[React] 쇼핑몰 프로젝트 (10) - 최근 본 상품 기능 feat. 로컬 스토리지
리액트 막 배우기 시작했을 때
투두리스트를 만들어보려고 했었다.
언제나 그랬듯
LocalStorage를 이용하려 했고
결과는 실패였다.
useEffect에 대한 개념이 안잡혀있었기 때문
자 물약챙기고 마나채워서
다시 시작해보자!
메인화면 우측에

우측에 간단한 div 박스를 만들어
최근 본 상품 기능을 fix시키겠다.
선수들의 사진을클릭해
상세페이지인
Detail 컴포넌트로 넘어간 후
다시 메인화면으로 돌아왔을 때
최근 본 상품의 이름이 나오게 끔 해보자
우선은
선수들의 상세페이지를 눌렀을 때
선수들의 이름을 LocalStorage에 저장하자
<Detail.js>
import { useEffect, useState } from "react";
import { useParams } from "react-router-dom";
const DetailPage = (props) => {
let { id } = useParams();
useEffect(() => {
}, []);
}
export default DetailPage;
우리는 다음과 같이
필요한 부분만 챙긴 후 시작해보자
DetailPage 컴포넌트는
https://jurgen-94.tistory.com/24
[React] 쇼핑몰 프로젝트 (4) - Router, 상세페이지
다음과 같이 선수들의 사진을 클릭했을 때 Route를 이용해 각 선수들의 상세페이지로 이동하게 하고 싶다. }/> 확장성을 위해 URL뒤에 /:id를 입력하면 /detail/'아무거나' 어떻게 입력하든 그 페이지
jurgen-94.tistory.com
이 게시글과 같이 생겼고
이번 포스팅에서는
다른부분 전부 생략하고
useEffect만을 중점적으로 설명하겠다.
useEffect(() => {
let get_local = localStorage.getItem("data");
if (get_local == null) {
get_local = [];
} else {
get_local = JSON.parse(get_local);
}
}, []);
get_local 변수를 선언한 후
localStorage.getItem('data')를 할당 해준다.
여기서 괄호안의 'data'는
로컬스토리지의 키값으로 들어갈 문자열이다.
if조건문으로
get_local의 값이 아무것도 없다면 즉 null이면
get_local에 빈배열 [] 값을 넣어준다!
만약 null이 아니라면
배열안에 내용물이 있다는 얘기니까
그 내용물을 JSON.parse로 변환해줘서
가져온 후
get_local에 저장해줄 것이다.

useEffect(() => {
let get_local = localStorage.getItem("data");
if (get_local == null) {
get_local = [];
} else {
get_local = JSON.parse(get_local);
}
get_local.push(props.player[id].name);
get_local = new Set(get_local);
get_local = [...get_local];
localStorage.setItem("data", JSON.stringify(get_local));
}, []);
이 useEffect함수가
선수들의 사진을 클릭해 DetailPage에 접속했을 때
딱 한번 실행된다.
그렇게
조건에 맞춰 할당된
get_local 변수(배열)에 props.player[id].name을 가져와
push로 넣어준다.
Set함수를 이용해 배열의 중복을 제거하고
스프레드 연산자로 안전하게 복사 후
다시 get_local에 넣어준다.
get_local.push(props.player[id].name);
get_local = new Set(get_local);
get_local = [...get_local];
localStorage.setItem("data", JSON.stringify(get_local));
new Set으로 배열 중복을 제거한다는 얘기는
이미 배열에 추가하고자하는 요소가 있다면
새롭게 추가하지 않는다는 것이다.
그리고
아까는 getItem 그리고 JSON.parse로 불러왔지만
이번엔 setItem 그리고 JSON.stringify로 저장해줄 것이다.
로컬스토리지는
'문자열'밖에 저장을 못한다.
로컬스토리지에 배열이나 객체, 숫자를 저장하면
인식을 못하기 때문에
JSON.stringify()로 감싸서
문자열로 변환한 후 저장을 하는 것이고
JSON.parse()는
그렇게 문자열로 저장되어 있는 로컬내의 데이터를
다시 가져와서 원래의 자료형으로 변경시켜서
자바스크립트로 사용하는 것이다.
텍스트를 길게 쓰긴했지만
코드 자체는 심플하기 때문에
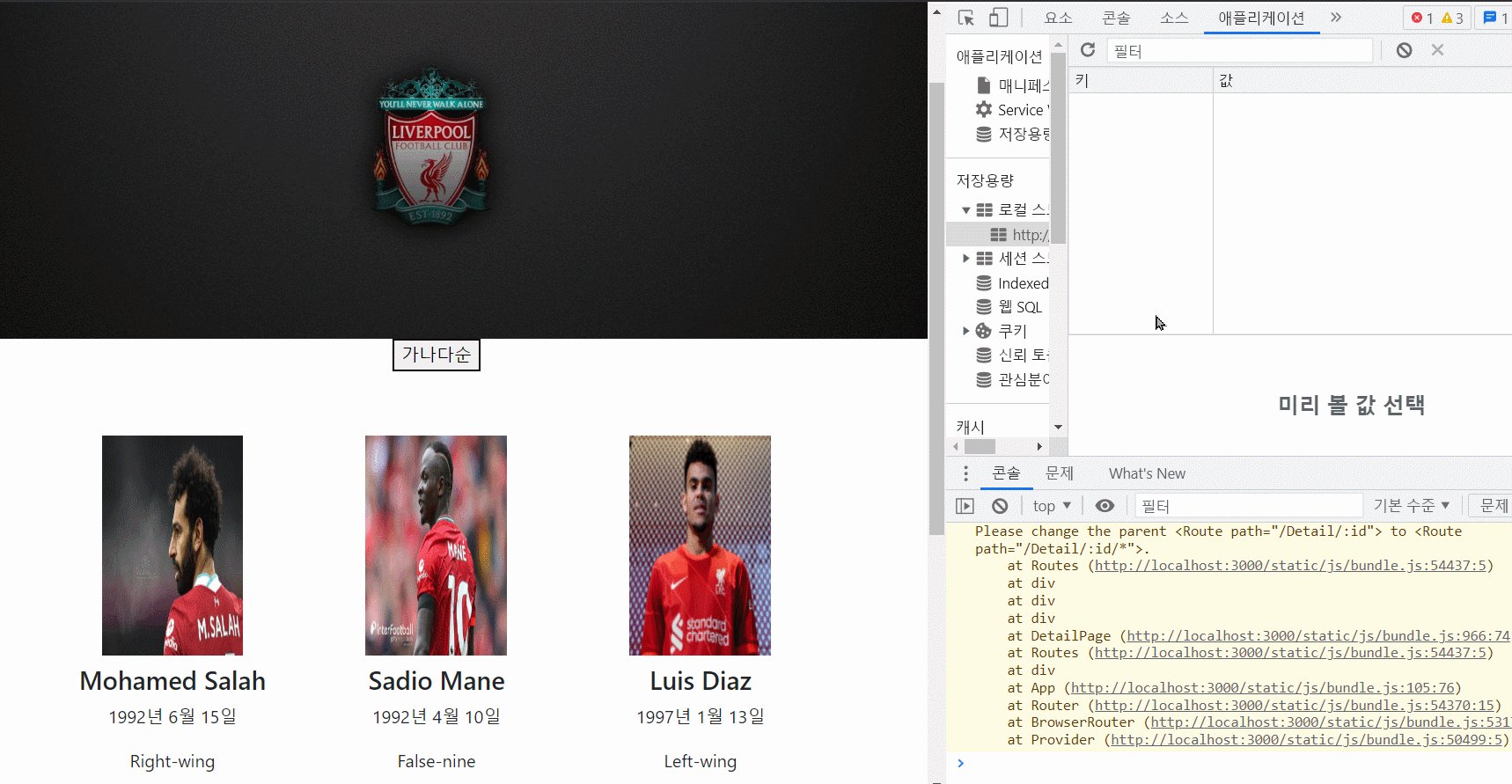
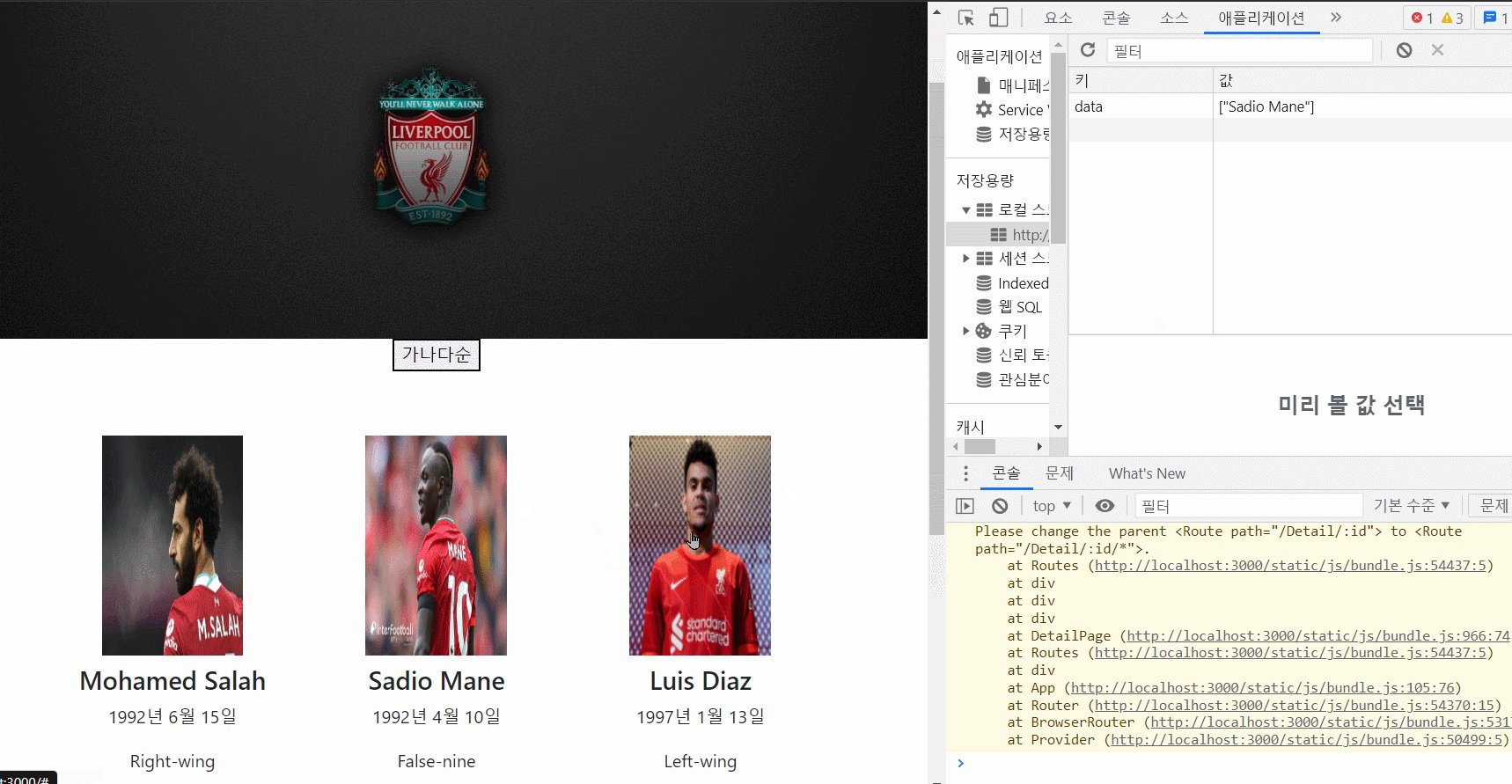
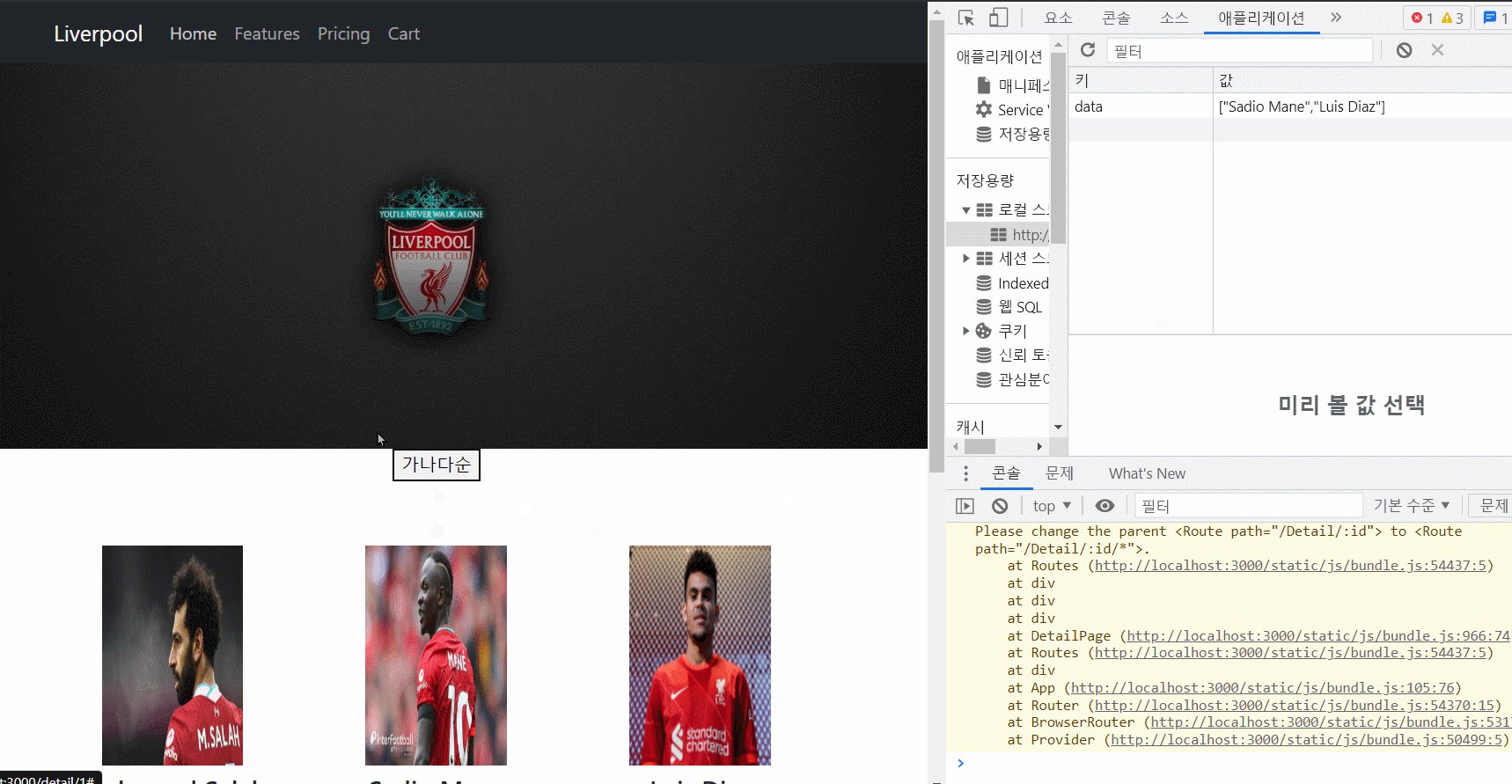
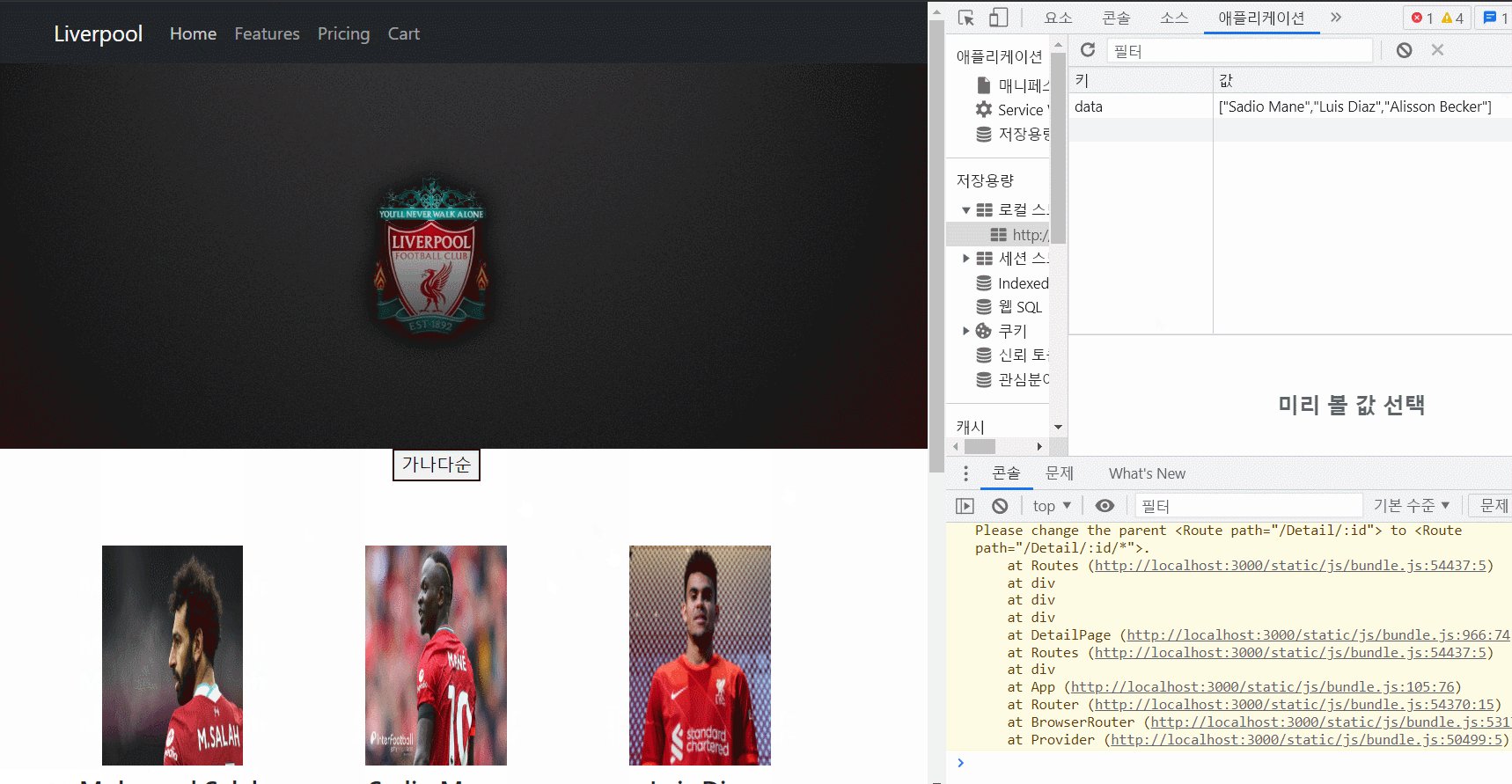
실행한 영상을 확인해보자

localStorage 값 부분에
선수들의 이름이 하나씩 추가되는게 보이는가?
가운데 선수를 두번 눌렀을 땐
배열에 새로 추가되지 않고
변화가 없는 것도 확인할 수 있다.
이게 배열의 중복 제거이다.
다음 글에선
로컬 스토리지에서 데이터를 꺼내
메인화면의 최근 본 상품으로 넣어보겠다.