React/쇼핑몰 프로젝트
[React] 쇼핑몰 프로젝트 (4) - Router, 상세페이지
위르겐
2022. 5. 30. 15:28

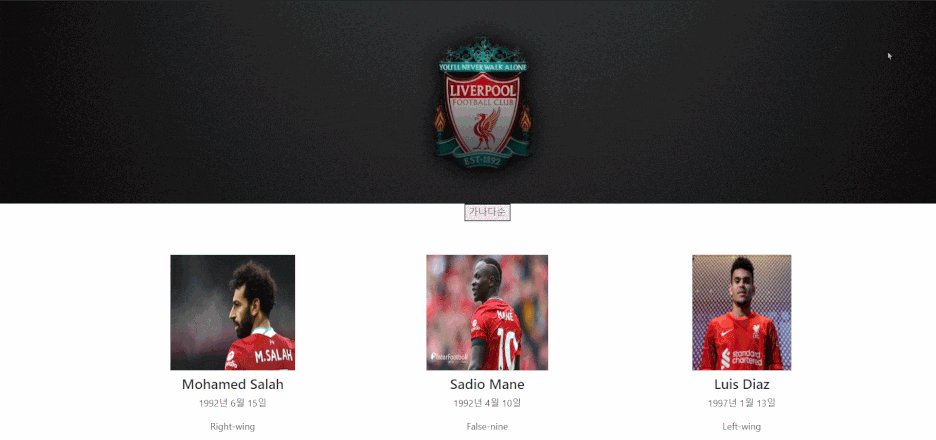
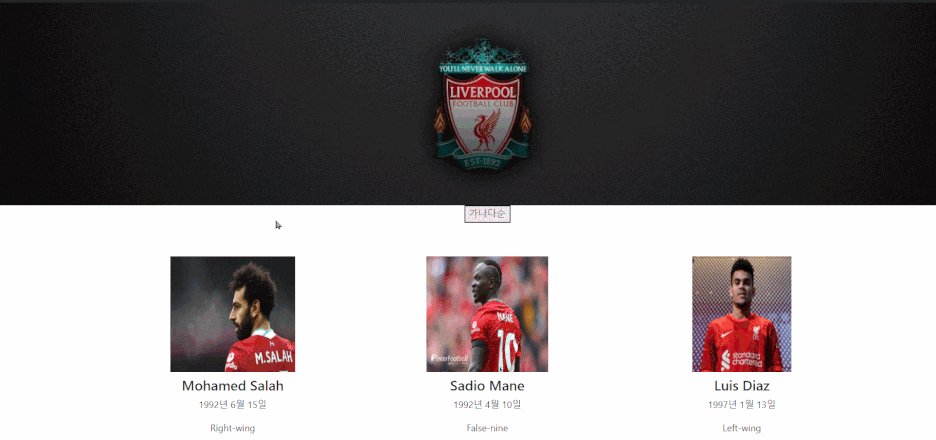
다음과 같이 선수들의 사진을 클릭했을 때
Route를 이용해 각 선수들의 상세페이지로 이동하게 하고 싶다.
<Route path="/detail/:id" element={<DetailPage player={player}/>}/>확장성을 위해
URL뒤에 /:id를 입력하면
/detail/'아무거나' 어떻게 입력하든 그 페이지를 보여준다.
정확히는
오류를 띄우지 않는다.
detail.js파일을 생성 후
DetailPage 컴포넌트를 만들어보자
import { useParams } from "react-router-dom";
const DetailPage = (props) => {
let {id} = useParams();
return(
<div className="container">
<div className="row">
<div className="col-md-6">
<img src={process.env.PUBLIC_URL + `/${id}.png`} width="100%" />
</div>
<div className="col-md-6">
<h4 className="pt-5">{props.player[id].name}</h4>
<p>{props.player[id].age}</p>
<p>{props.player[id].position}</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div>
)
}
export default DetailPage;리액트 라우터 돔으로부터
useParams를 import해오고
DetailPage라는 컴포넌트 안에
useParams를 id 변수로 저장해준다.
이렇게 했을때
URL/:id
주소에서 :id 부분에 들어가는 숫자값을
컴포넌트에서도 사용할 수 있다는것!
http://localhost:3000/detail/0
로 입력하면
컴포넌트에서 id에 들어가는 값을 전부 0으로 대입할수 있다는 것이다!
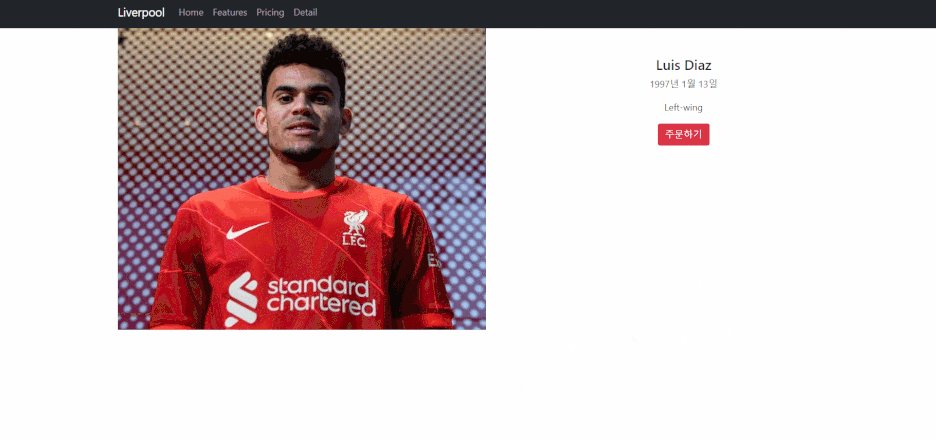
그래서 상세페이지로 접속했을 때
데이터에서 가져온
props.player[0].name
props.player[0].age
props.player[0].position
등이 표시되는 것이다!
const List = (props) => {
return (
<div className="col-md-4">
<Nav.Link href={'detail/'+props.i} style={{display:'inline-block'}}>
<img src={process.env.PUBLIC_URL + '/' + props.i + '.png'} width="70%" height="200px"/>
</Nav.Link>
<h4>{props.player.name}</h4>
<p>{props.player.age}</p>
<p>{props.player.position}</p>
</div>
)
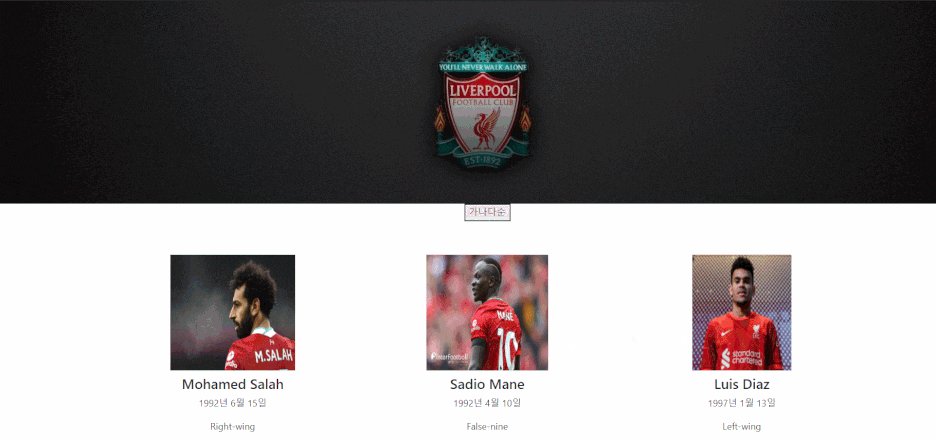
}기존 메인페이지의
리스트를 나타내는 컴포넌트를 살펴보자
img태그를
Nav.Link태그로 감싸서 클릭했을 시
'detail/props.i' 주소로 이동하게 만들면

완성!
리액트 문법이 어렵다는 말을 많이 들었다.
아직 진짜 어려운건 시작도 안했음에도 불구하고
배운 내용을 까먹게 된다.
블로그를 시작하기 잘했다는 생각이 드는 가장 큰 이유는
바로 복습이다.
포스팅하기 위해서라도 이해될 때 까지 복습하고
내것으로 만들어 숙지해야 한다.
반응형