[NextJs] - Next.js14 처음부터 세팅하기 (1)
NextJs14버전 공부할 겸 블로그를 만들려고 하는데
create next app 명령어로 한번에 다 세팅하는 방법도 있겠지만 (공홈에서도 권장)
이왕 공부할거 일일이 필요한 패키지를 설치하고 파일을 직접 생성하는 게
더 도움이 될 것 같다는 생각으로 무작정 시도해봤다.
기술스택 목록
- Next.js14
- typescript
- tailwind css
- eslint
- prettier
블로그를 만들기 위해 추가적으로 설치한 패키지는 생략하겠다.
바로 시작!
1. NextJs14 설치
원하는 레파지토리 명을 생성 한다.
mkdir nextjs14-practice
패키지 매니징을 시작한다.
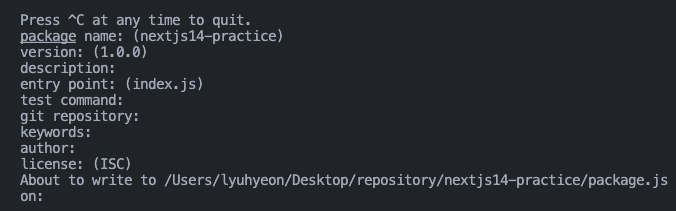
npm init -y
여기서 뒤에 -y를 붙인 이유는 모든 질문에 대해 yes라는 뜻으로
추가 구성에 대한 질문을 받지 않는다.
-y를 붙이지 않을 경우

구성을 일일이 물어보기 때문에 상당히 귀찮아진다.
그 후
package.json 파일을 들여다 보면 아래 코드처럼 되어있을 것이다.
두 가지를 수정해주자
{
"name": "nextjs14-practice",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "next dev"
// 원래는 "test": "echo \"Error: no test specified\" && exit 1" 이 친구였음
},
"keywords": [],
"author": "",
"license": "MIT" // 원래는 ISC인데 MIT로 바꿈
}
scripts는 npm run dev 명령어로 어플리케이션을 실행하기 위하여 바꿔주고
license를 MIT로 바꾸는 이유는
배포한 패키지에 대해 패키지 사용자가 패키지를 사용하는데 어떤 권한과 제한 사항이 있는지 알기 위해 license를 명시해야 하는데
https://opensource.org/license 에서 허용한 라이센스를 적용하는게 마음 편하다.
리액트, 넥스트, 리액트 돔을 가장 최신버전으로 생성해주자!
(현재 기준으로는 14가 가장 최신버전이지만 추후 업데이트 될 수 있음)
npm install react@latest next@latest react-dom@latest
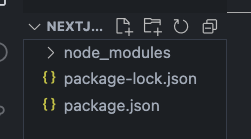
여기까지 하면 아래와 같은 파일들이 생길텐데

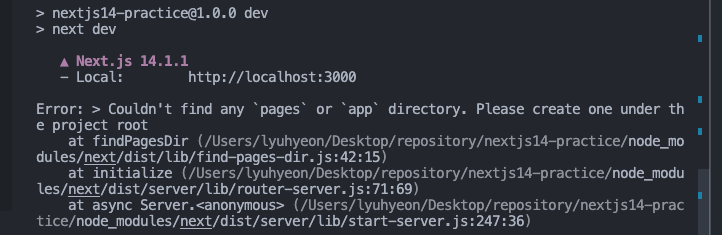
이제 어플리케이션을 실행하기 위해서 시원하게 npm run dev 한번 해주면!!

시원하게 오류가 난다.
pages나 app 폴더를 찾을 수 없다는 오류인데
Nextjs는 app 라우터 혹은 pages 라우터를 꼭 필요로 한다.
우리는 트렌드를 따라가기 위해 app router를 만들어주자
가장 상단 경로에
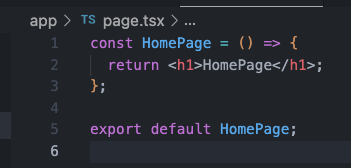
app 폴더를 생성 후 page.tsx를 만들고

이번에야말로 실행해보자~
npm run dev
그럼 npm에서 '음 너는 타입스크립트를 사용하고 있구나' 하면서
typescript, @types/react, @types/node를 설치한다.
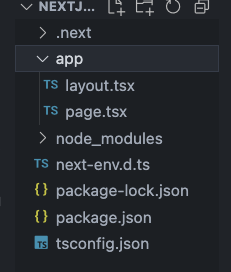
그리고 다른 폴더와 파일들도 생기는데

여기서 app폴더안에 layout.tsx가 저절로 생성된다.
nextjs라는 프레임워크는 layout 컴포넌트를 가장 최우선적으로 관찰하기 때문에
어플리케이션을 실행할 때 가장 먼저 추적한다.
layout.tsx
export const metadata = {
title: 'Next.js',
description: 'Generated by Next.js',
}
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}
이제 이 후 http://localhost:3000 URL로 접속하면
실행된 것을 확인 할 수 있을 것이다.
여기까지는 노마드코더의 강의를 참고했는데
다음 포스팅에서 작성할
tailwindcss, eslint, prettier세팅은 꽤 많은 삽질을 직접 겪었다..
바로 다음 글에서 이어가보도록 하겠다!