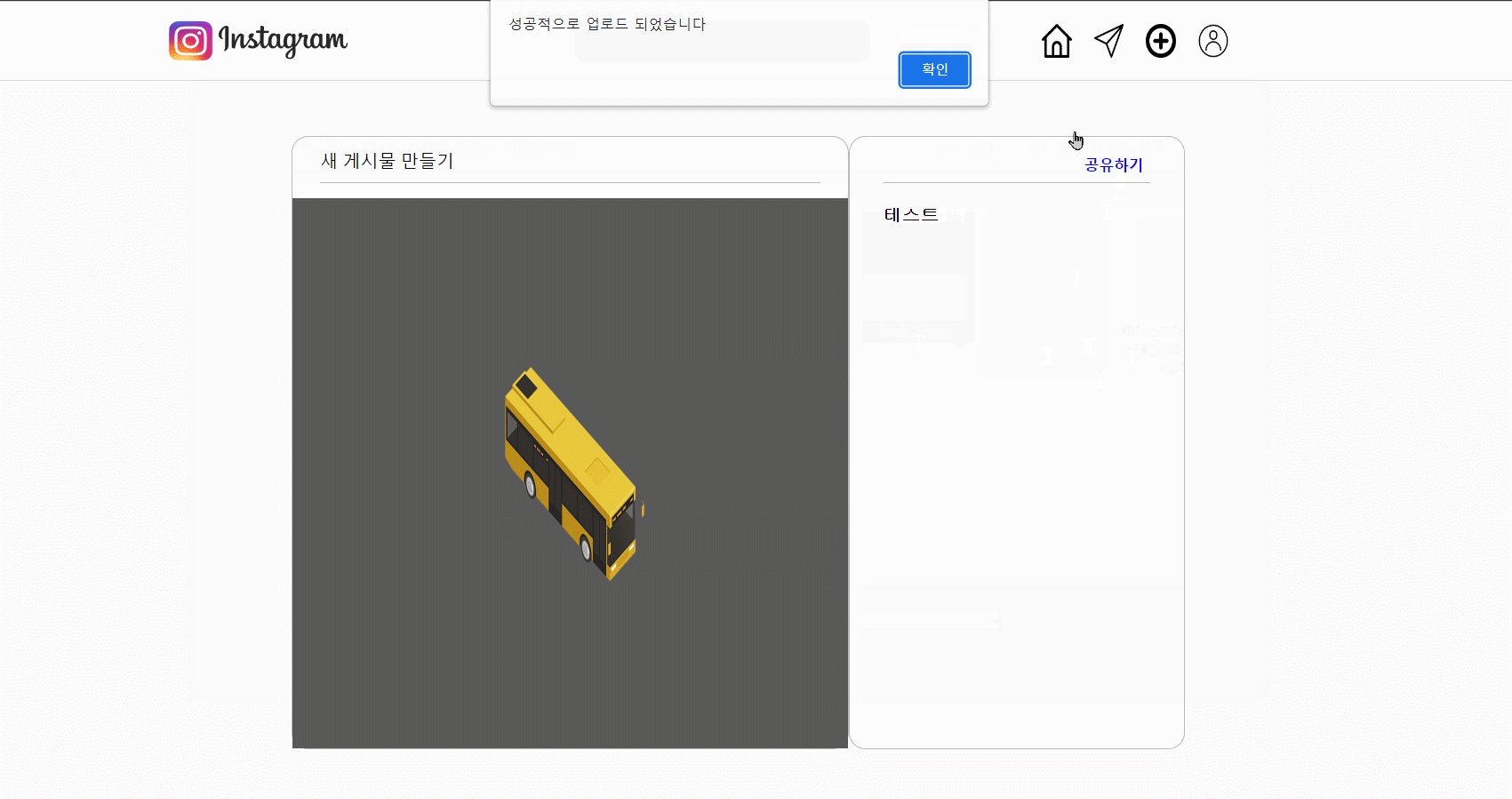
alert("성공적으로 업로드 되었습니다");
}
catch (err) {
console.error(err);
}
};
const set_data = async (url) => {
const info = {
content,
url,
}
if (content !== '' && url !== ''){
await axios.post("http://api", info)
navigate('/main')
} else {
alert('빈칸을 전부 채워주세요')
}
}
이 부분에서 정말 애를 많이먹었다.
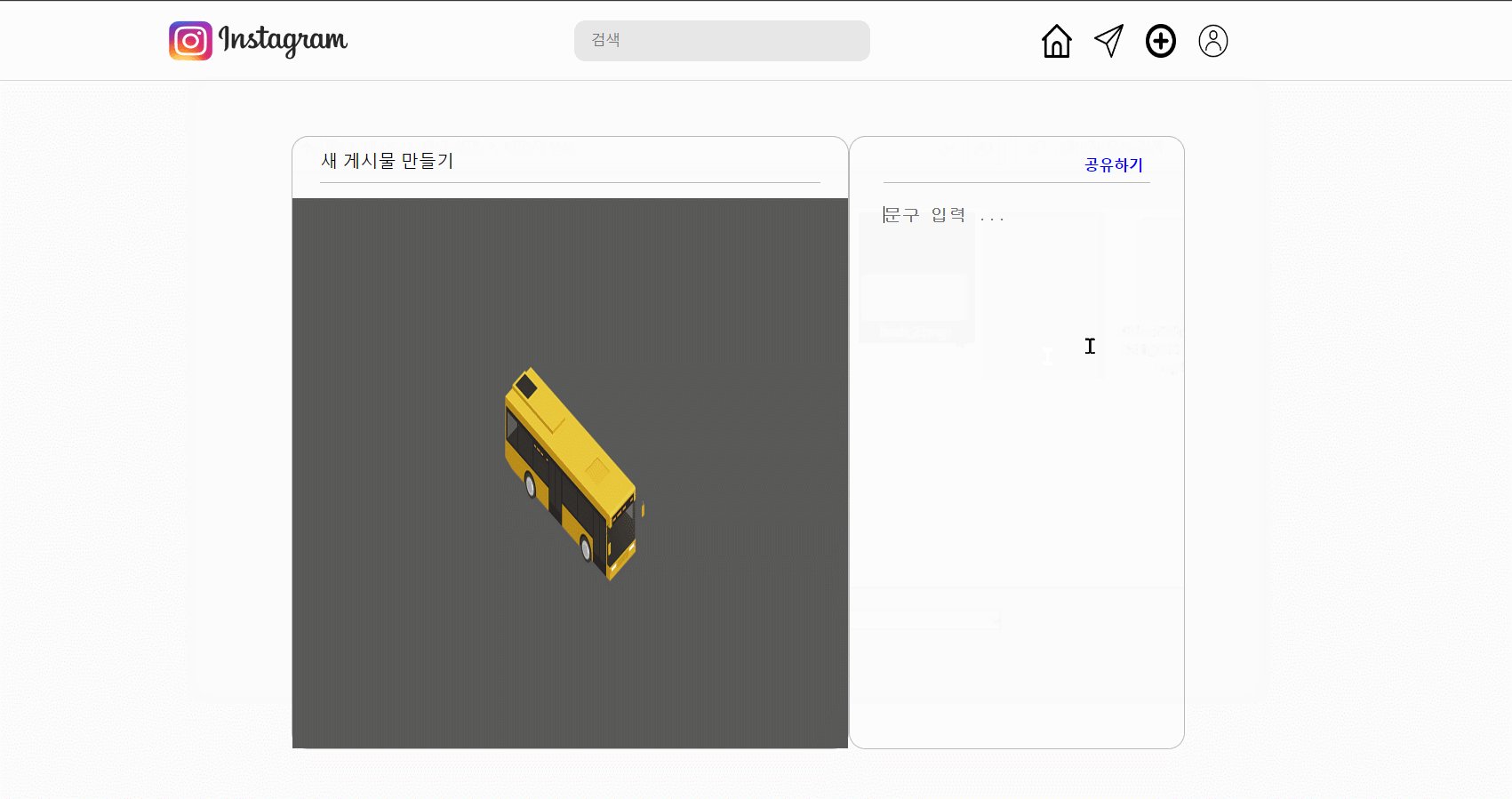
handleImageUpload 함수는
유저가 공유하기버튼을 누를때 실행되는 함수이며
비동기 통신을 이용해
사진이 파이어베이스에 업로드 됨과 동시에
URL을 응답으로 받아온다.
그리고 파라미터로 set_data에 URL을 넣어주면
set_data함수는
그 데이터를 받아
input태그에 있는 content랑 같이
서버에 넘겨준다
이렇게 했을때 url과 content 값이 잘 넘어가는데
promise와
try then catch문을
거의 사용해본적이 없기때문에
정확히 어떤개념인지 숙지하고 작동시키는게
중요했는데
주변 도움을 받아 이해하게 됐다.
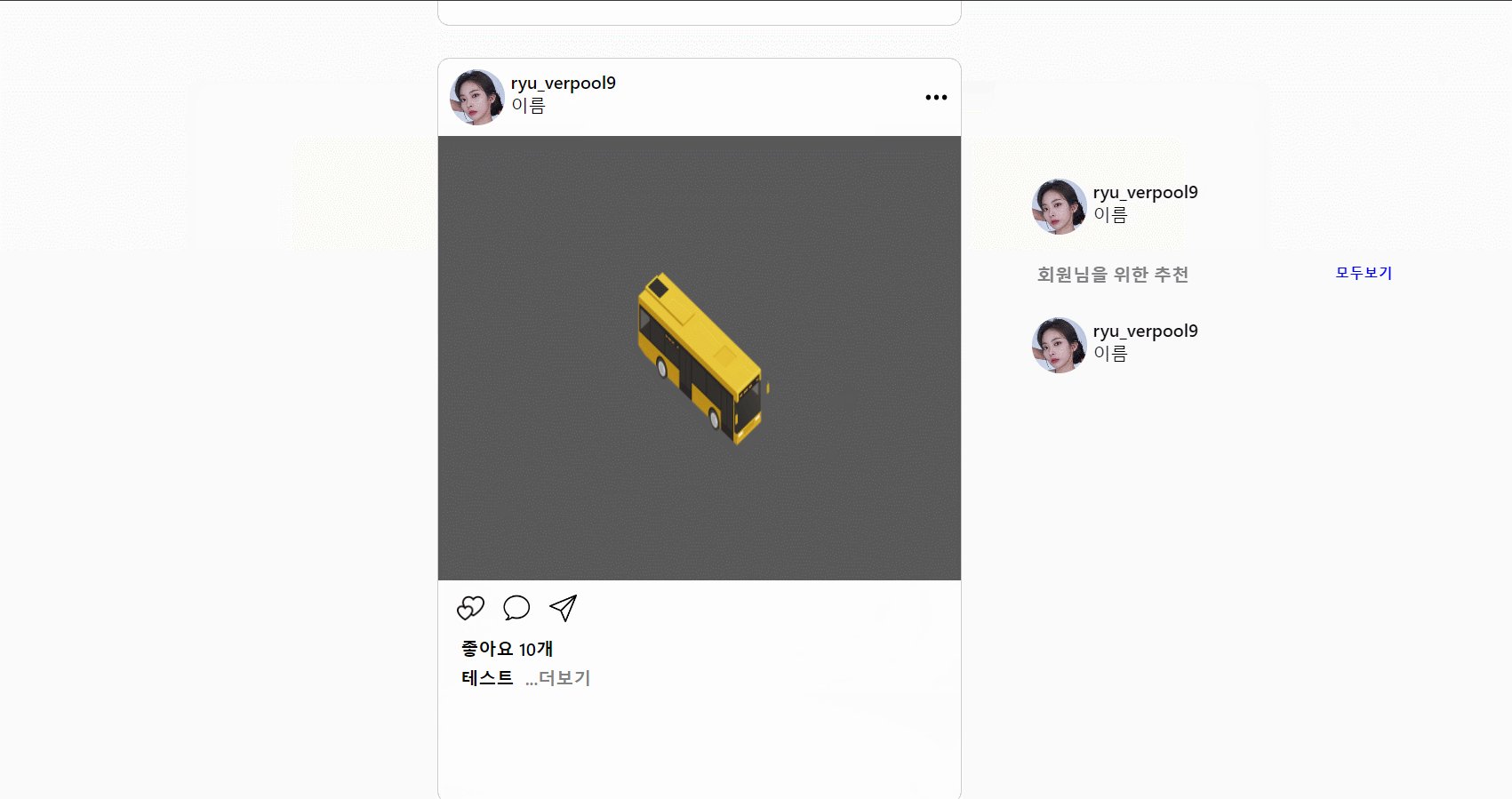
그 결과물은?

정말 잘된다 ㅠㅠ
기쁘다
이제 뼈대를 만들어놨으니
앞으로 실전프로젝트나
사이드프로젝트 때 원하는 곳에 쓸 수 있으니
이미지업로드 걱정은 크게 없을 것 같다.