React/문법
[React] props를 이용해 상세내용 변경
위르겐
2022. 5. 26. 13:52

let [player_name, setplayer_name] = useState(['살라', '마네', '디아즈'])
let [player_age, setplayer_age] = useState(['1992년 6월 15일', '1992년생 4월 10일', '1997년생 1월 13일'])
let [footed, setfooted] = useState(['Left-Footed', 'Both-Footed', 'Right-Footed'])
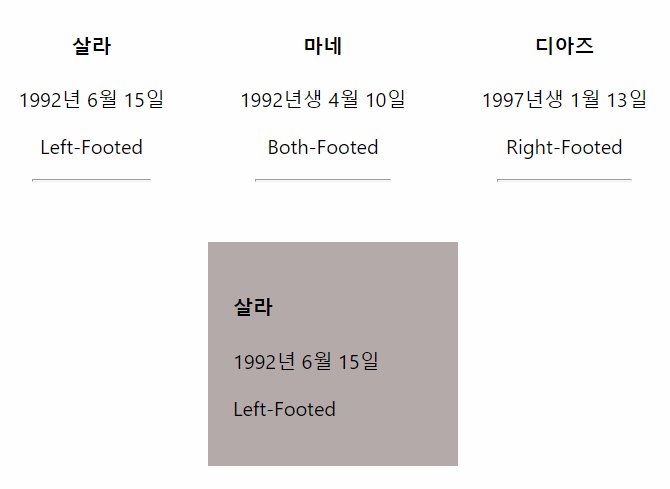
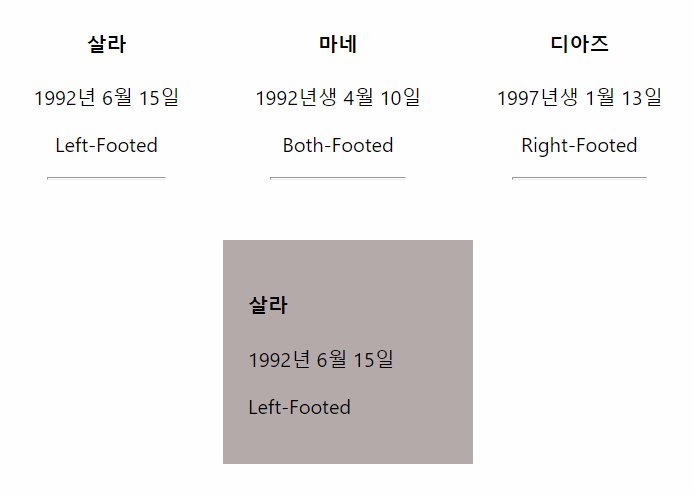
전 게시글과 마찬가지로 State를 4개 생성한 후 list로 작성하여 화면에 띄워주고
props파라미터를 넣어 Modal창을 만든 후 띄워줬다
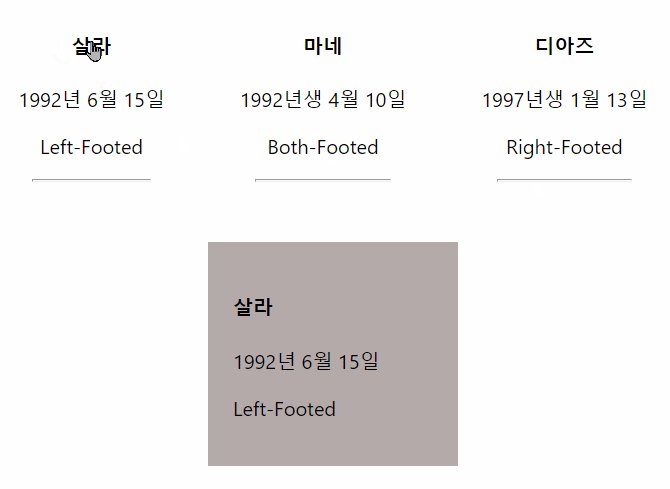
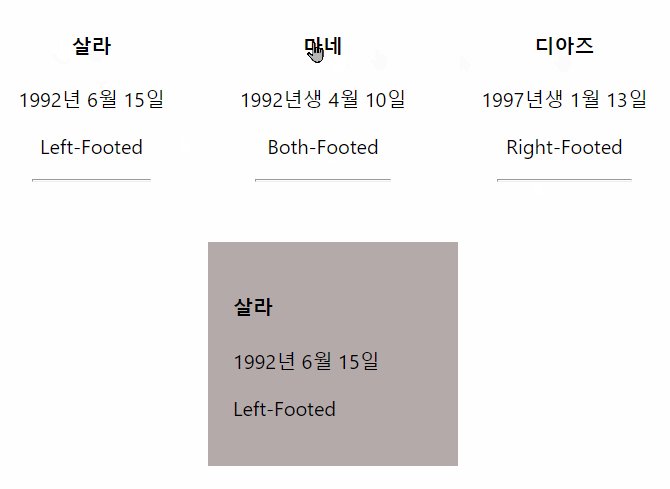
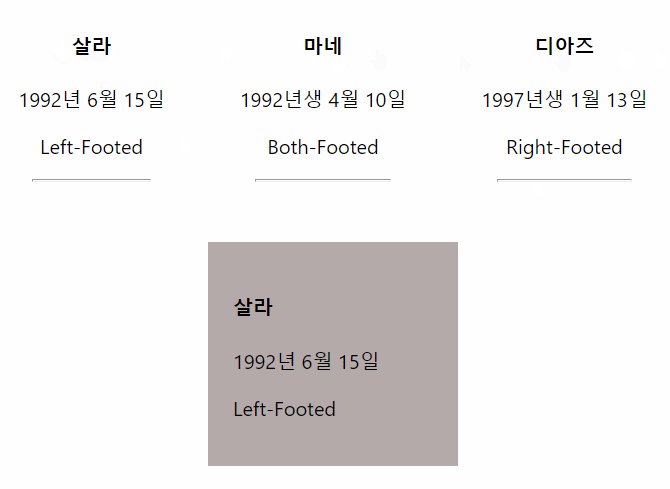
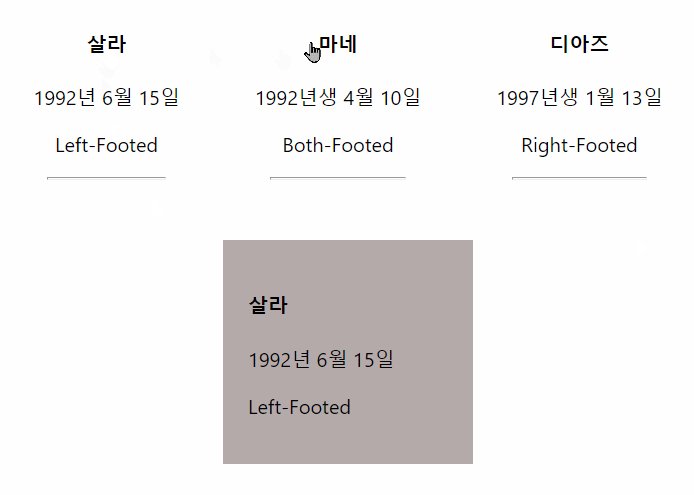
리스트의 각 타이틀을 클릭했을 때 모달창의 상세정보도
클릭한 선수들의 내용으로 변경하고싶다

지금은 변경이 안된다. 조작해보자!
let [name, setname] = useState(0);
{
player_name.map(function (a, i) {
return (
<div className="list">
<h4 onClick={() => {
setname(i)
}}>{player_name[i]}</h4>
<p>{player_age[i]}</p>
<p>{footed[i]}</p>
<hr style={{width:'80%'}}></hr>
</div> )
})
}name이 0인 state를 생성하고
h4 태그에 onClick으로 setname(i) 인 state변경함수를 넣은 후
Modal창을 사용하는 곳에
{
modal == '닫힘' ? null : <Modal name={name} player_age={player_age} footed={footed} player_name={player_name}/>
}props를 사용하기 위한 세팅을
name={name}
해주자
let Modal = (props) => {
return(
<div className="modal">
<h4>{props.player_name[props.name]}</h4>
<p>{props.player_age[props.name]}</p>
<p>{props.footed[props.name]}</p>
</div>
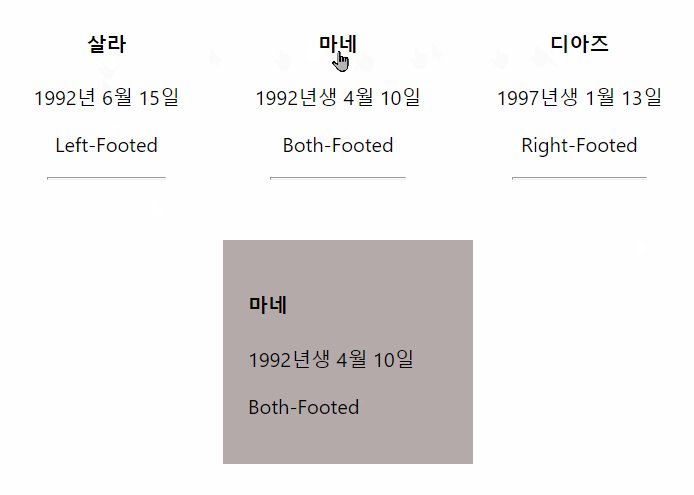
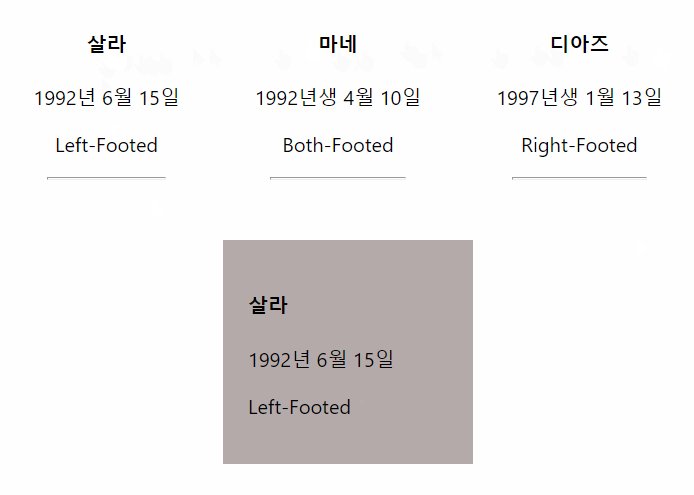
)}모달창의 각 h4와 p태그에 props.name을 이용해 숫자를 넣어준다!


반응형