자바스크립트/자바스크립트란?
실습 과제
위르겐
2022. 7. 21. 10:09
let b = 1;
function hi () {
const a = 1;
let b = 100;
b++;
console.log(a,b);
}
//console.log(a);
console.log(b);
hi();
console.log(b);
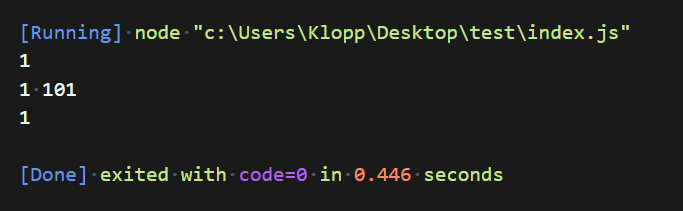
위 코드를 실행해보고
주석을 해제한 후 왜 에러가 나는지 봐보자.
위 코드를 실행해보니

다음과 같은 결과가 출력됐다.
전역변수에 이미 선언된 변수가 있다하더라고
함수안에서 같은 변수를 새로 선언하고 할당하면
초기화되어 함수안에서만 사용할 수 있는 새로운 변수가 생성된다.
그리하여
console.log(b);
hi();
console.log(b);
첫째 콘솔로그와 둘째 콘솔로그는
전역변수에 있는 값이 출력되고
hi() 함수를 실행했을 땐
그 안에서 할당된 변수가 출력되는것
당연하게도
a라는 변수는 함수안에서만 할당됐기 때문에
함수밖에서 사용하면 안된다.
그래서 주석을 해제하면 오류가 난다.

반응형