자바스크립트/자바스크립트란?
함수 선언문과 함수 표현식 그리고 호이스팅
위르겐
2022. 7. 20. 10:18
JS에서 함수를 선언하는 방법은 두 가지가 있다.
function step_1 () {}위와 같이 선언하는 방법은 함수선언문이고
let step_1 = function () {}
위의 함수 선언은 함수표현식이다.
두 함수 전부
기능은 동일하다.
다만 호이스팅의 영향을 받는지 안받는지의 차이가 있다.
함수 표현식먼저 살펴보자
바로 전 글에서
var와 let의 호이스팅에 대해 알아보았는데
이번 함수표현식에서도 같은 원리가 적용된다.
var step_1 = function () {
console.log('위르겐')
}
step_1()
let step_2 = function () {
console.log('위르겐')
}
step_2()
위 두 함수는 각각 var와 let으로 함수를 작성했으나
문제 없이 작동된다.
하지만 함수호출을 위에서 한다면?
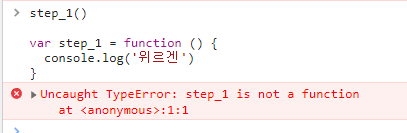
step_1()
var step_1 = function () {
console.log('위르겐')
}
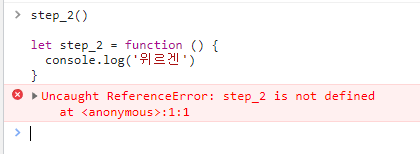
step_2()
let step_2 = function () {
console.log('위르겐')
}
var로 선언한 함수가 있는데
그 전에 호출을 해버리면
var 선언부분만 호이스팅이 되어 위로 올려지기 때문에

변수에 아무것도 담겨져있지 않은 모양새가 된다.
그러면 function이 아니라고 뜨는 것!
그렇다면
그 밑에 let으로 표현한 함수식은?

애초에 let은 끌어올려지지 않으니
정의되어있지도 않다는 것이다.
다음은
함수선언문으로 작성된 함수를
선언되기 전이나 후에 호출해보자
step_3()
function step_3 () {
console.log('위르겐')
}
함수 선언문은
호출을 위에서하든 아래에서하든
정상적으로 불러와진다.
이런 두가지 함수선언방식으로 인해
누구는 표현식이 권장된다하고
누구는 선언문이 권장된다고 하는데
개인프로젝트에선 이 문제는 취향으로 갈리겠지만
대규모 프로젝트에서는
기존에 선언되어있는 방식으로 우리가 맞춰야한다.
반응형