[항해] 사전 프로젝트 (3) - flask, 몽고DB, JS
백엔드 능력자 분께서
마침내 해결해주셔서
done작업을 끝낼 수 있었다.
플라스크 프레임워크가 되게 가볍고 편한데
구글링에 의존하기에는 정보가 부족하다해야되나?
정확히는 플라스크 문법이 아니고
몽고DB와 연동하는 문법이라
DB가 또 나눠지기 때문에
더 구글링이 어려웠던 것 같다.

우리가 의도한 바는
2페이지
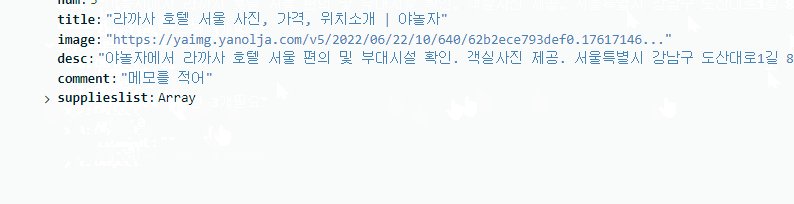
각각의 사진 하나당

이러한 데이터베이스 카드 하나가 기록되는 방식이고

각 카드에 supplieslist라는 준비물 배열을 추가할 수 있게 만드는 것
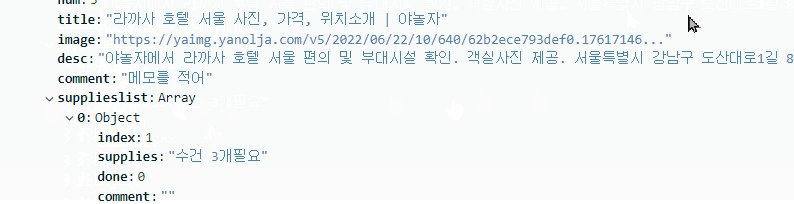
그리고 아래 사진의
리스트 하나당 또 다른 객체 요소로 구성되어 있다.

@app.route("/supplies/done", methods=["POST"])
def supplies_done():
index_receive = request.form['index_give']
num_receive = request.form['currentNum_give']
travel_list = db.travels.find_one({'num': int(num_receive)})
if travel_list['supplieslist'][int(index_receive) - 1]['done'] == 0:
db.travels.update_one({"$and": [{'num': int(num_receive)}, {'supplieslist.index': int(index_receive)}]}, {'$set': {'supplieslist.$.done': 1}})
else:
db.travels.update_one({"$and": [{'num': int(num_receive)}, {'supplieslist.index': int(index_receive)}]}, {'$set': {'supplieslist.$.done': 0}})
return jsonify({'msg': '체크 완료!', 'supplieslist': travel_list['supplieslist']})
# return jsonify({'msg': '체크 완료!', 'done': supplies_num['done']})
프론트(필자)의
done 함수에서 보내준
index_give와 currentNum_give를 각각 받아온다.
여기서
currentNum은 사진의 고유 넘버를 뜻하고
index는 한 사진안의 준비물 리스트들의 고유 번호를 뜻한다.
travel_list = db.travels.find_one({'num': int(num_receive)})
currentNum의 고유번호에 해당하는
사진의 정보들을 trave_list라는 변수에 가져온 후
if travel_list['supplieslist'][int(index_receive) - 1]['done'] == 0:
db.travels.update_one({"$and": [{'num': int(num_receive)}, {'supplieslist.index': int(index_receive)}]}, {'$set': {'supplieslist.$.done': 1}})
else:
db.travels.update_one({"$and": [{'num': int(num_receive)}, {'supplieslist.index': int(index_receive)}]}, {'$set': {'supplieslist.$.done': 0}})
return jsonify({'msg': '체크 완료!', 'supplieslist': travel_list['supplieslist']})
# return jsonify({'msg': '체크 완료!', 'done': supplies_num['done']})
만약 그 사진'의'
index 리스트'의'
done이 0이면 1로 바꿔주고
1이면 0으로 바꿔준다
새벽까지
$and , $set 그리고 $addToSet 의 늪에빠져
고생해주신 백엔드 분께 감사의박수를....

이제 자바스크립트에서 정보를 받아와 뿌려주기만 하면 되는데!
function show_supplies(num) {
currentNum = num
$.ajax({
type: "POST",
url: "/travel/supplies",
data: { num_give: num },
success: function (response) {
let rows = response['supplieslist']
$('#supplies-list').html('')
let modal_title = response['modal-title']
document.querySelector('.modal-title').innerText = modal_title
for (let i = 0; i < rows.length; i++) {
let supplies = rows[i]['supplies']
let index = rows[i]['index']
let done = rows[i]['done']
console.log('index is ', index, supplies)
let temp_html = ``
if (done == 0) {
temp_html = `
<li>
<h2 class="supplies-text">✅ ${supplies}</h2>
<button onclick="done_supplies(${currentNum}, ${index}, event)" type="button" class="btn btn-outline-primary">완료!</button>
</li>
`
} else {
temp_html = `
<li>
<h2 class="done">✔ ${supplies}</h2>
<button onclick="done_supplies(${currentNum}, ${index}, event)" type="button" class="btn btn-outline-success">해제!</button>
</li>
`
}
$('#supplies-list').append(temp_html)
}
}
});
}
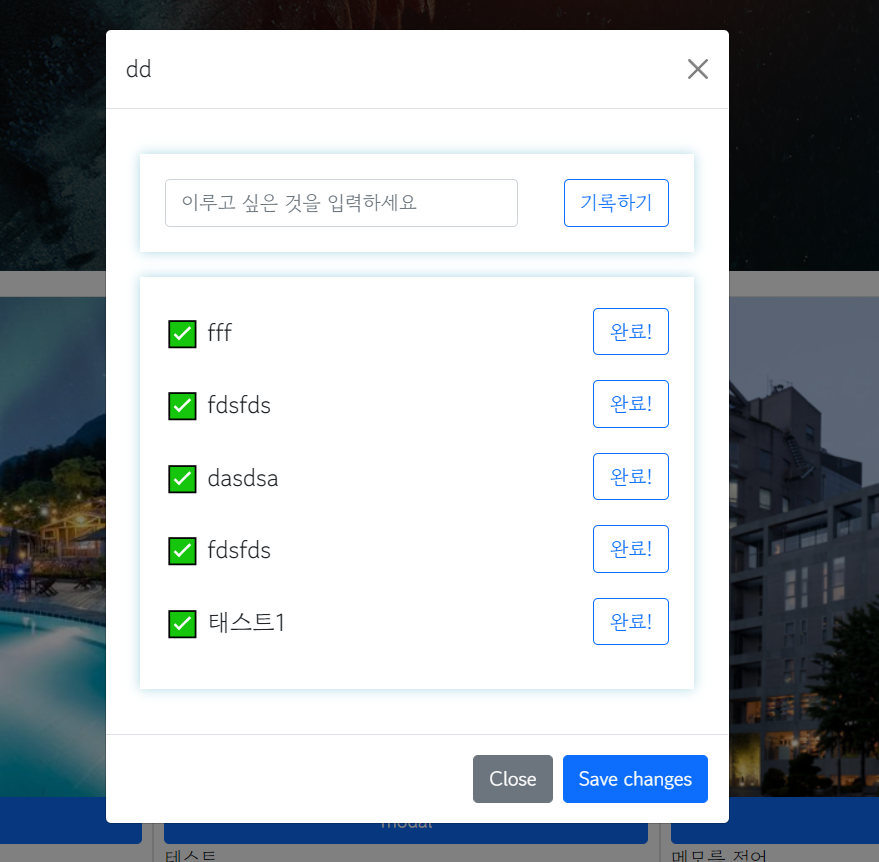
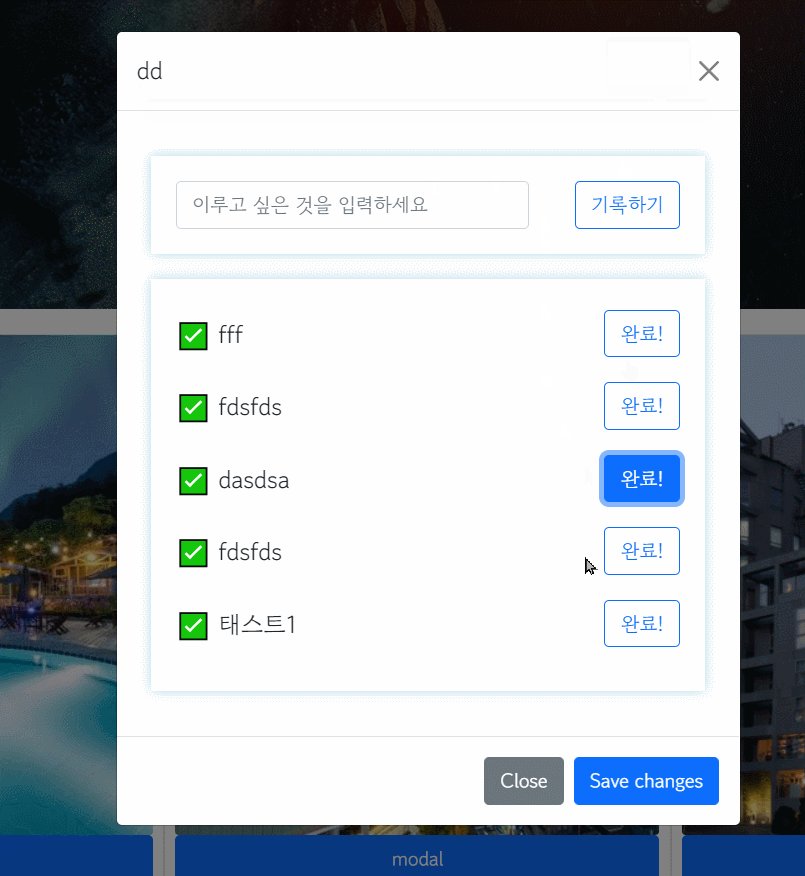
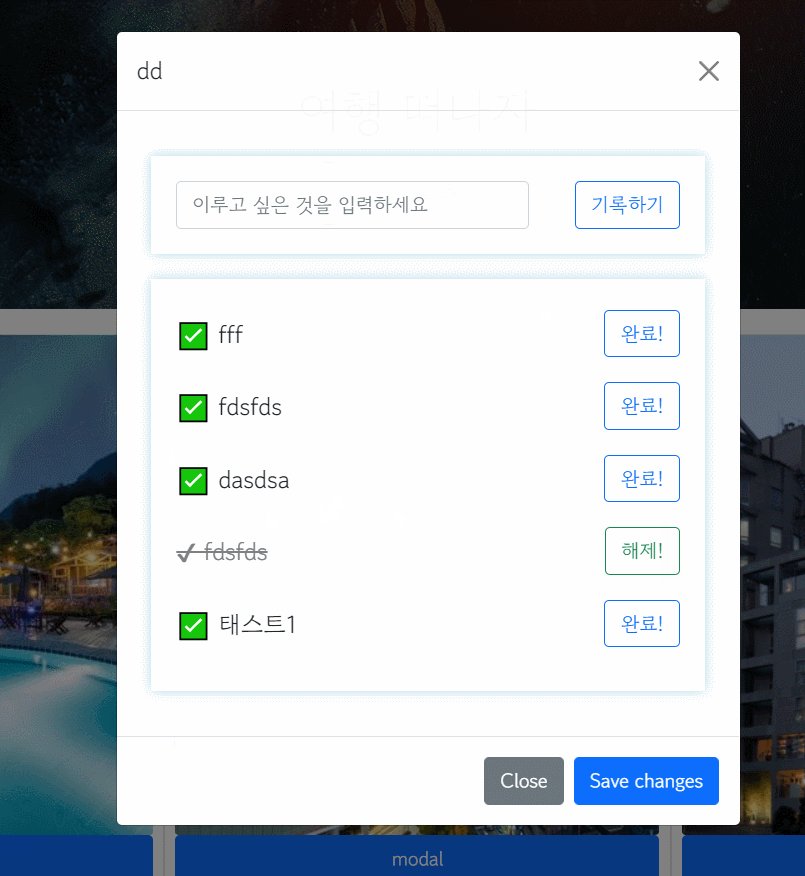
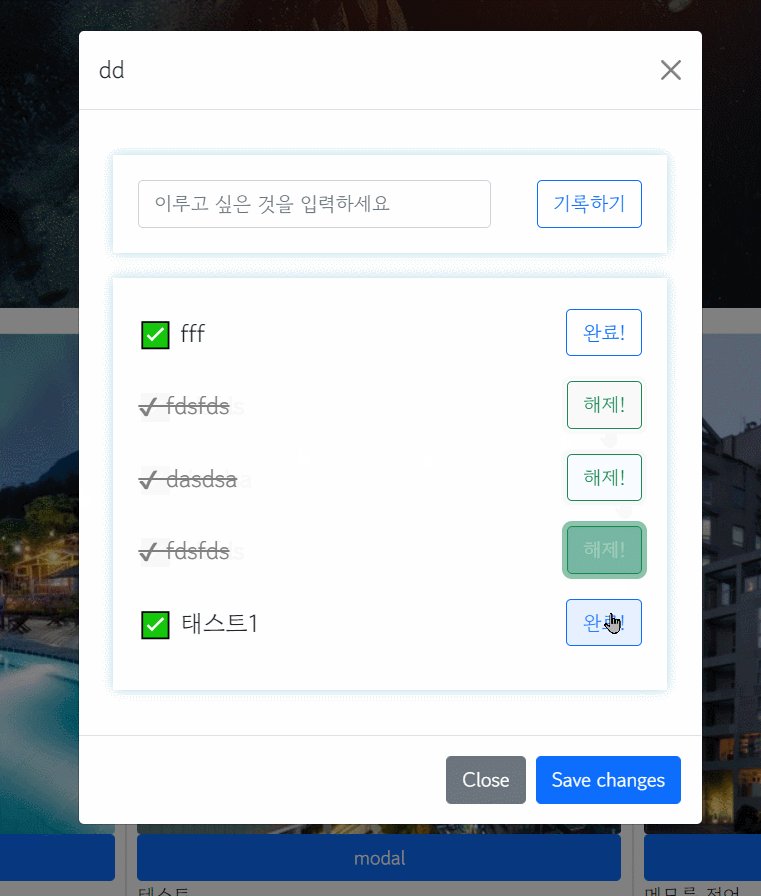
서버에서 받아온
각각의
done이 0과 1일때
각자 다르게 나타내주면
다음과 같은 결과물이 탄생한다.

하지만 이대로는 마음에 안든다..
새로고침없이는 업데이트가 되지 않을뿐더러
alert창까지 있기엔
무거운 느낌이들어
가볍게 만들어주고싶었다.
(대신 코드가 무거워진다)
function done_supplies(currentNum, index, e) {
let li = e.target.parentElement
let h2 = li.children[0]
let button = li.children[1]
$.ajax({
type: "POST",
url: "/supplies/done",
data: { currentNum_give: currentNum, index_give: index },
success: function (response) {
let done = response['supplieslist'][index - 1]
console.log(done['done'])
if (done['done'] == 0) {
h2.classList.add('done')
h2.style = 'color:grey'
h2.innerText = `✔ ${done['supplies']}`
button.innerText = '해제!'
button.classList.add('btn-outline-success')
} else {
h2.classList.remove('done')
h2.style = 'color:black'
h2.innerText = `✅ ${done['supplies']}`
button.innerText = '완료!'
button.classList.remove('btn-outline-success')
button.classList.add('btn-outline-primary')
}
}
});
}
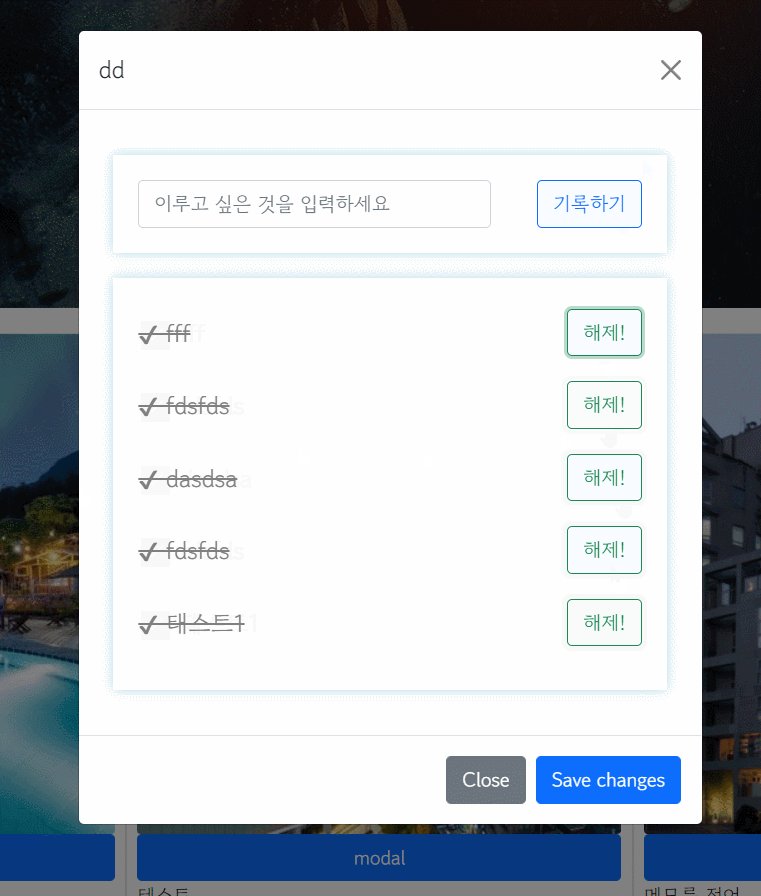
done_supplies함수를 이용해
alert창을 없애고
새로고침이 없이도 바로 업데이트가 되게해보자
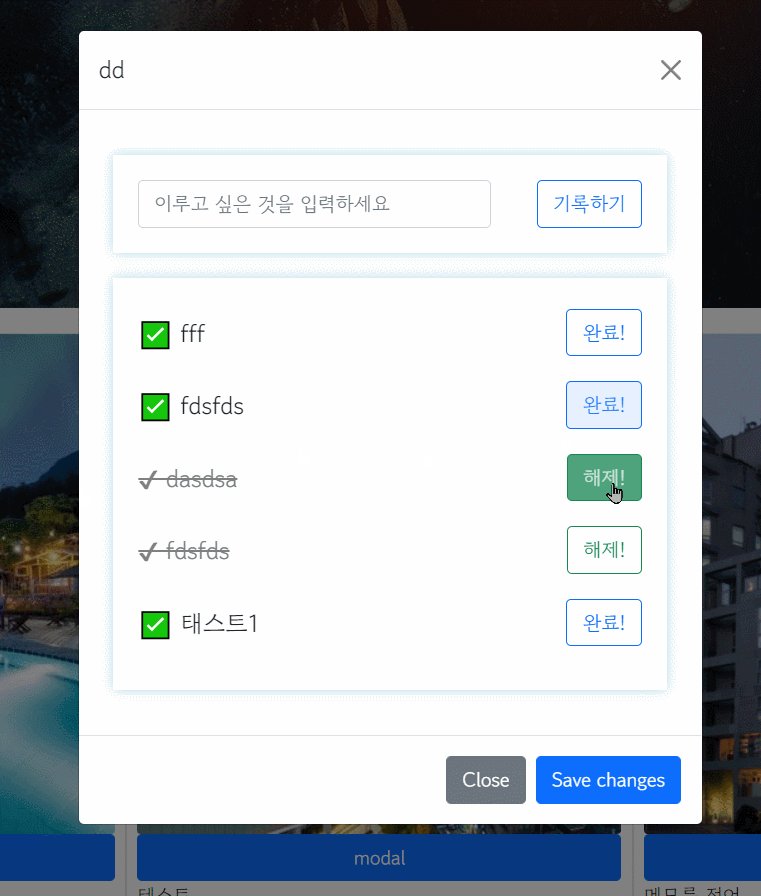
물론 이건 보여주기위한 일종의 트릭인데
겉으로 보이기엔
업데이트가 된 것처럼 보이지만
실제 업데이트된 내용이 보이는 것은 새로고침이 된 후이다.

아주 부드럽게 잘 된다.
뿌듯하다. 이게 프론트의 매력인건가...
포스팅이 꽤 많이 길어졌는데
토이프로젝트의 끝이 보인다!
조금만 더 힘내자