[React] 쇼핑몰 프로젝트 (7) - Redux로 장바구니 만들기 2탄
Redux를 이용한
장바구니 2탄 시작한다.
Redux를 사용할 환경세팅이 마무리 됐으면
store.js에서 state를 만들어보자
기본 모양은 이런식이다
변수를 선언해주고
let players = createSlice({
name : 'players',
initialState : 0,
})players 변수에
createSlice()를 할당해준다
createSlice안에는
이름인
name: '문자열'과
초기 state인
initialstate를
객체로 할당해줘야한다.
<store.js>
let players = createSlice({
name : 'players',
initialState : [ {
id : 0,
name : 'Mohamed Salah',
count : 1
},
{
id : 1,
name : 'Sadio Mane',
count: 1
}
]
data.js파일의 배열에서
id가 0과 1인
salah와 mane를 데려와서 임의로 넣어주었다.
그 후
export default configureStore({
reducer: {
players : players.reducer
}
})
store.js파일 가장 아래에
이 state를 배출해준다.
state를 export하는 형식은 위와 같다.
<Detail.JS>
import { useSelector } from "react-redux"
function Cart() {
let cart = useSelector(state => state );
return(
<Table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Count</th>
</tr>
</thead>
<tbody>
<tr>
<td>{cart.players[0].id}</td>
<td>{cart.players[0].name.split(' ')[0]}</td>
<td>{cart.players[0].name.split(' ')[1]}</td>
<td>{cart.players[0].count}</td>
</tr>
<tr>
<td>{cart.players[1].id}</td>
<td>{cart.players[1].name.split(' ')[0]}</td>
<td>{cart.players[1].name.split(' ')[1]}</td>
<td>{cart.players[1].count}</td>
</tr>
</tbody>
</Table>
)
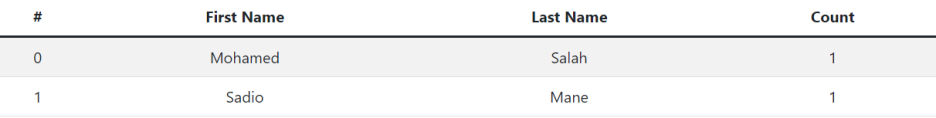
}선수들을 이적시장에서 영입할 장바구니의 기본 프레임이 작성됐다.

이렇게 table의 틀을 잡았다.
redux를 활용하여
store.js에 있는 state를 사용하려면
원하는 컴포넌트 페이지 상단에
import { useSelector } from "react-redux"다음과 같이 import하고
컴포넌트안에서
(반드시 return전에!!)
변수로
let cart = useSelector( state => state );
다음과 같이 지정해주면
이 cart라는 변수를 이용해
state를 마음껏 사용할 수 있다.
<tr>
<td>{cart.players[1].id}</td>
<td>{cart.players[1].name.split(' ')[0]}</td>
<td>{cart.players[1].name.split(' ')[1]}</td>
<td>{cart.players[1].count}</td>
</tr>여기서 cart.players는
<store.js>에 있는
변수들 중
let players = createSlice({
name : 'players',
initialState : [ {
id : 0,
name : 'Mohamed Salah',
count : 1
},
{
id : 1,
name : 'Sadio Mane',
count: 1
}여기있는 players라는 변수이다.
여기서 cart.players[0]은
배열의 첫번째항목이다.
split(' ') 함수로
선수들의 이름을 띄어쓰기 기준으로 나눠줬다.
순서대로 id와 name 그리고 count순으로 table에 표시한다.
이렇게 props없이 store.js에 있는 state를 사용할 수 있는데
다소 복잡하다
글을 작성하면서도 헷갈려서 계속 복습....
프로그래머들이 자기가 짠 코드를 까먹는다는 얘기를 종종 들었는데
어떻게 자기가 짠 코드를 까먹지?
라고 생각했던 스스로를 격하게 반성중이다.
리액트를 깊게 배울수록
한 이틀정도 놨다가 다시 보면
영 눈에 안들어온다.
리액트로 프로젝트를 진행한다면
규모가 훨씬 커질텐데
그 날 짰던 코드를 자기전에 한번 훑은다음
스스로 리뷰하는 시간을 무조건 가져야할 것 같다.